- ノウハウ系のブログ記事を書くときに、画面操作の様子を読者に見せたい
- Youtube動画を埋め込みする以外の方法で、動画をブログ記事に貼り付けたい
- 画像ではなく動画のように動きをまるごとスクリーンショットできる方法を探している
ノウハウ系のブログ記事を書くとき、パソコンで操作している様子を伝えたいとき、
画像ばかりになってしまい、ちゃんと読者に伝わっているのか不安に思ったことはありませんか?
実はパソコンの画面操作をとても簡単に動画として保存する方法があります。
それは「ScreenToGif」という無料ソフトを使うことです。

名前の通り、スクリーンショットをアニメーションGIFで保存するソフトだよ。
私は動画編集歴7年以上の現役クリエーターとしてブログを書いていますが、
ほぼ全ての記事内でこの無料ソフトを使用しています。
それくらい使い勝手がよく、簡単に画面操作の様子を録画できるからです。
この記事では、初心者におすすめの画面録画ソフト「ScreenToGif」の使い方を徹底解説します。
この記事を読むと、画面操作を録画したアニメーションGIFを使用して、
今までよりもワンランク質の高いブログ記事を作成できるようになります。
ブログのコンテンツの質をワンランク上げる方法

ブログのコンテンツの質をワンランク上げる方法はアニメーションGIFを使用することです。
特にノウハウ系のブログを運営している方で、パソコンでの操作内容を説明するとき、
画像ばかりになってしまうと説明がわかりにくくなってしまいます。
同じ内容をYoutubeなどにアップロードして動画として見せる方法が最も適切ですが、
もっと簡単に、動画よりも容量が重くならない方法がアニメーションGIFです。
そのアニメーションGIFを作るために、「ScreenToGif」というソフトを使用します。
画像ファイル形式の一つで、拡張子は「.gif」。
主に簡易的なアニメーションや画像の連続表示などで使用される。
正式名称は「Graphics Interchange Format」。
データ容量が非常に小さいことがメリット。
※ただし、複雑な色の表現には向いていない。
アニメーションGIFは、静止画の連続を表示する画像、つまりは音の無い動画のようなものです。

パラパラ漫画をイメージするとわかりやすいね。
アニメーションGIFであれば容量は軽いですし、表示と同時に自動で再生してくれるので、
読者にわざわざ再生ボタンをクリックさせる手間もありません。
ノウハウ系のブログ記事内で、文章と一緒に使い方や操作方法などを伝えるとき、
単なる画像や動画よりも、より優れた表現方法がアニメーションGIFであると私は考えています。
ScreenToGifのダウンロード

「ScrennToGif」はパソコン内の好きな部分を簡単に録画できます。
スクリーンショットの動画版です。
ソフト名の通り、アニメーションGIFとして保存することができますが、
MP4などの動画ファイルで保存することも可能です。
「ScreenToGif」は無料でダウンロードできます。
基本的には公式サイトからダウンロードする方法をおすすめしますが、
「Microsoft Store」で配布もされてますし、「GitHub」からダウンロードもできます。
(リンクはそれぞれ下記ボタンをご利用ください)
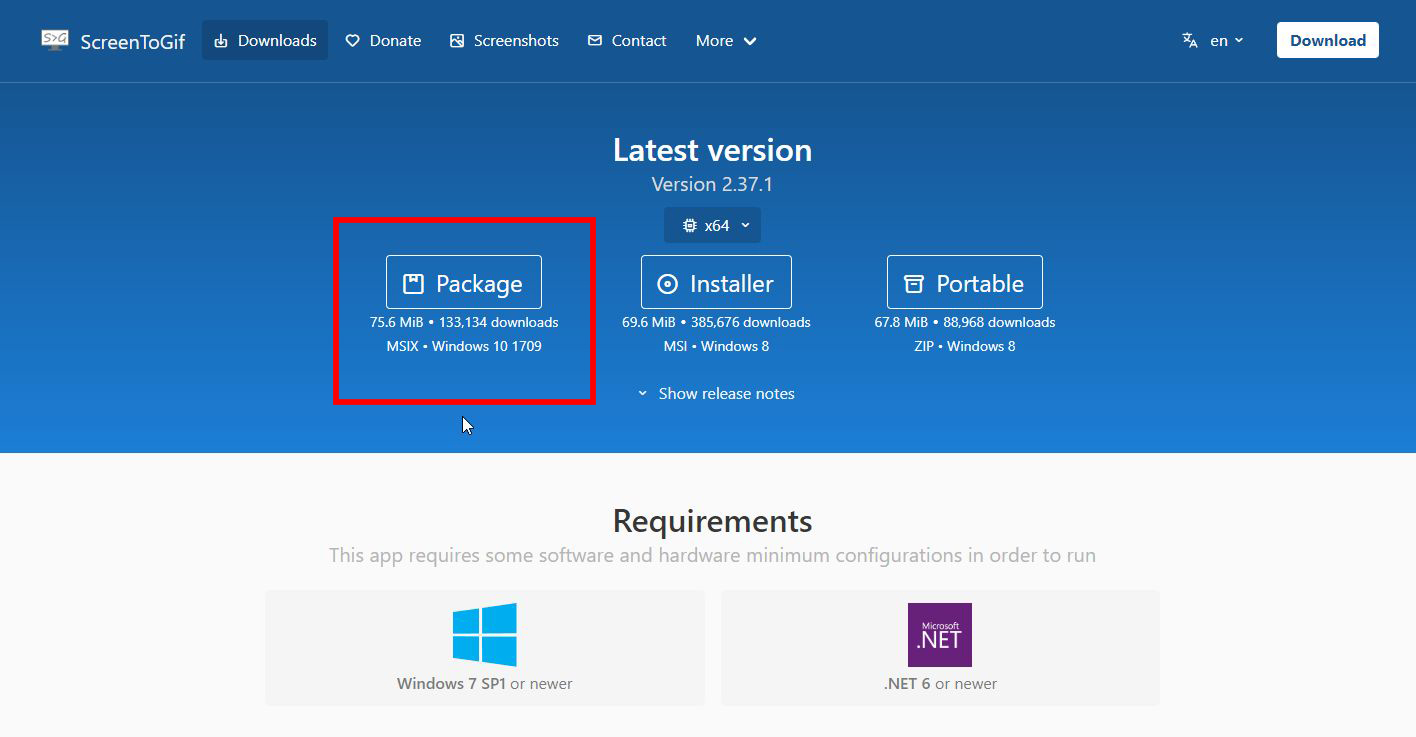
特にこだわりが無ければ、上記公式サイトのリンクから飛べるページ内にある、
「Package」をクリックしてダウンロードしてください。
(サイトを日本語翻訳した方は「パッケージ」と表記されているはずです)

会員登録なども必要ありません。
無料なので決済情報の入力なども、もちろんありません。
「Package」をクリックすると、
「ScreenToGif.2.37.1.Package.x64.msix」というファイルがダウンロードできます。
(ファイル名の数字部分はバージョンアップなどで変わっていることがあります)
ダウンロードしたファイルをクリックすると自動的にインストールが始まります。
ScreenToGifの使い方

1.ScreenToGifを起動する
まずはインストールした「ScreenToGif」を起動させます。
タスクバーにある「虫メガネ」のアイコンの検索機能を使って、
「ScreenToGif」を探してソフトを起動してください。
(スタートメニューの「最近追加されたもの」からも確認できます)
今後もこのソフトを使う予定であれば、タスクバーにピン留めしておくと次からラクです。
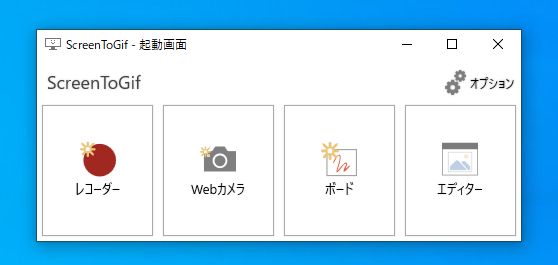
ソフトを起動すると、上記画像のような起動画面ウインドウが表示されます。
- レコーダー
- Webカメラ
- ボード
- エディター
上記4つに「オプション」を加えた計5個の選択項目があります。
今回は画面操作を録画する方法をご紹介しますので、
「レコーダー」について解説していきます。
2.録画したい部分を枠内に収める
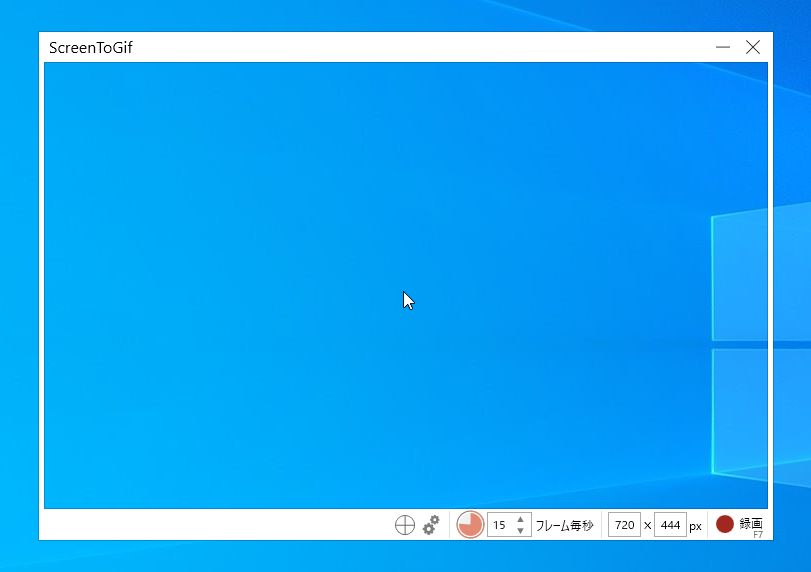
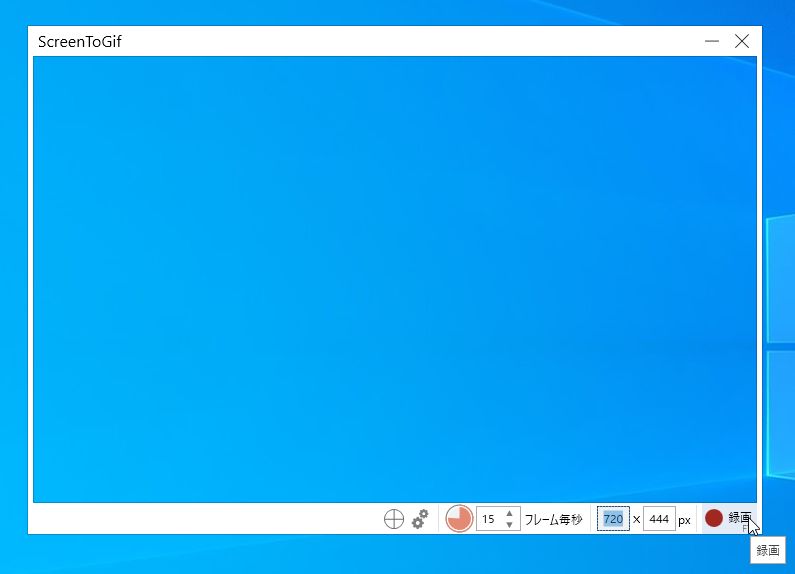
「レコーダー」を選択すると、下記画像のようなウインドウが表示されます。
この白く囲われた枠内の部分を録画してくれます。
画面録画したい部分が収まるように、ウインドウの大きさを調節してください。
画面の端にカーソルを持っていけば自由に大きさを変えれます。

ウインドウの下の方にある、「px」の数値を変更する方法でもサイズが変わるよ。
また、「フレーム毎秒」は1秒間のフレームの枚数を変更できます。
パラパラ漫画のイメージで、何枚の画像で滑らかな動きに見せるかの設定です。
数値を少なくすればするほど、枚数が減るのでファイルサイズが軽くなります。
その分、滑らかな動きではなく、カクカクした動きになる仕様です。
3.右下の録画ボタンをクリックする
録画したい部分を枠内に収めたら、録画をしていきます。
ウインドウの右下にある「録画」ボタンをクリックしてください。
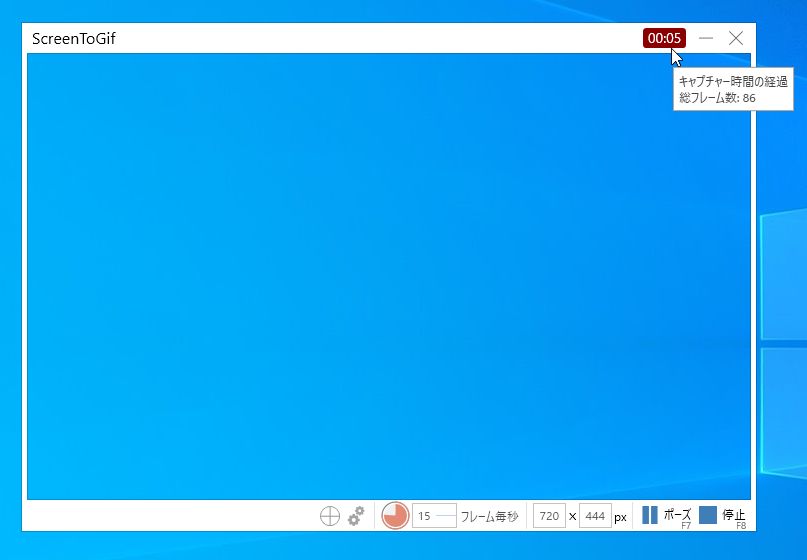
ボタンを押すと、
上記画像のカーソルで示した赤色の部分(ウインドウの右上)に録画時間が計測されていきます。
先ほどまで録画ボタンがあったウインドウ右下を見ると、
「ポーズ」と「停止」というボタンに切り替わっています。
「停止」をクリックすれば、そこで録画が終了し編集画面に移動します。
「ポーズ」は一旦停止の役割です。

でも録画が終わったら「ポーズ」を選択するのをおすすめするよ。
「ポーズ」を押すと、もう一度録画を再開できる「録画」ボタン、
そのまま録画を終了する「停止」ボタン、
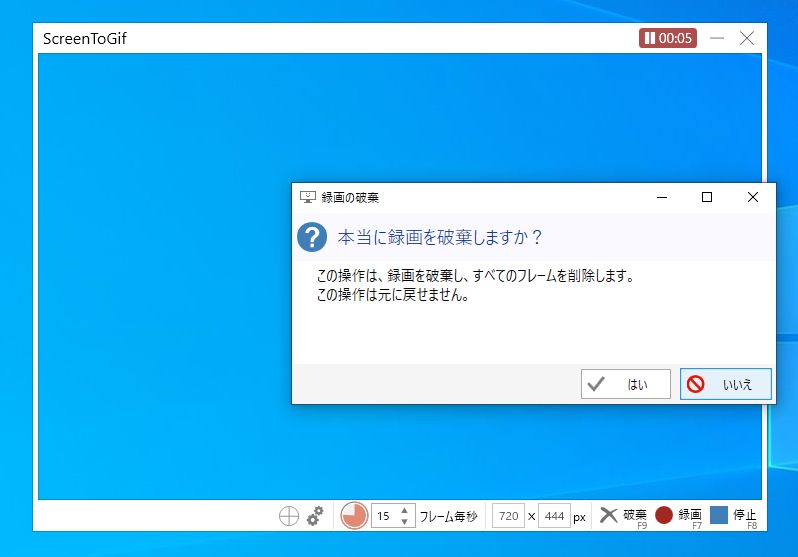
そこまで録画したデータを消してやり直すための「破棄」ボタンから改めて選択できます。
録画が終了したら「ポーズ」をクリックして一度停止し、
そこで本当に終わりでいいか、やり直すかを決めるようにした方が効率がいいです。

「停止」を選ぶと編集画面に移動しちゃうから、やり直すときに時間のムダだね。
また、「破棄」を間違えてクリックしてしまっても、確認画面が表示されるので安心です。
録画の方法は以上です。
録画の流れをまとめて見てみましょう。
①「レコーダー」を選択して、表示された枠内に録画したい部分を収める
②「録画」をクリックして画面操作を録画する
③録画が終わったら「ポーズ」を選択する
④・そのまま終了で良ければ「停止」を選択
・録画を再開したい場合は「録画」を選択
・もう一度やり直す場合は「破棄」を選択
4.録画した内容を編集する
録画が終わったらそのまま保存でもいいのですが、
いくつかの簡単な「編集」をすることもできます。
私がよく使う編集機能のみを抜粋してご紹介します。
フレームを削る
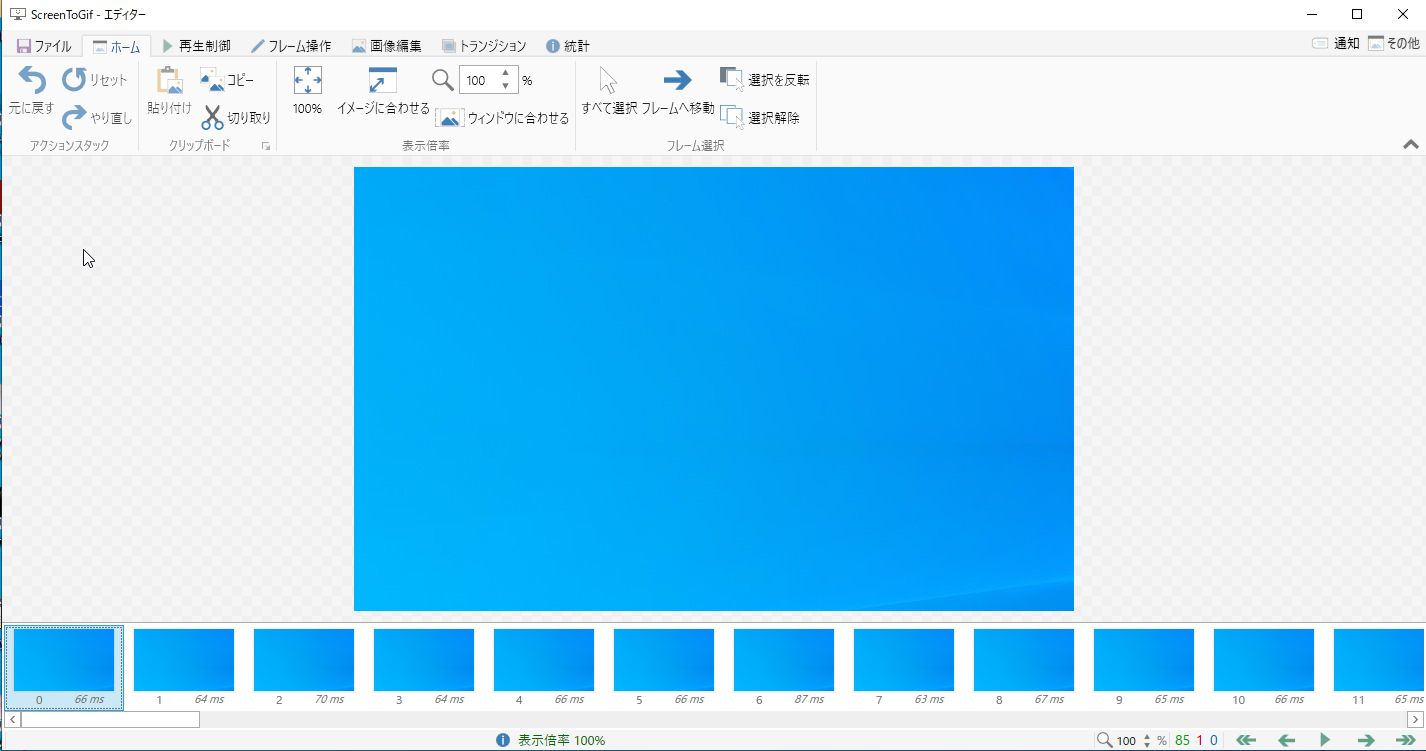
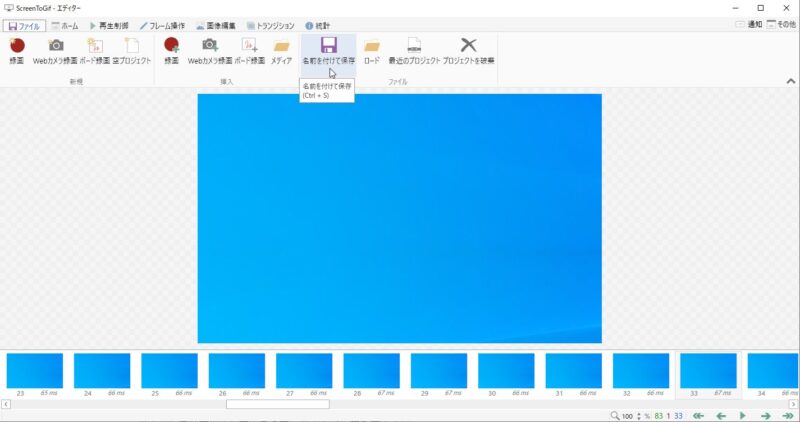
「停止」を選択すると、下記画像のような編集画面が出てきます。
録画された内容が、連続写真のイメージで並んでいます。

例えば、
・録画ボタンを押してから実際に操作に入るまでにタイムロスがあったから始めの部分を削りたい
・途中で余計な操作をしてしまったからその部分を削りたい
このようなときに、もう一度録画をすることなく、要らない部分を削ることが簡単にできます。

パラパラ漫画のいらない画像を減らすイメージだね。
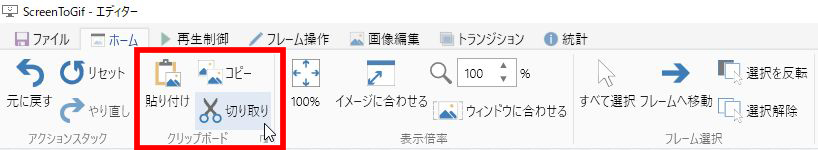
フレームを削る方法は、要らない部分の画像を選択し、
上部メニュー「クリップボード」の「切り取り」をクリックするだけです。

また、「コピー」をクリックすると選択した画像がコピーされ、
「貼り付け」をクリックすると、同じ画像がペーストされます。
録画した作業の流れの順番を変更したり、
動きが速くてわかりづらくなってしまい、フレーム枚数を増やしたいときなどに、
このコピペ機能を使ってください。
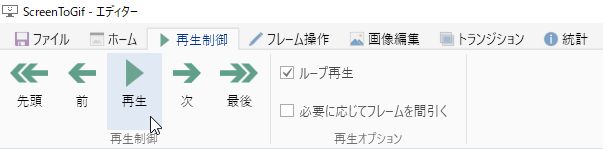
録画したデータをプレビュー再生する
上部メニューの「再生制御」を選択すると、
録画したデータのプレビューを見ることができます。

録画したデータ内に文字や図形を挿入する
上部メニューの「画像編集」を選択すると、
録画したデータ内に、文字や図形を入れたりすることができます。


追加で説明をしたいときは、文字やイラストなどを使うとクオリティがアップするね。
5.録画したデータを保存する
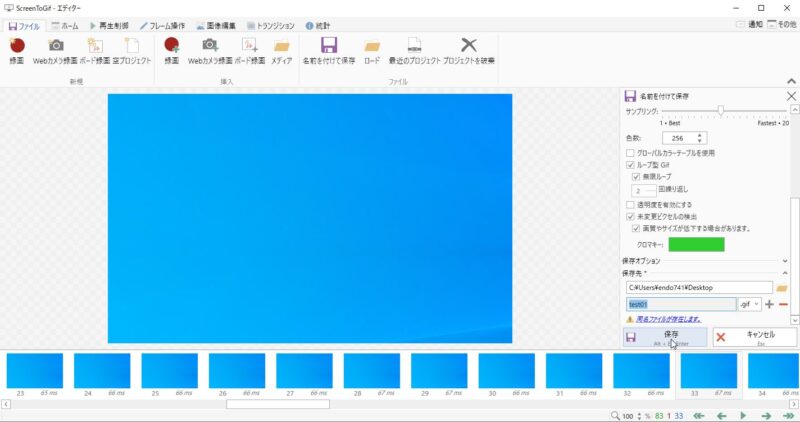
編集作業が完了したら、上部メニューから「ファイル」を選択してください。
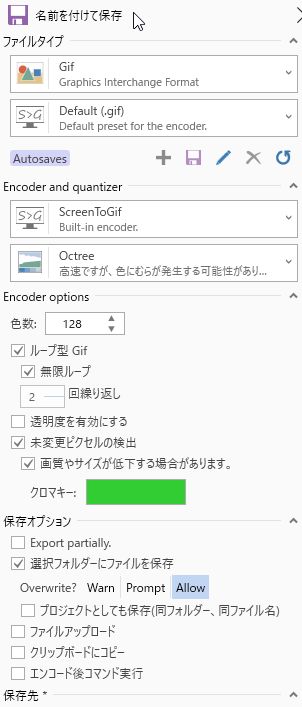
その中の「名前を付けて保存」をクリックすると、保存メニューが画面右側に表示されます。
保存時に選択できるメニューは以下の通りです。
ここでは私がおすすめする設定をご紹介しますが、
適宜設定内容は変更してください。

- ファイルタイプ:Gif / Default
→Gif以外の形式でも保存できます。 - Encoder and quantizer:ScreenToGif / Octree
→完成品の質とサイズに関係します。
いろいろと試してみてください。 - Encoder options
色数:128(綺麗にしたい場合は256)
ループ:無限ループ
→回数を指定することも可能。 - あとは特別に設定していませんが、
状況に応じて設定を変更してください。
よくわからない場合はデフォルトで問題ないです。 - 最後に任意の保存先を設定してください。

出来上がりのファイルサイズが大き過ぎた場合などに設定を調節してあげようね。
各項目の選択と保存先を設定したら、最後に「保存」を選択。
以上で作業は完了です。
ScreenToGifの補足説明

試しに適当な画面操作を、録画してアニメーションGIFにしてみました。
動画よりも容量が軽い、再生ボタンをクリックする必要無し、ループして再生し続ける。
そんなアニメーションGIFを実に簡単に作ることができます。

基本的には録画して保存するだけだからすぐできちゃうね。とってもシンプル。
注意点として、ブログ記事内にアニメーションGIFを貼る場合(WordPressの場合です)。
アニメーションGIFは、通常の画像と同じように「画像ウィジット」で貼るだけですが、
自動再生されない場合は画像のサイズ設定を「フルサイズ」に変更してください。
画像サイズの設定を「中」や「大」にしていると、
アニメーションGIFが再生されないことがありますのでご注意ください。
結論:ブログの質を高めるならアニメーションGifを使おう

- ノウハウ系のブログでは画像よりもアニメーションGIFを使うと質が高くなる
- 「ScreenToGif」を使えば、パソコンの画面操作を簡単にアニメーションGIFで保存できる
- 使い方は画面操作する部分を出てくる枠内に収めて録画を押すだけ
- アニメーションGIFだから、動画よりも容量が軽くて自動再生・ループ再生もできる
- WordPressで記事内にアニメーションGIFを貼る際は「フルサイズ」に設定する
ユーザビリティなブログを運営していくためには、
記事コンテンツのクオリティアップにも注力しなければなりません。
動画を撮影して編集することがなかなか難しいという方は、
今回ご紹介した「ScreenToGif」を使って簡単に動きのある表現ができます。
画面操作を保存するソフトは数多あれど、GIF画像に特化していて、
操作もシンプルな「ScreenToGif」。
アニメーションGIFをうまく利用して、ワンランク質の高いブログ運営をしていきましょう。

SNSでもアニメーションGIFを使ったらみんなに差をつけれるかも!
ブログの質を高めるフリー素材をお探しの方はこちらの記事も要チェック。


















コメント ご意見・ご質問お待ちしてます
管理人さんのブログの内容に関して質問していいですか?
しろう様
コメントありがとうございます。
ご質問頂ければ、お答えできる範囲でご対応させて頂きます。
お問い合わせメールからでも結構です。
ご質問お待ちしております。
管理さんありがとうございます。
保存はmp4でもできるみたいですが、見た目はどう違いますか。
gifの方が動作は思いですか
途中で日本語から英語への切り替えは可能でしょうか
閲覧者が動画のスピードを調整することができるのでしょうか。
Gif動画は速度がはやいためについていけないためです
お分かりになる範囲で結構ですので回答いただければありがたいです。
しろう様
ご質問頂きありがとうございます。
私の乏しい知識で恐縮ですが、ご回答させて頂きます。
1.「保存はmp4でもできるみたいですが、見た目はどう違いますか」
→キャプチャーした動きを保存する場合、gifとmp4ではそれほど見た目に変化はないように思います。
ただ、gifは多彩な色の表現が苦手な形式ですので、
色鮮やかな対象物を録画する場合は、mp4の方が綺麗かもしれません。
2.「gifの方が動作は重いですか」
→画面録画をする対象や録画時間によっても変わってきます。
パソコン操作を数十秒間録画する程度ならgifの方が圧倒的に軽いと思いますが、
3Dアニメーションのような複雑な動きを長時間録画する場合は、
mp4などの動画形式で保存する方が軽かったです。
ちなみにですが、画面録画をする際にフレームレートを変更できたり、
あとからリサイズやフレームを減らすことで、比較的軽いデータを作成可能です。
3.「途中で日本語から英語への切り替えは可能でしょうか」
→こちらの質問は、字幕の動画などを画面録画する想定なのでしょうか?
画面録画したデータはあとから簡単な編集が可能で、
その中に自由に文字を打つことはできます。
画面録画した内容を自動翻訳するような機能はないかと思います。
ちなみにgifはあくまでも「画像」ですので、音声は同時に録画されません。
4.「閲覧者が動画のスピードを調整することができるのでしょうか」
→gifの場合、パラパラ漫画のイメージで連続した画像を録画し、
画像形式で貼り、自動で再生したりループ再生したりというのが利点です。
ですので、動画の埋め込みのようにスピード調整するようなコントロールはできないです。
スピード調整ができるようにするのであれば、mp4などの動画形式で出力し、
動画形式で埋め込むことでコントロールパネルを表示させてはいかがでしょうか。
「GIMP」など保存したgif画像の速度調整ができるフリーソフトやサイトもたくさんありますので、
こちら側でゆっくり目なgifにすることは可能なのですが…。
閲覧者側に自由に速度調整させたい場合は、gif形式はあまり好ましくないのかもしれません。
「ScreenToGif」はとても便利なフリーソフトで、パソコン操作などの見せたい動作を画像として保存するには最適なのですが、
例えば長時間の動画などを録画したい場合には、あまり適していないと思います。
しろう様のご使用イメージが決まっているのであれば、それに合ったソフトを探して別の記事でご紹介できればと思いますので、ぜひまたコメント頂ければ幸いです。
この度はご質問頂き、誠にありがとうございました。
詳しい回答ありがとうございます。
1&2→
録画が数十秒かどうかで使い分けていきます。
3→
>画面録画したデータはあとから簡単な編集が可能で、 その中に自由に文字を打つことはできます。
ここまでできるのですか。覚えておきます。
質問したのは海外のSite、例えばReditの中にある
ScreenToGifというスレに参加している人たちコミュニケーションをとる場合です。これはオプションにあるlanguageで調整する場合だそうです。
こうしたコミュニティはReditぐらいしか知りません。Discordもありそうな感じがします。
4→
>>スピード調整ができるようにするのであれば
条件つきでできることがわかりました。これもこのアプリが使いこなしていけば試していきます。
しろう様
コメントを頂きありがとうございます。
あまりお役に立てなかったかもしれませんが、少しでも何か解決できていれば幸いです。
Reditは耳にしたことはあったのですが、利用したことはありませんでした。
貴重な情報を教えて頂きありがとうございます。
私自身、まだまだこのアプリを使いこなせている訳ではないので、新たな発見があればブログ内に追記していこうと思います。
この度はご質問頂きありがとうございました。今後の運営に役立てていきたいと思います。