- フリー素材から思い描いているイラストを探すのにもう疲れた
- AIで簡単にイラストやロゴを作ってみたいけど、何から始めていいかわからない
- Illustrator 2024にアップデートしたけど、どんな機能が増えたか教えて欲しい
どんどんAI技術が身近な存在になりつつある中で、
どのサービスを使えばいいかわからないと困っていませんか?
実は、皆さんご存知「Adobe」社のソフトにも、AI技術が使用されています。
中でも2023年9月に公開された「Photoshop 2024 バージョン25.0」と、
2023年10月に公開された「Illustrator 2024 バージョン28.0」には、
Adobeが誇る「Adobe Firefly」というAIモデルが搭載されるようになりました。

「Photoshop 2024 バージョン25.0」については、下記の別記事で紹介してるよ。
私は広告制作やWEB制作、動画制作など様々なクリエイティブな仕事に携わっていますが、
この神AI機能を使用することで、既に大幅な作業の効率化に成功しています。
この記事では、Illustrator 2024に追加されたAI機能を使ったベクター画像の作り方を教えます。
この記事を読めば、AIを使ってイラストを描いたりロゴの作成などの作業が大幅に効率化ができ、
プロが作るようなイラスト制作が、誰にでもできるようになります。
AdobeのFireflyの技術が追加されたIllustrator 2024

Adobe Fireflyとは?
上記の「Photoshop 2024」のAI機能記事内でもご紹介した通り、
Adobe社は「Firefly」という独自の生成AIモデルを公開しています。
「Firefly」が他の生成AIと大きく違う点は、生成AIモデルの学習元に、
同社のストックフォト「Adobe Stock」にアップされている許諾済み写真などを使用することで、
「著作権侵害をしない商用利用可能な画像を作れる」点をアピールしているところです。
商用利用可能を謳っているサービスは他にもありますが、生成AIモデルの学習元が不明なため、
誰かが描いたイラストや撮影した画像に酷似したものが生成されてしまい、
著作権問題が起こるケースが多々あります。

「Firefly」であれば学習元が著作権問題をクリアしているため、生成されるものも著作権侵害をしないという理屈だね。
この「Firefly」の技術を使ってIllustrator内で、
ベクターデータをテキストから生成できるようになったのが、「Illustrator 2024」です。
Adobe Fireflyの技術を利用した新機能、テキストからベクター生成を使用すると、単純なテキストプロンプトをすべて編集可能なベクターグラフィックに魔法のように変換できます。
【公式】Adobe Illustrator グラフィックデザインの定番ソフト
2023年10月20日現在では「BETA版」と記載されていますが、
機能自体は使用することができ、商用利用も可能になっています
(2023年10月20日現在では、中国は除外)。
テキストからベクター生成(Beta) は、アドビがサービスを提供する場所ならどこでも Illustrator アプリケーションで利用でき、商用利用しても安全に使用できるように設計されています。 ただし、中国では利用できず、商用利用もできません。
生成 AI を使用して Illustrator でベクターグラフィックを生成 (adobe.com)
ちなみにですが、この記事のTOP画像はAdobe公式ページから使える、
「Firefly」のサービスを使ってほんの10秒程度で制作しました。
プロンプトは【キッチンでブロッコリー料理の準備をしている若い女性】。
画像をゼロから作りたい場合は「Firefly」を使ってみて下さい。
無料で誰でも使えます(無料の場合は生成枚数に制限あり)。
ベクターデータとは?ラスターデータとの違い

「ベクター画像がカンタンに作れる」って言われてもベクター画像がわからないよって人に簡単に説明するね。
まず、皆さんがスマホやカメラで撮影した画像は「ベクター画像」ではありません。
「ラスター画像」と言います。
ラスター画像は、小さなドット(ピクセル)の集まりで表現する方法です。
昔のゲームでよく見られた「ドット絵」と同じ(下記画像はドット絵のブロッコリー)。

小さなマス目一つ一つに色を塗っていき、俯瞰で見るとそれが1枚の絵に見える訳です。
ラスター画像は、写真や絵のような詳細な画像を表現するのに適していますが、
拡大すると画像が粗くなることがあります。
対してベクター画像は、数学的な数式や点、線、曲線などの図形で画像を表現する方法のこと。

…って言われても難しくて良くわからない。。。
内容を理解する必要はありません。
ベクター画像はラスター画像と違って、
「どれだけ拡大・縮小しても鮮明でクリアな画像を保持してくれる」とだけご理解下さい。
ロゴやアイコンのような図形にはベクター素材がよく使われています。
ベクターとラスターの違いを以下にまとめました。
| ベクター | ラスター | |
|---|---|---|
| メリット | ・拡大・縮小しても劣化しない ・ファイルサイズが小さい ・要素ごとに編集が可能 ・高品質な印刷物に対応 | ・写真などの詳細な画像表現が可能 ・陰影、テクスチャ、フィルターなどの多彩な効果を実現 ・一般的な画像フォーマットで サポートされている |
| デメリット | ・写真やリアルな画像の表現には向いていない ・柔らかな陰影や質感を表現するのが難しい | ・拡大・縮小すると劣化する ・高解像度のラスター画像はファイルサイズが大きくなる ・ラスター化された画像は編集が難しい |
| 使用用途 | ロゴ・アイコン | 写真・絵 |
| 主なデータ形式 | .ai .eps .svg | .jpeg .png .gif .BMP |
Illustratorで描くイラストや図形、ロゴやアイコンなどは基本的にベクターになります。
Illustratorの機能に「ラスタライズする」という項目を見かけたことがあるでしょうか。
「ラスタライズ」というのが「ベクターデータをラスターデータに変換する」という意味です。
ベクターデータであればどんなに拡大しても劣化しないため、
自分でデザイン・制作したキャラクターイラストなどを、
ポスターやデジタルサイネージなどの大きなサイズに引き伸ばしても問題ありません。
ベクター自動生成の凄さ
これまで他の生成AIで作られるリアルな写真やイラストなどは、そのほとんどがラスター画像でした。
つまり、拡大・縮小をすることでどうしても劣化してしまう素材です。
そのハードルを乗り越え、テキストを入力するだけで自動でベクターデータを生成してくれるのが、
この「Adobe Firefly」という訳です。

控えめに言っても神!デザイン業界の革命!!
さらにこの機能がIllustratorの中に組み込まれたことは革命的。
例えばチラシのポスターの制作をしているとき、このスペースに何かイラストが欲しいなというとき。
今までなら素材サイトを周ってイメージに近い素材を探してきたり、
イラストレーターさんに依頼をしてイラストを描いてもらったりしていました。
ベクターを作るには「イラストが描ける」という絵を描く能力と、
それを紙にペンで描くのではなく「Illustrator上で再現する」という、
Illustratorの高度な作業を扱う能力の両方が必要だったからです。
それを「描きたいイラストの内容をテキストで入力するだけ」で自動で生成してくれる。
つまり絵心が無い私でも、Illustratorを熟知していないあなたでも、
イラストやロゴ、アイコンを簡単に作れてしまう訳です。

ウチのイラストレーターさんは仕事が無くなっちゃうって困ってた。。。
Illustrator 2024でベクター画像を作る方法

1.Illustratorを起動して、新規ファイルを作成する
まずはIllustratorを起動。
新規ファイルを作成して、イラストを描くキャンバスを用意します。
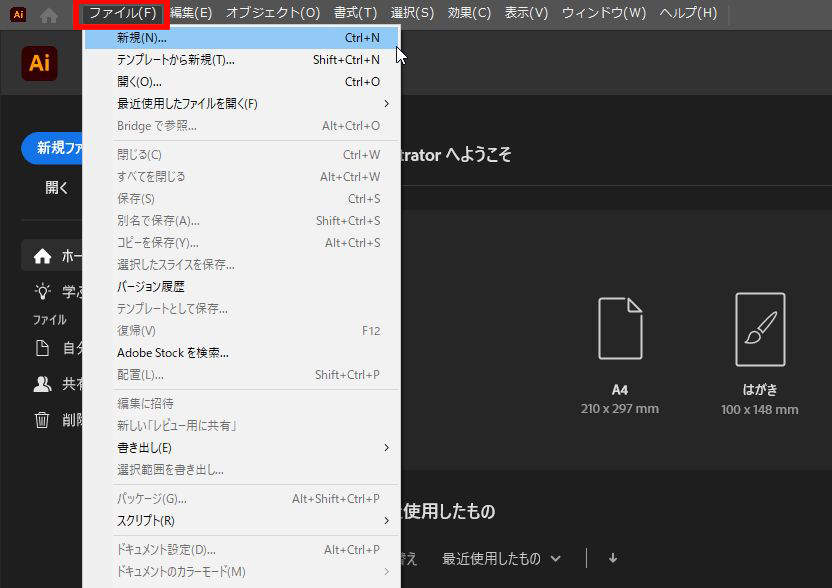
上部メニュー「ファイル」→「新規」を選択。

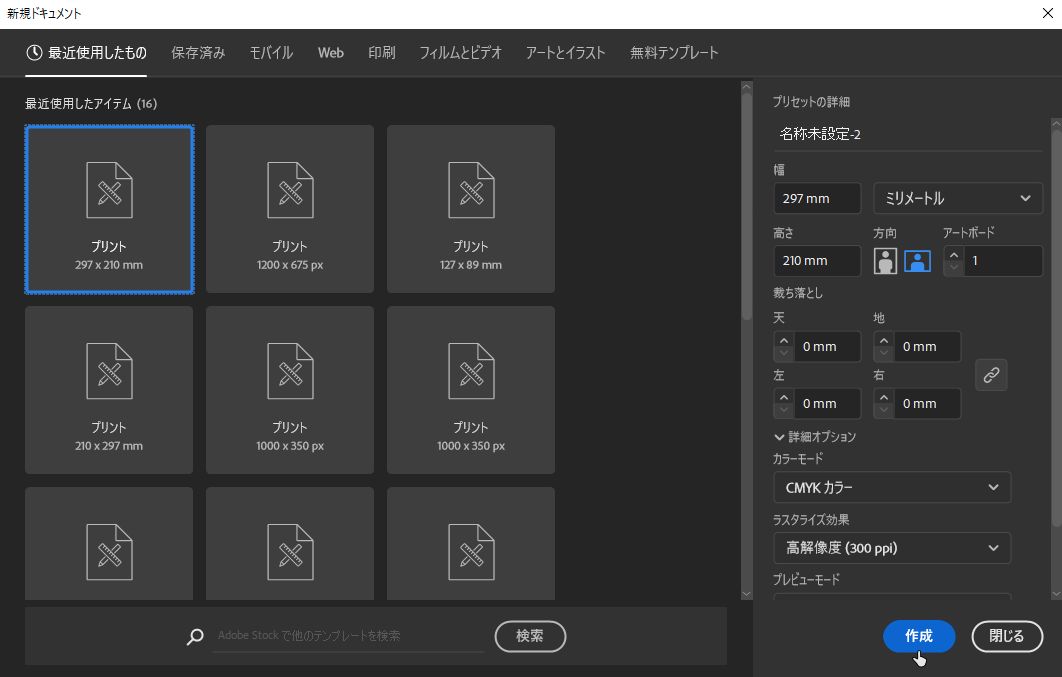
「新規ドキュメント」からお好きなサイズを選択して「作成」ボタンをクリック。

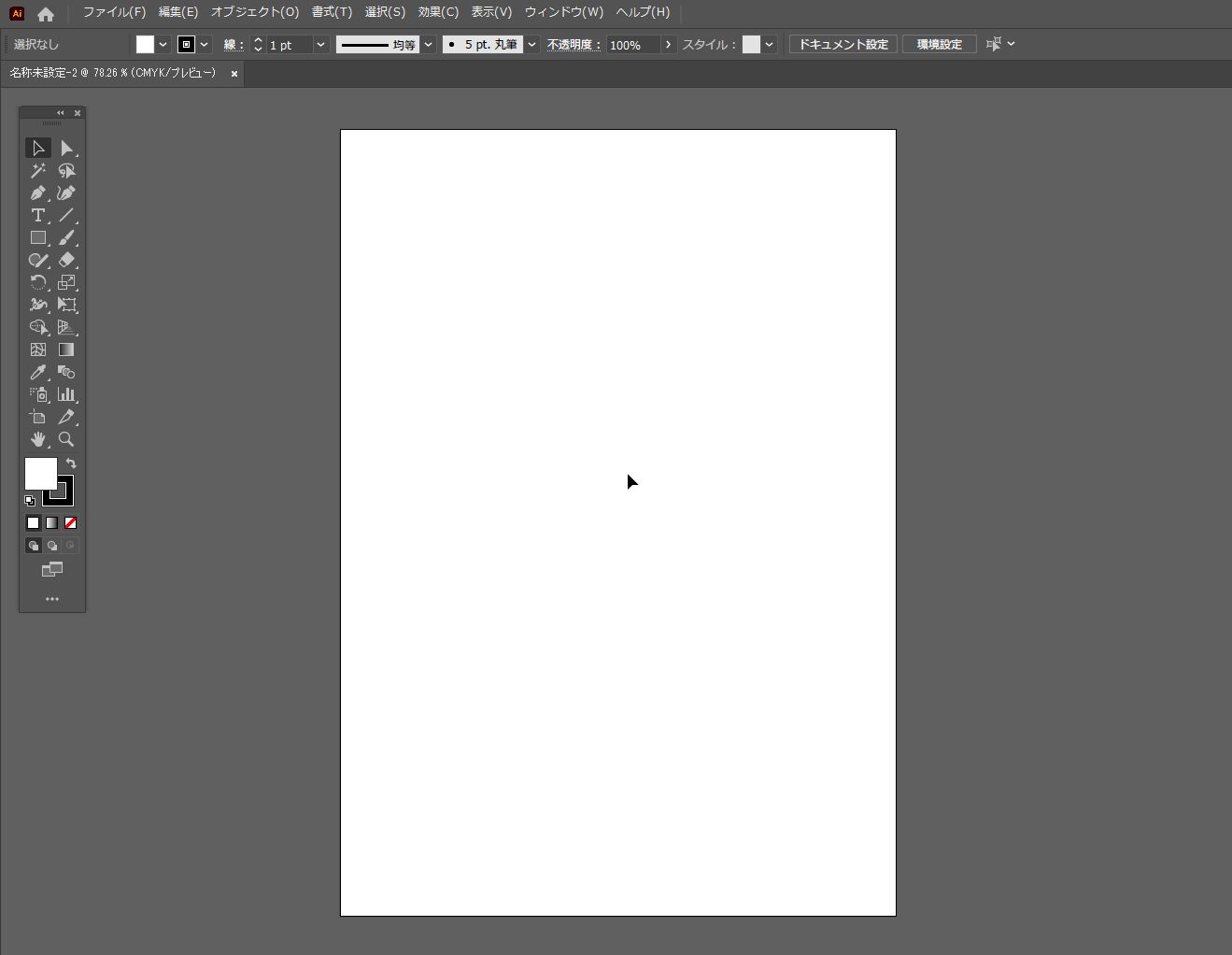
これで新規ファイルが開けました。

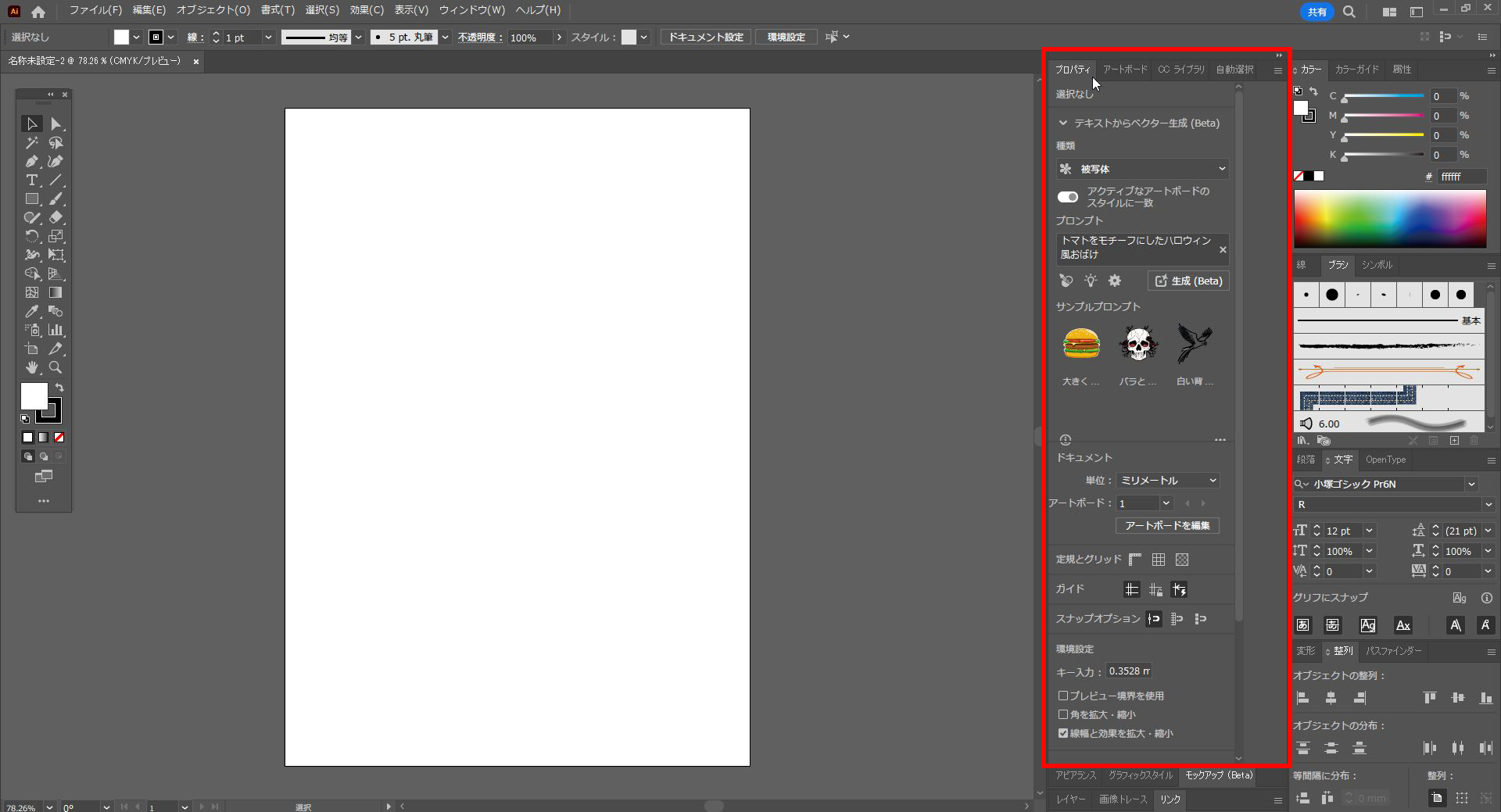
2.プロパティウィンドウを表示
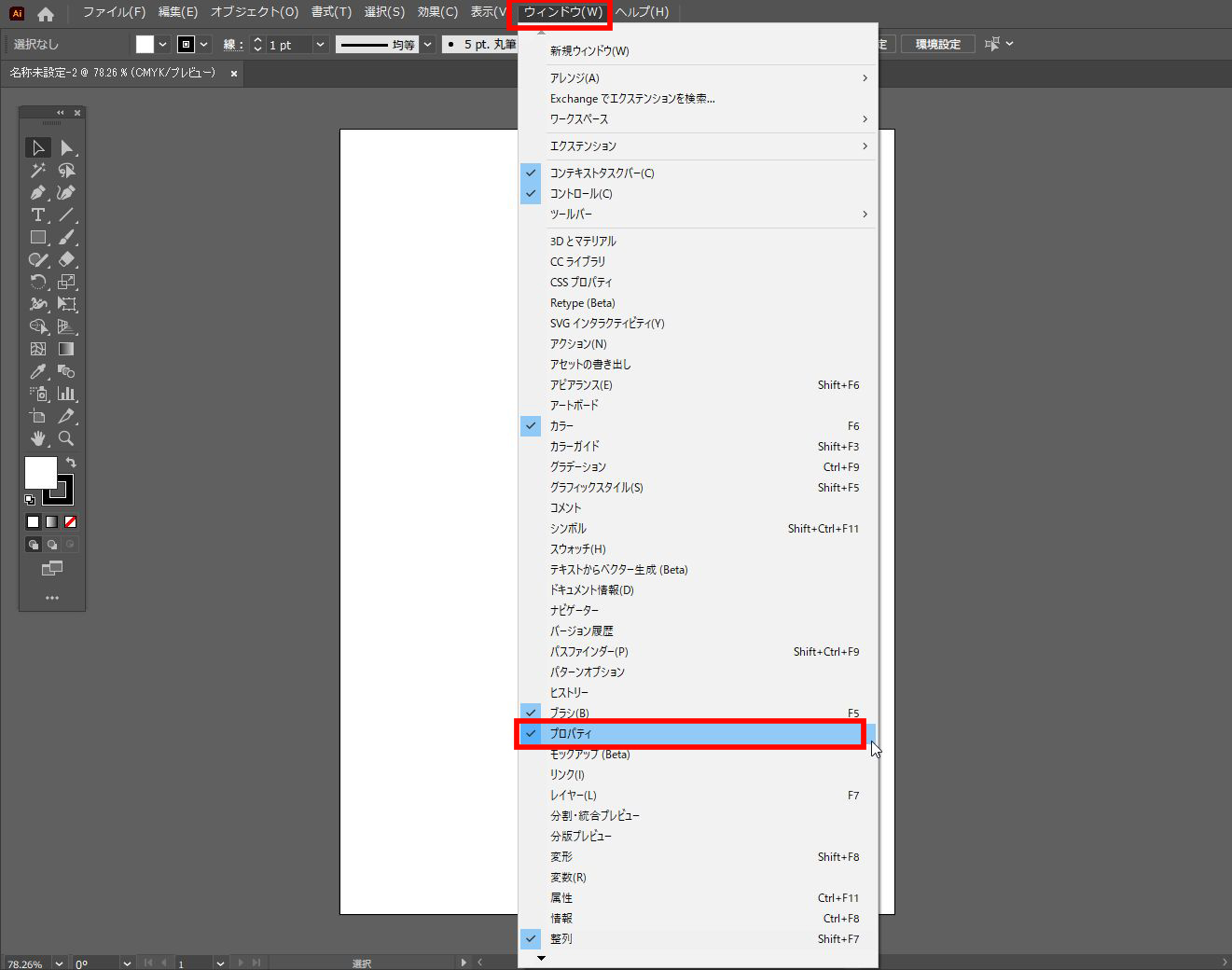
上部メニュー「ウインドウ」→「プロパティ」を選択し、
プロパティウインドウを表示させておきます。


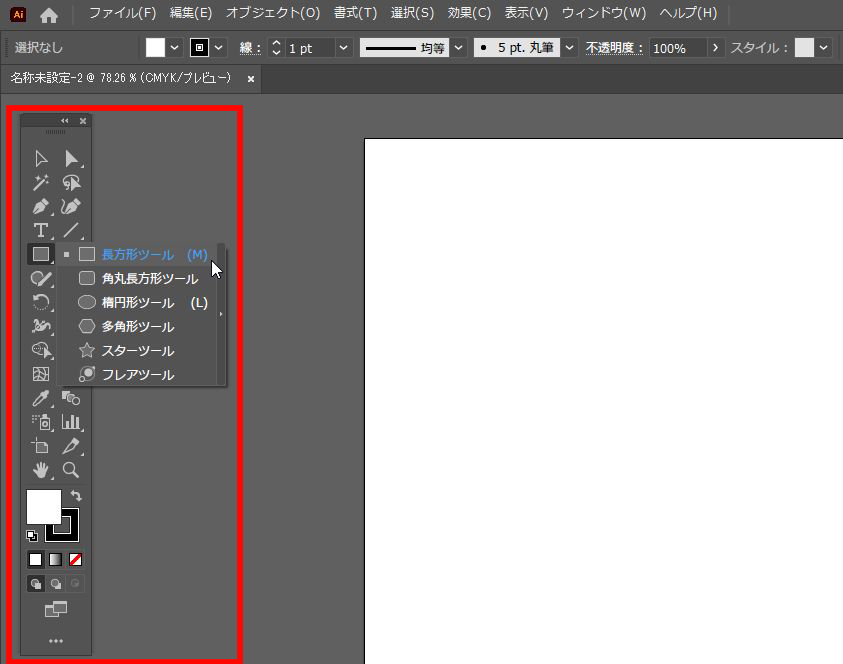
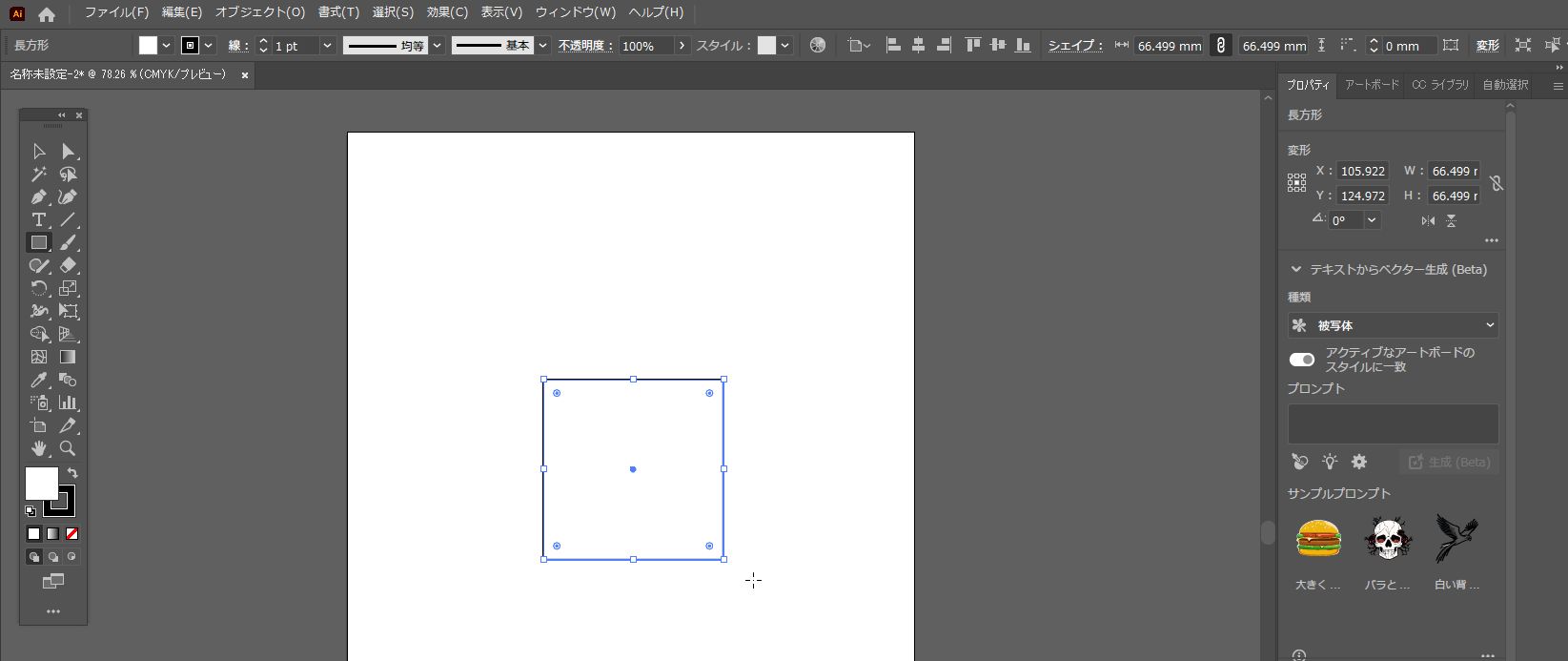
3.イラストを生成したい場所に四角を描く(任意)
このままイラストを生成しても問題は無いのですが、
チラシなどを制作中にイラストを挿入したい状況を想定して、
生成したい場所を指定する方法でやりたいと思います。
左側メニューの「長方形ツール」などで生成場所を作ります。


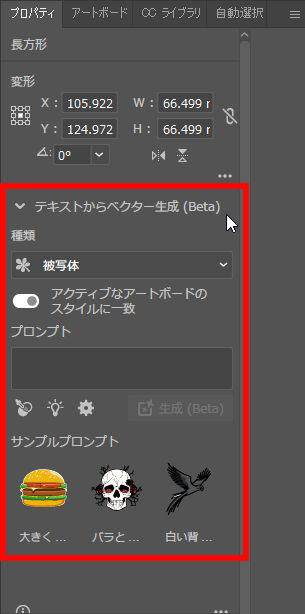
4.プロパティウインドウにプロンプトを入力する
プロパティウインドウを見てみると、
「テキストからベクター生成(Beta)」と書かれた項目があります。

この設定項目をひとつずつ紹介します。
■種類
4種類から選択可能です。
- 被写体…キャラクターや物などを描きたい場合は被写体を選択
- シーン…海や森など、背景となる情景を描きたい場合はシーンを選択
- アイコン…電話マークなどのアイコンを描きたい場合はアイコンを選択
- パターン…チェック柄や幾何学模様などを描きたい場合はパターンを選択
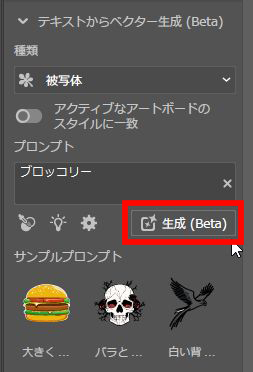
■プロンプト
このスペースに、描きたいイラストの内容を入力します。
入力は日本語で構いません。
単語だけでも生成はできますが、より詳細な内容を入力することで出来上がりの精度が上がります。
どうやって入力していいかわからない場合は、
「サンプルプロンプト」で表示されているイラストをクリックすると、
そのイラストを作ったときのプロンプトが自動で入力されます。
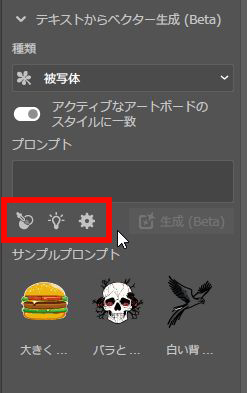
■その他の項目

- スタイルピッカー(左のアイコン)
選択するとマウスカーソルがスポイトのアイコンに変わり、そのスポイトで選択したイラストのスタイルを参照画像として設定し、同じようなスタイルでイラストを生成できます。 - サンプルプロンプト(真ん中のアイコン)
デフォルトで用意されているサンプルイラストが表示され、イラストを選択するとそのイラスト生成で使われたプロンプトが入力されます。 - 設定(右のアイコン)
ディティールの数値を変更できます。
プロンプトの入力方法
種類を選択してプロンプトスペースに描きたいイラストの内容を入力します。
入力が終わったら「生成(Beta)」ボタンをクリックして下さい。

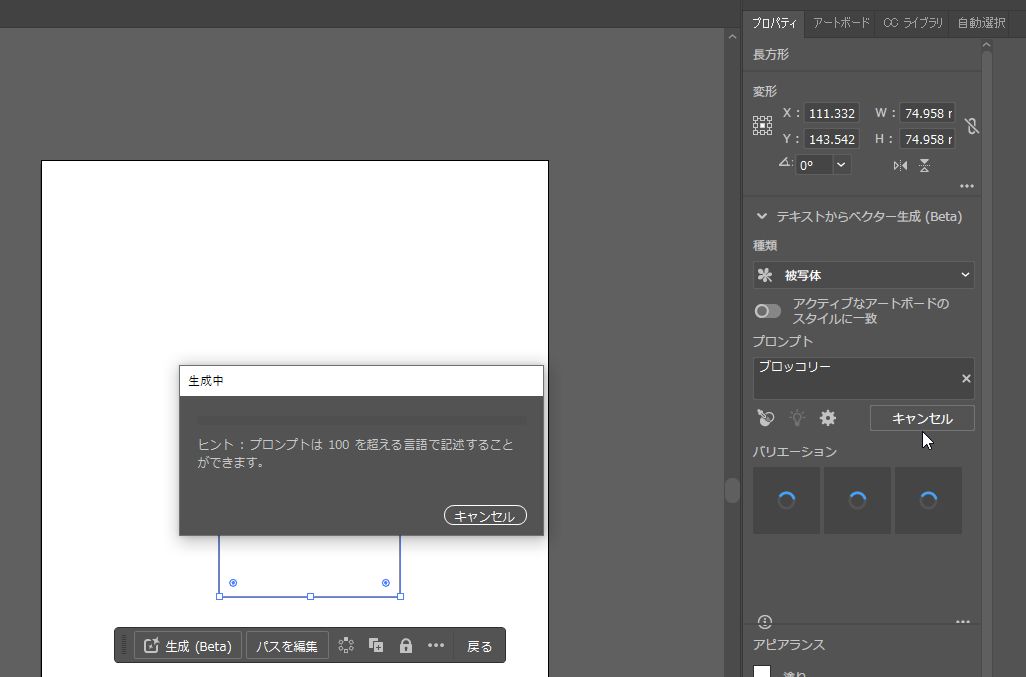
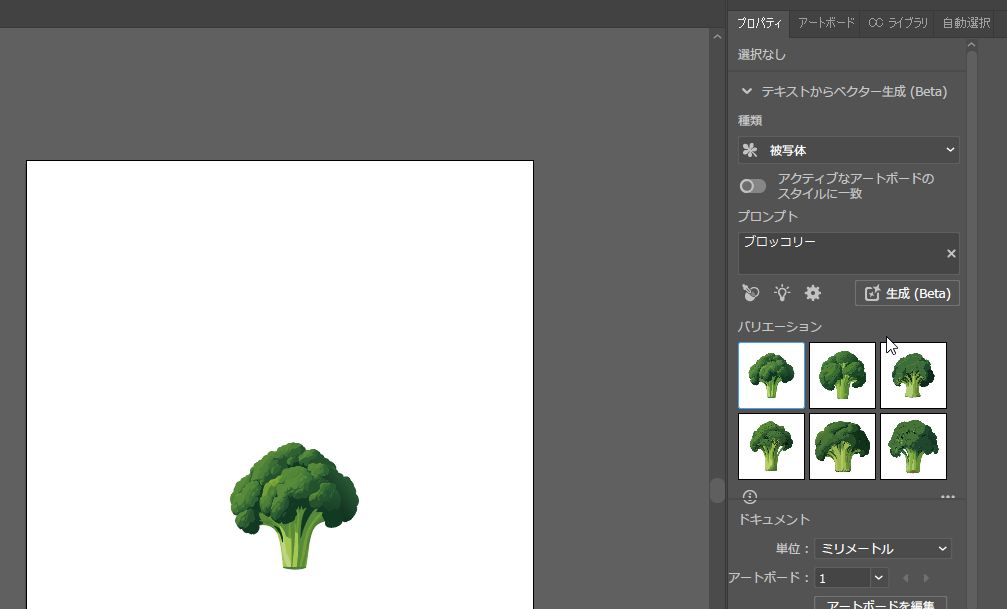
5.イラストが生成される
「生成(Beta)」ボタンをクリックすると、イラストの自動生成が始まります。

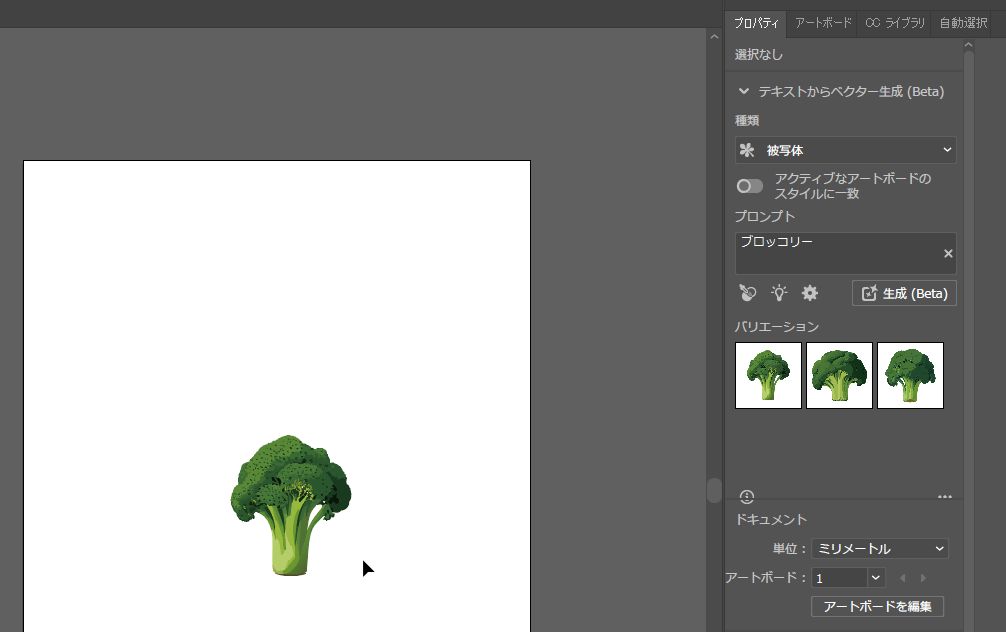
数秒待つだけでイラストが完成します。

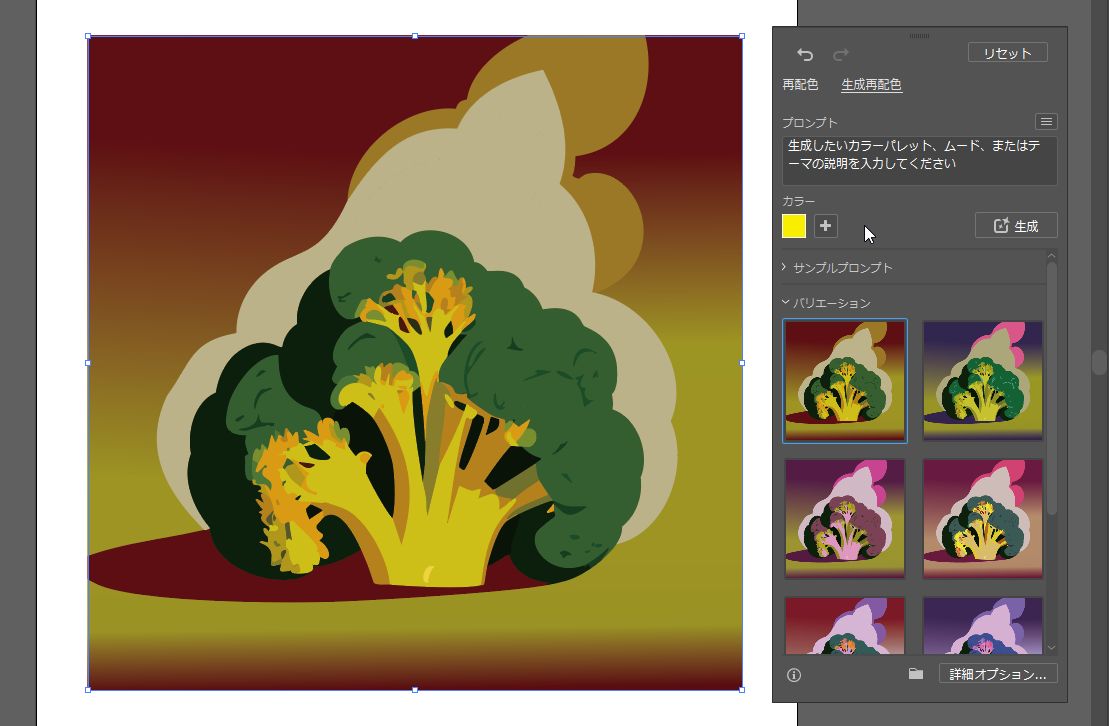
先ほど四角の図形を描いた場所に、プロンプトで入力したブロッコリーのイラストが生成されました。
プロパティウインドウを見てみると「バリエーション」という項目が追加されます。
これは一度の生成で、3パターンの生成結果を表示してくれるためです。
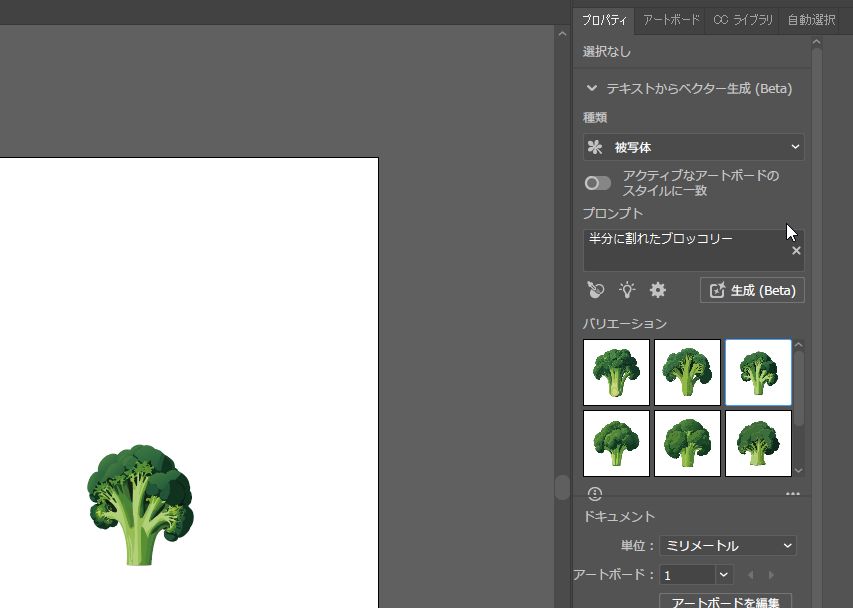
表示された3パターンからお好きなイラストを選択するか、
好みのイラストが生成されなかった場合は、もう一度「生成(Beta)」ボタンをクリックします。

新たに3パターンのイラストが生成されました。
何度やってもイメージと違う場合は、プロンプトを追加しましょう。


テキストの入力だけでイラストができちゃう!ぼくでもできるよ!
作業まとめのアニメーションGIF

一連の流れで見ると、この作業が如何に簡単かお分かり頂けると思います。
どの生成AIでも言えることですが、大切なのは「プロンプト」です。
如何に適格なプロンプトを入力できるかで生成されるイラストの精度は上がっていきますので、
ぜひ色々と試してみて、自分の理想通りのイラストが生成できるよう工夫してみて下さい。
補足説明①:イラストの編集
先述した通り、ベクターデータの良いところに「編集のしやすさ」が挙げられます。
ラスター画像であれば、細かい部分の修正は中々難しい作業ですが、ベクターデータは実に簡単。
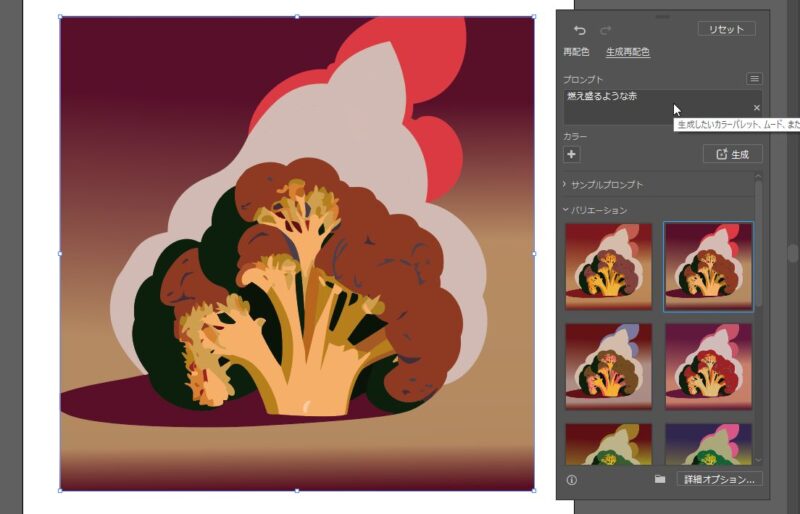
例えば下記の画像は、種類を「シーン」に変更して、
「湯気が出ている茹でたてのブロッコリー」というプロンプトを入力して出来たイラストです。

この湯気を炎に変えて、炎上中のブロッコリーにしたい場合。
そのまま「炎上中のブロッコリー」というプロンプトに変更してまた生成してもらう手もありますが、
ベクターデータであれば、パーツごとに選択することができるので、
湯気の部分の色を変えるだけで再現できたりします。
実際に変更している作業をアニメーションGIFでご覧下さい。

上記アニメーションGIFのように、好きな場所を選択して色を変えることが簡単にできます。
もちろん色だけでなく、形を変えたり、湯気の部分を消したり、様々な編集が可能です。

ベクターデータなら、ラスター画像よりもさらに自分好みの素材が作れるのもメリットだね。
補足説明②:イラストの再配色
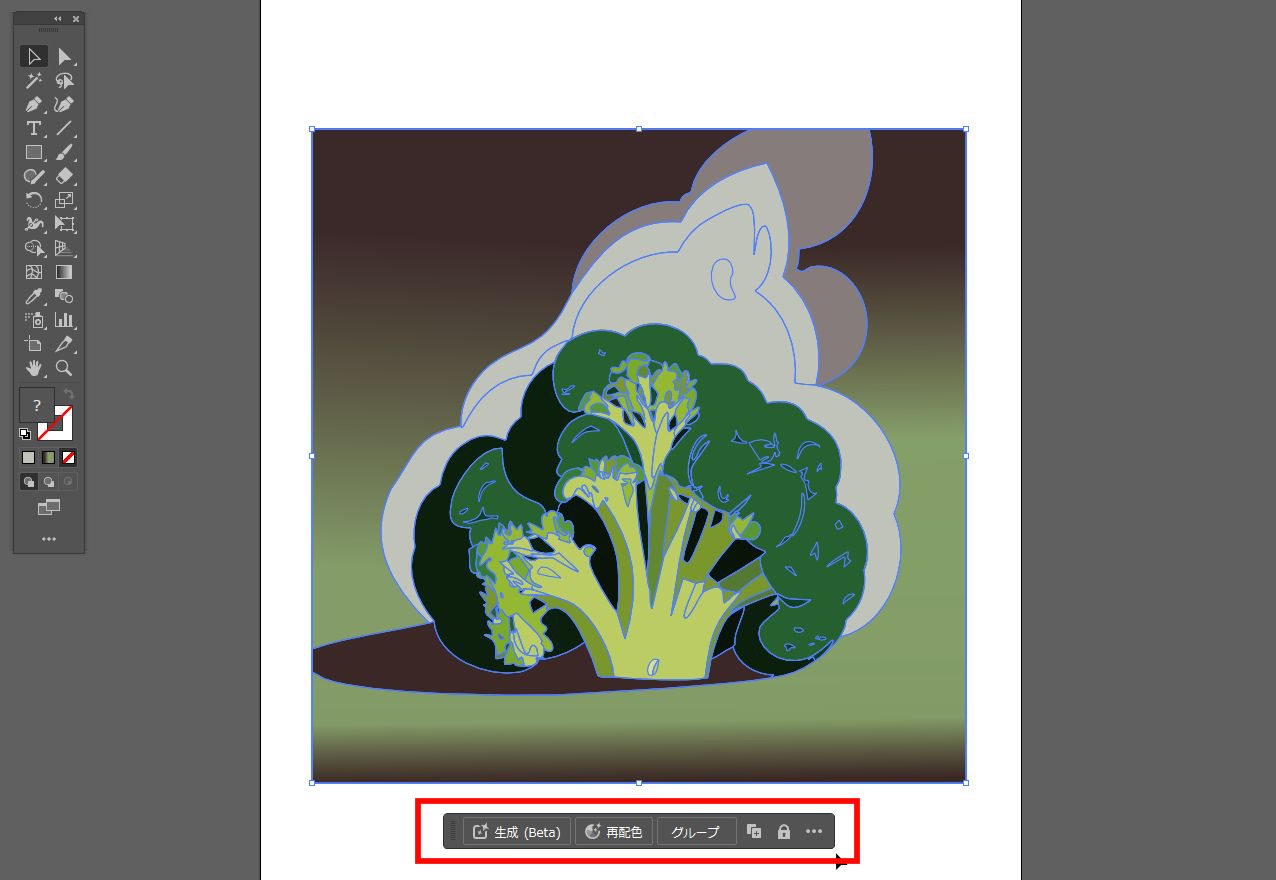
上部メニュー→「ウインドウ」→「コンテキストタスクバー」にチェックが入っている状態だと、
生成したイラストを選択した場合に、メニューバーが表示されます(下記画像参照)。

このメニューの中に「再配色」という項目があります。
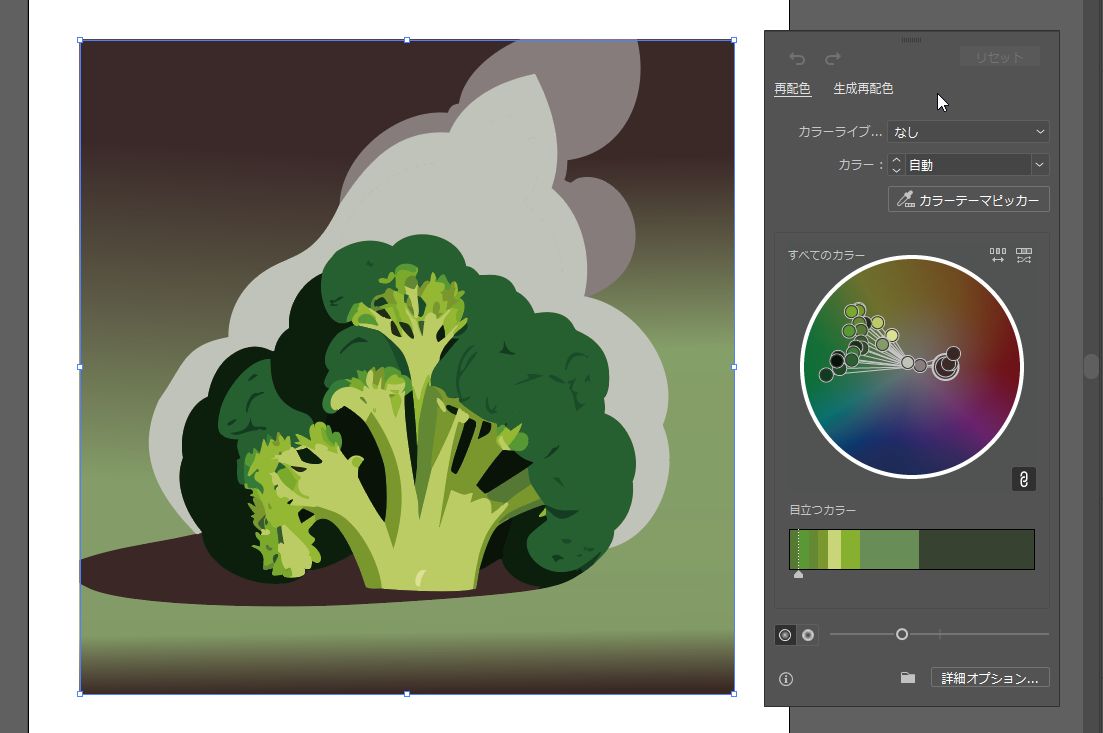
クリックすると、再配色メニューが表示されます。

「生成再配色」という項目をクリックすると、
イラストの色味を変えることができます。

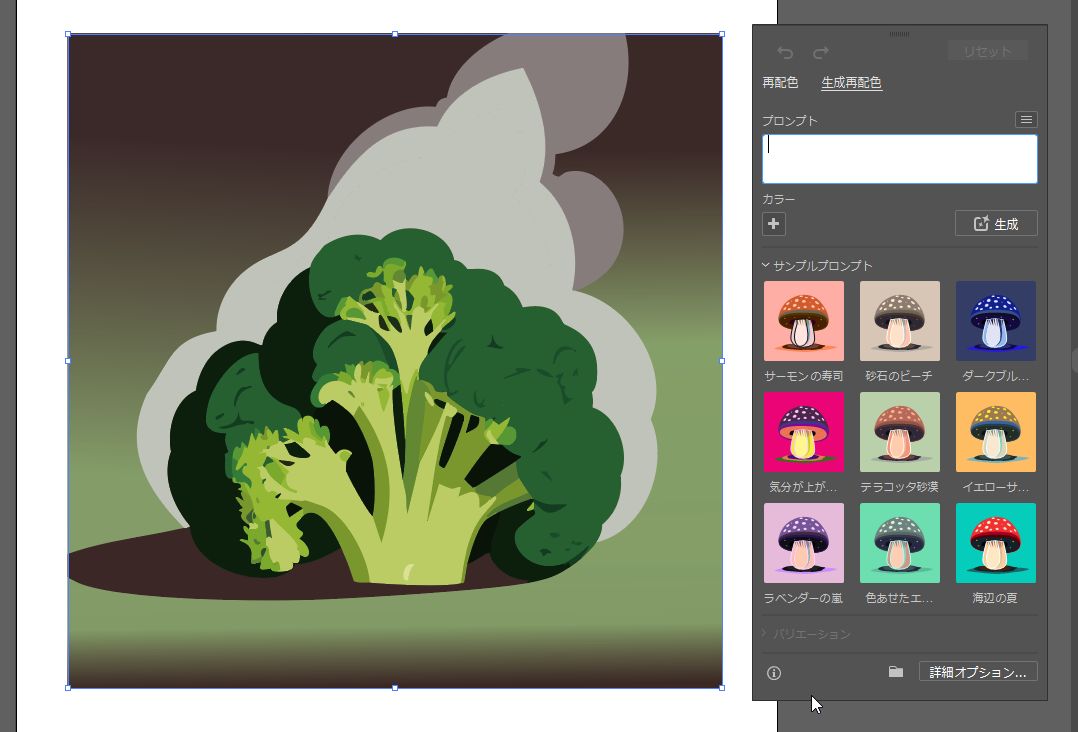
これまで同様、プロンプトに変えたい色を指示することができます。
また、サンプルのプロンプトを使用することも可能です。
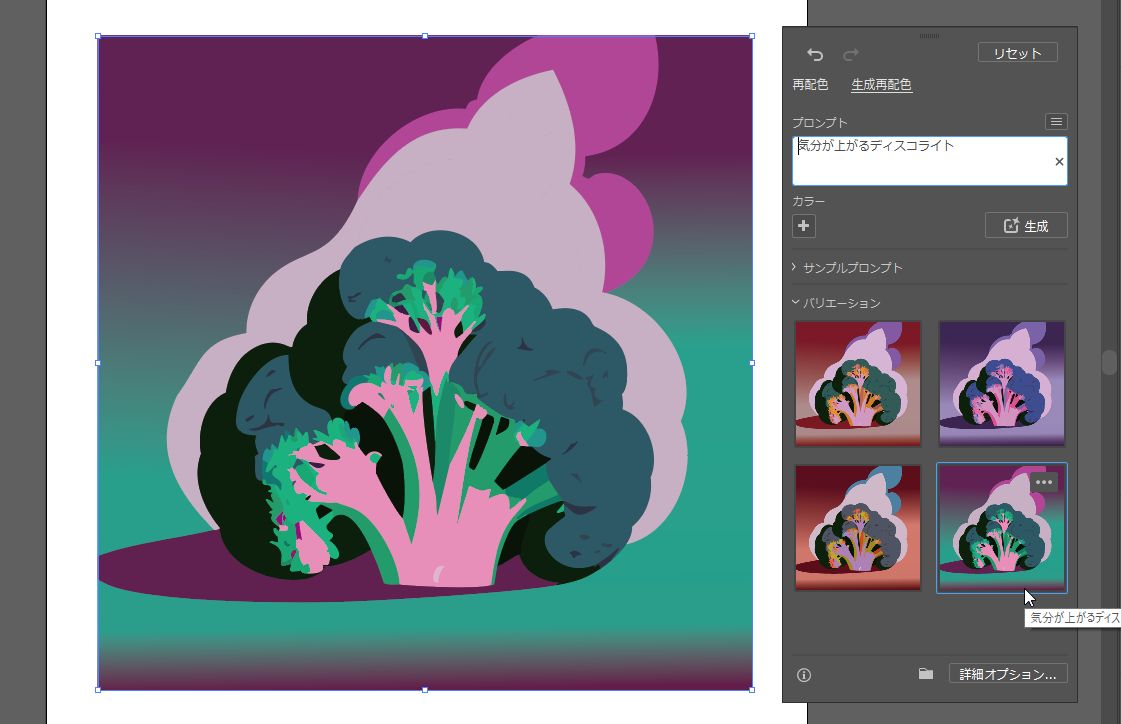
試しにサンプルプロンプトの「気分が上がるディスコライト」を選択してみました。

全体的に色味が変わったバリエーションが4パターン生成されました。
デザイナーさんが作ったようなオシャレなイラストにしたい場合は、
この再配色機能を使うと、思いもよらないデザインのイラストができるのも楽しみのひとつです。


Illustrator 2024に追加されたその他の機能

「Illustrator 2024」には生成AIモデル「Firefly」を使った機能が、
「ベクター生成」以外にも追加されています。
2023年10月20日現在で追加されている、
「モックアップ機能」と「Retype機能」についてご説明します。
モックアップ機能

モックアップとは?
モックアップは、例えば新商品のTシャツや上記画像のようなお店の看板を作るとき、
アイデアやデザインを試し見るためのプロトタイプのようなもの。
つまり簡易的な合成画像のようなものです。
デザインのアイデアを試したり、クライアントにプレゼンテーションする際に便利な手法で、
実際のものではないため修正や変更が容易であり、時間とリソースを節約するのに役立ちます。
モックアップ機能の使い方
まずは合成する画像を用意します(デフォルトでいくつか用意されているので無くても大丈夫です)。
通常は新商品のパッケージの画像や、お店の看板のイメージに近いものを用意しますが、
今回はテストということで「Adobe Firefly」でラベルの無い酒瓶画像を作ってもらいました。

次にラベルのデザインとなる商品名やロゴなどを用意します。
これも通常では様々なデザインを作って、試しに入れてみるのが正解ですが、
今回は「ベクター生成」機能でラベルデザインを作ってもらいました。

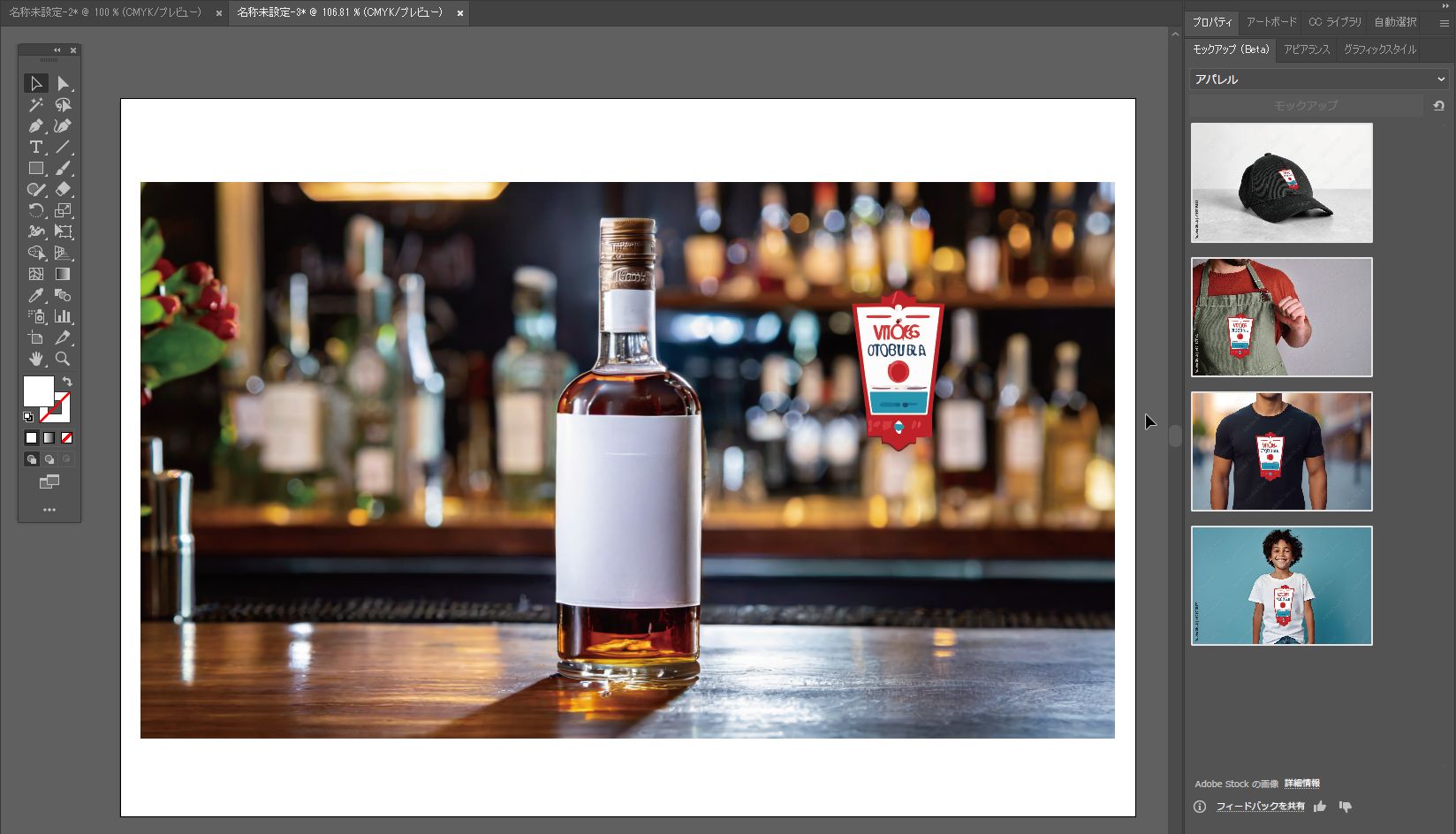
素材の準備が出来たら、モックアップ機能を使っていきます。
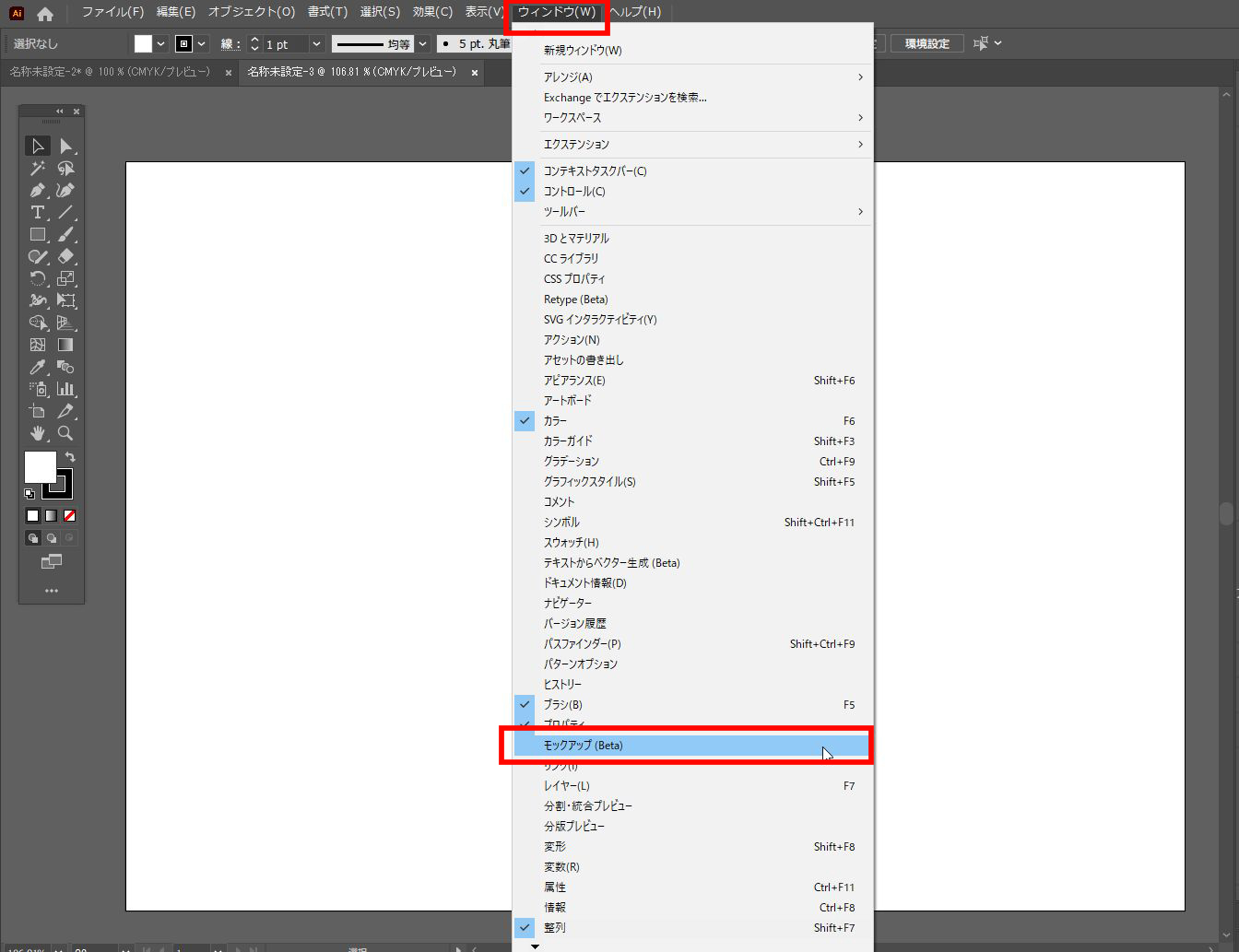
上部メニュー→ウインドウ→モックアップ(Beta)にチェックを入れて、
モックアップウインドウを表示させておきましょう。


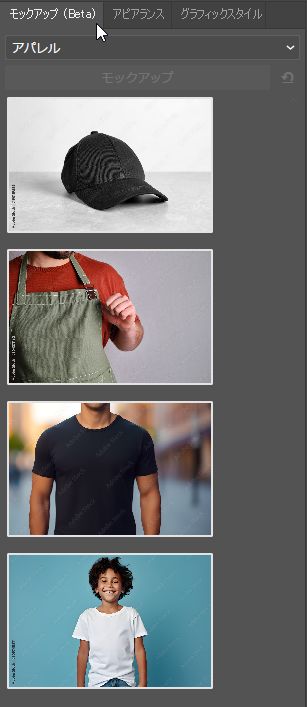
上記画像がモックアップウインドウになります。
上部に選択項目があり、「アパレル」「ブランディンググラフィック」
「デジタルデバイス」「パッケージ」の4種類から試したい画像を選択できます。
お店のロゴデザインを試す場合は、ここから画像を選んで、
エプロンに印刷した場合のイメージとウェブサイトにしたときのイメージを見比べてみたりできます。
今回は事前に用意した酒瓶のラベルに、ラベルデザインを入れてみたいので、
用意した画像を配置した上に、ラベルデザインを置いておきます。

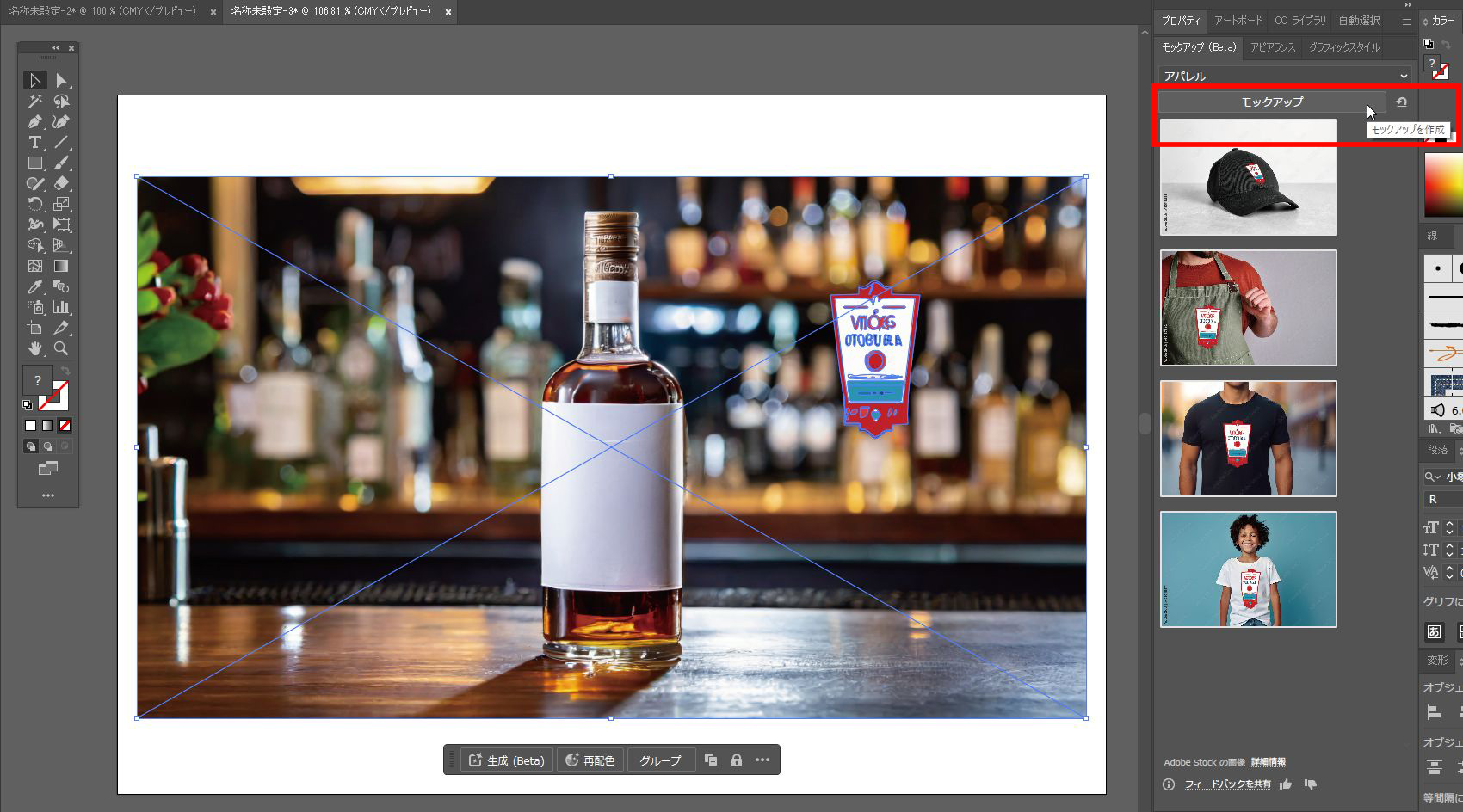
配置した画像とラベルデザインの両方を選択した状態で、
モックアップウインドウにある「モックアップ」のボタンをクリックします。

数秒間の処理が行われ、モックアップの準備が完了します。
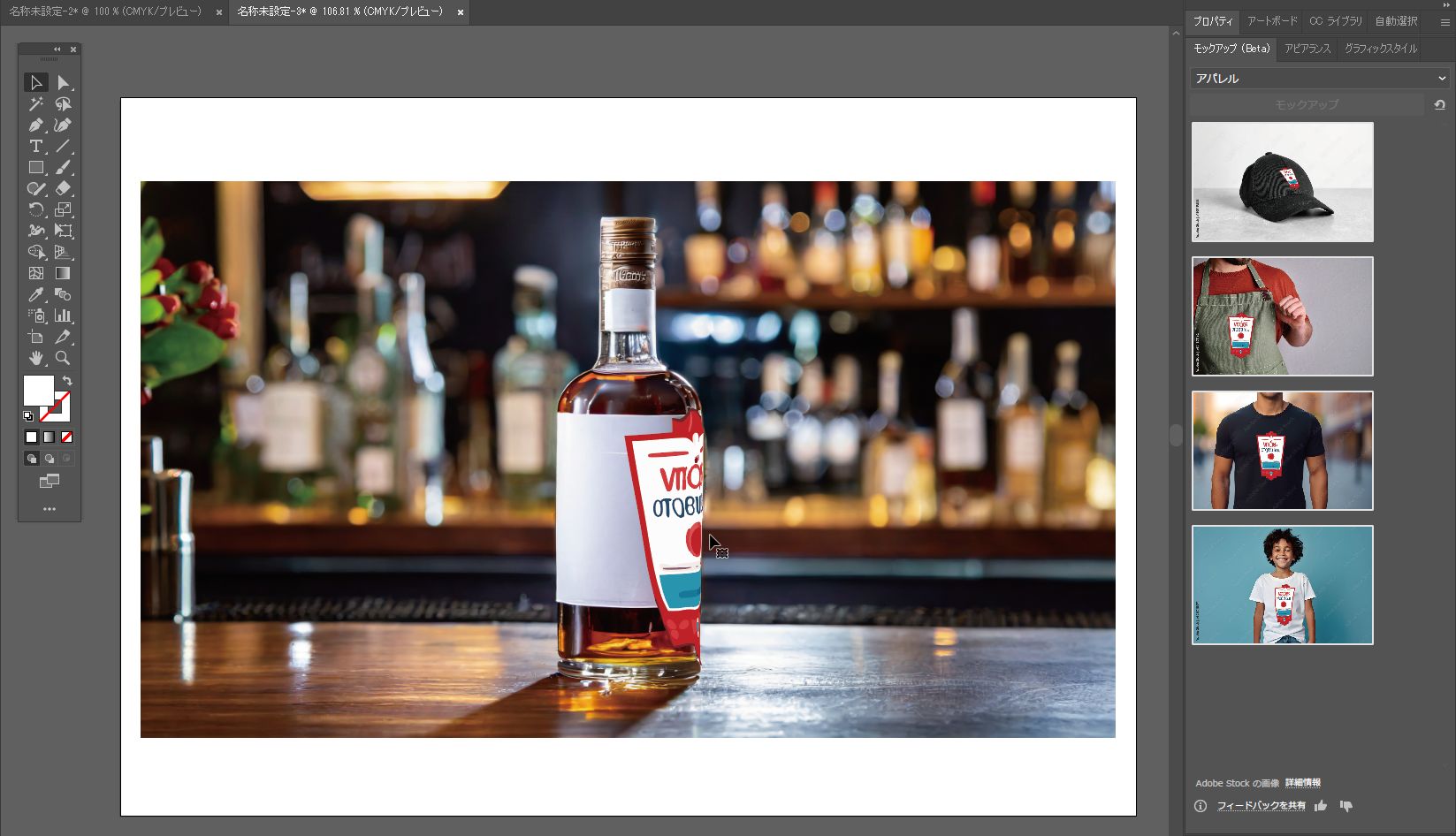
完了すると、ラベルデザインの方をドラッグして動かせるようになり、
画像内の任意の場所を移動させることができます。

あとは好きな場所に合成させてデザインの良し悪しを見ていく流れになります。
この時、ラベルデザインにマウスカーソルを合わせると、楕円形の選択マークになり、
ラベルデザインの大きさを拡大・縮小できます(Shiftキーを押しながらドラッグして下さい)。
この辺りの操作感は下記のアニメーションGIFでご確認下さい。

Retype機能

Retype機能とは?
アウトライン化されてしまって再編集できないテキストデータや、
ラスター画像内の文字を、編集可能なテキストに変換してくれる機能です。
AIがデータを自動的に読み取って、似ているフォントの候補を出してくれるので、
今までやっていた「似たフォント探し」の手間が大幅に短縮できるようになります。
注意点として、2023年10月20日現在では英語フォントにしか対応していません。
また、筆者の環境では「Retype機能」は表示されるのですが、
何度やっても「選択が認識されません」と表示され、機能が試せていない状況です。
試せるようになった段階で改めて画像付きで追記しますので、
現状ではAdobeの公式サイトに掲載されている説明を要約してご紹介します。
Retype機能の使い方
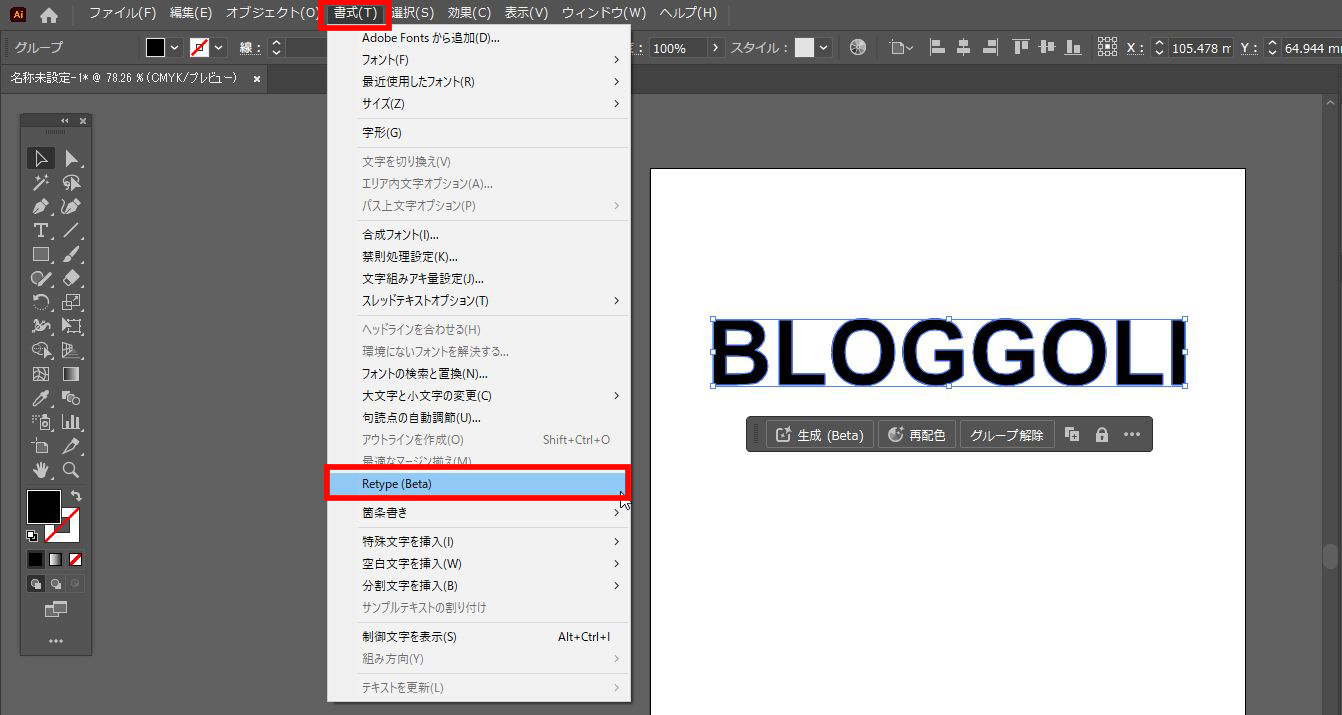
画像またはアウトライン化されたテキストを選択した状態で、
上部メニュー→書式→Retype(Beta)をクリックします。

するとRetype(Beta)パネルが表示され、
検出された全てのテキストの周囲に点線が表示されます。
(筆者の環境では下記画像のように「選択が認識されません」としか表示されません)

本来であれば、Retype(Beta)パネルに、
画像またはアウトライン化されたテキストに近いフォントが、近い順に10個並んでいるはずです。
その中からひとつを選択して、そのフォントでお好きな文字列を入力することで、
アウトライン化されたテキストや、画像内のテキストが置き換えられます。
こちらも「(Beta)」の表記の通り、まだベータ版の機能ということなので、
今後日本語フォントにも対応してくれるはず。
便利な機能なので、ぜひ一度試してみて下さい。
結論:Illustrator 2024なら誰にでもベクター画像が作れる

- Illustrator 2024 バージョン28.0が2023年10月に登場
- Adobeが提供している画像生成AI「Firefly」の技術がIllustratorで使えるように
- 拡大・縮小しても劣化しないベクターデータをAIが自動で生成してくれる
- 絵が描けなくても、Illustratorが上手に使えなくてもイラストが描ける
- 完成した画像は著作権問題をクリアした商用利用可能な素材
Illustratorでベクターデータが生成AIで作れるようになったのは、
「Adobe Firefly」が2023年10月11日に大幅アップデートしたことで可能になりました。
今のままでも十分にすごいのですが、「(Beta)」の記載が示す通り、
まだまだこれらの機能がアップグレードすることも考えられます。
「Adobe Firefly」で画像を生成して、
「Photoshop」で画像を自由に編集して、
「Illustrator」でイラストを生成して組み合わせる。
AIの登場でこれまで数時間掛かっていた作業がほんの数分で完成してしまう時代になりました。
ぜひ流行りのAI機能を使って、日頃の作業効率を大幅にアップさせて下さい。

最後に今回テストで色々遊んでみたイラストを紹介するよ!色んなテイストのイラストが作れるからみんなも遊んでみてね!








コメント ご意見・ご質問お待ちしてます