- AI合成画像を作ってSNSで公開したいけど著作権の問題が心配
- AIで画像生成することに興味はあるけど、何から始めていいかわからない
- Photoshop 2024にアップデートしたけど、どんな機能が増えたか教えて欲しい
AI画像に興味はあるけど、著作権の問題で商用利用できなくて使えないと嘆いていませんか?
実は、2023年9月15日頃にアップデート通知がきた「Photoshop 2024 バージョン25.0」。
この新しくなったPhotoshopではいくつかのAI機能が追加され、
その機能を使って生成した画像はなんと商用利用が可能になっています。

以前からβ版で試せた機能がいよいよ商用利用可能になって正式リリース!
私は広告制作やWEB制作、動画制作など様々なクリエイティブな仕事に携わっていますが、
この神AI機能を使用することで、既に大幅な作業の効率化に成功しています。
この記事では、Photoshopに追加されたAI機能の使い方を3つ教えます。
この記事を読めば、AIを使った写真編集で大幅な作業の効率化ができ、
今までよりもワンランク上の画像編集が可能になります。
AdobeのFireflyの技術が追加されたPhotoshop 2024

以前よりAdobe社は、「Firefly」という独自の生成AIを公開していました。
「Firefly」が他の生成AIと大きく違う点は、生成AIモデルの学習元に、
同社のストックフォト「Adobe Stock」にアップされている許諾済み写真などを使用することで、
「著作権侵害をしない商用利用可能な画像を作れる」点をアピールしているところ。
この「Firefly」が約6ヶ月間のβ版を終え、2023年9月13日に一般提供を開始。
β版ではまだ商用利用不可でしたが、この正式提供により念願の商用利用が可能になりました。
この「Firefly」の技術を活用してPhotoshopでAI写真編集ができるようになったのが、
「Photoshop 2024」です。
生成AIの魔法とクリエイティブアプリのパワーと精度を組み合わせれば、思い描いたあらゆるものが作成可能に。Adobe Photoshop、Illustrator、Adobe Express、新しいAdobe Firefly webアプリを使用した作品は、商用利用が可能です。
Adobe: Creative, marketing and document management solutions
Adobeの公式サイトにも上記のように記載されています。
2022年から2023年にかけて様々な画像生成AIサービスが登場する中、
生成された画像が著作権侵害をしているのではないかと度々問題が起きていました。
これはAIモデルの学習元が多岐に渡ることで、
著作権で守られた写真やイラストに近しい画像を生成してしまうことが根本にあります。
しかし、Adobeが提供する「Firefly」ではその問題をクリアし、
商用利用が可能になったという訳です。
ちなみにですが、この記事のTOP画像は「Firefly」で制作しました。
プロンプトは【近未来的な街に浮かぶブロッコリー型UFO】。
こんなハイクオリティーな画像が、この言葉だけで作れるすごい時代になりました。
Photoshop 2024で使えるAI機能3選

今回、「Photoshop 2024」で追加されたAI機能を3つご紹介します。
この記事を書いているのが2023年9月21日になりますので、
皆さんがこの記事を読んでいる頃にはもっと機能が増えているかもしれませんので悪しからず。
①画像の中に好きなモノを追加する方法
②画像の中の消したいモノを消す方法
③画像を大きくして拡張部分を生成する方法
「方法」と書くと難しそうな印象を受けられるかもしれませんが、どれも本当に簡単です。
もちろん初心者の方でもできますのでご安心下さい。
またこれらは以前の記事で紹介しているPhotoshopの便利機能、
「コンテンツに応じる」の上位互換のような機能になっています。
何かの理由で「Photoshop 2024」を使えない方は、
下記の記事を参考に「コンテンツに応じる」機能で代用してみて下さい。
①「画像の中に好きなモノを追加する方法」

フリー素材の画像に何かの要素を足したいとき。
自分で撮影した画像だが、背景が少し寂しすぎたかな、というとき。
フリー素材なら他に似たような画像を探すのは一苦労。
撮影した画像なら、以前の撮影時と同じ状況を作って再撮影するのは大変。
そんなときに簡単に合成画像を作れるのがこちらの「生成塗りつぶし」機能。
1.ベースとなる画像を開く
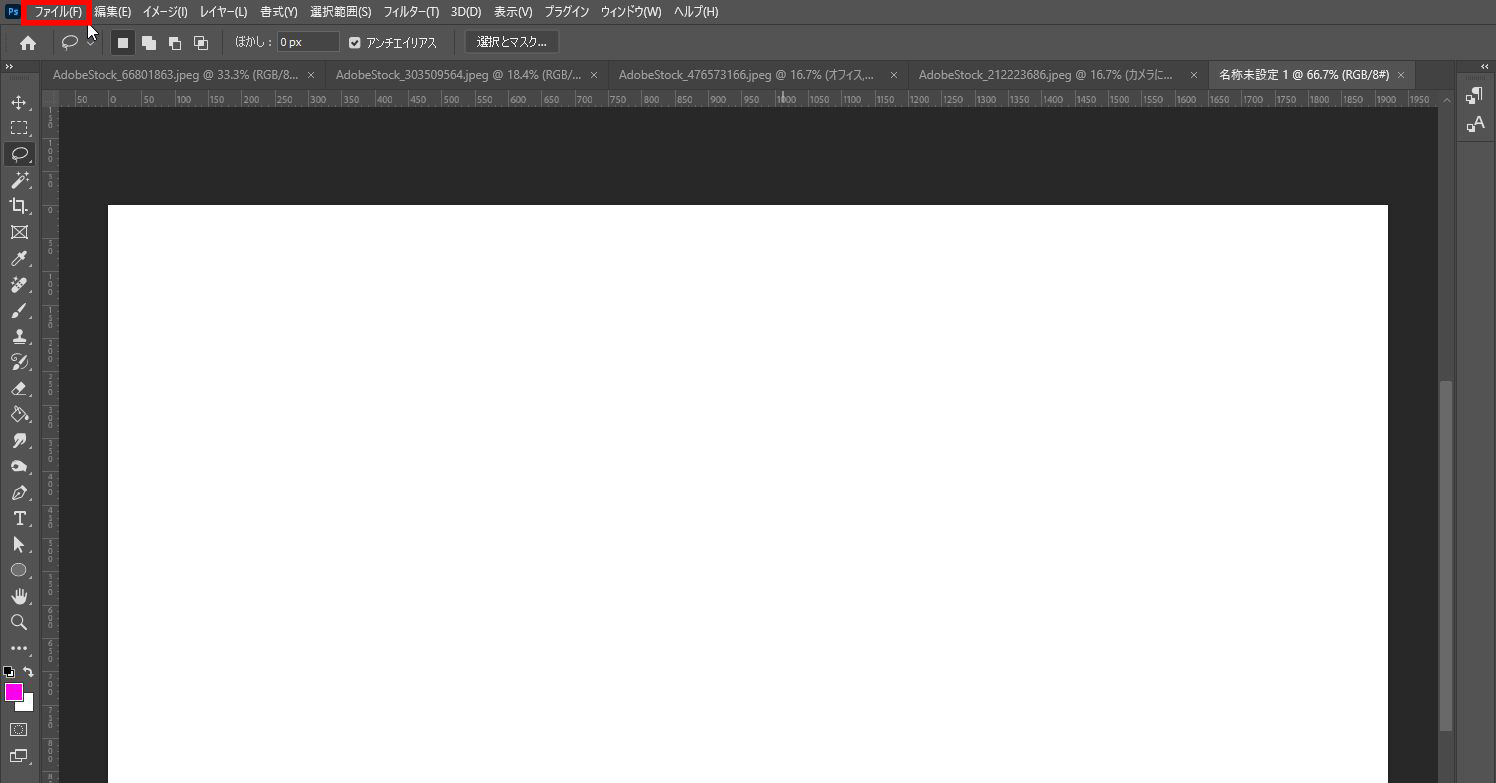
まずはPhotoshopを起動して、ベースとなる画像を開きます。
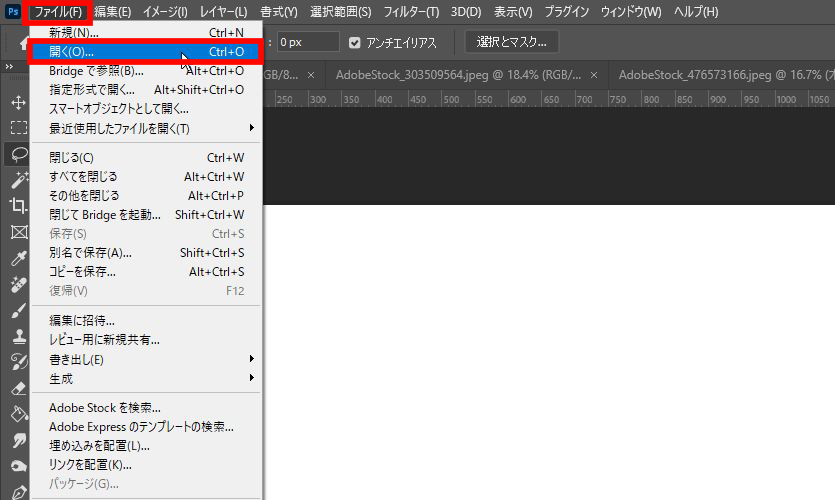
上部メニュー「ファイル」→「開く」からファイルを指定するか、
ファイルをドラッグしてPhotoshopに投げ入れましょう。


今回テストとして使用するのは下記の画像です。
Adobeのフリー素材画像から選んでみました。

フリー素材をお探しの方は下記の記事で紹介しているサイトがおすすめです。
この3人がジャンプしている画像に「犬」を足してみたいと思います。
従来であれば、ジャンプしている犬の素材を探してきて切り抜き、
3人と同じようにシルエットに見えるように加工をすることで合成画像として成り立ちます。
文字にすればたった2行の作業ですが、
画像探し、切り抜き、逆光の演出加工と中々時間のかかる作業です。
それではこれを1分ほどで実現してみましょう。
2.要素を足したい場所を選択する
要素を足したい場所を選択ツールで選択します。
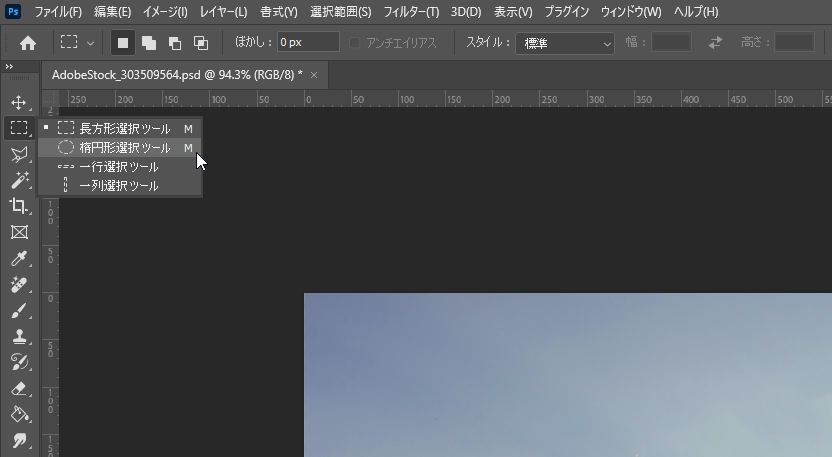
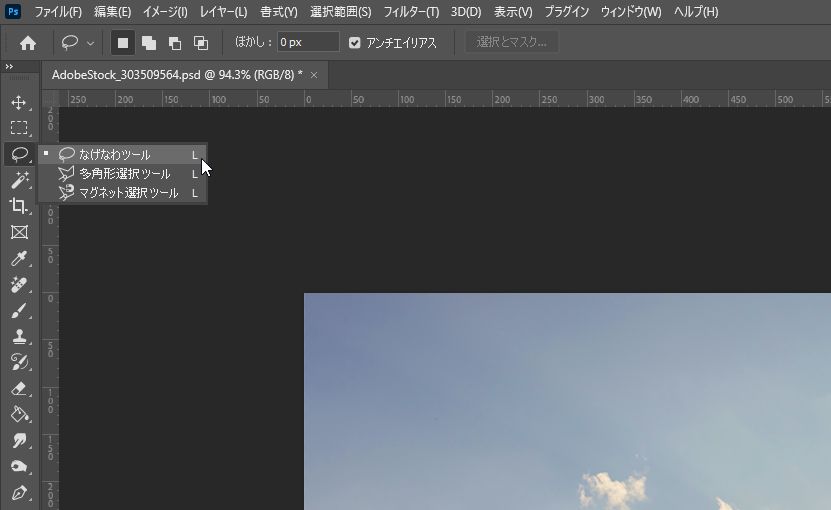
選択ツールは、「長方形選択ツール」でも「楕円形選択ツール」でも、
「なげなわツール」、「多角形選択ツール」など、どのツールを使っても構いません。
選択しやすいツールを使って、好きな場所を選択して下さい。


今回は「楕円形選択ツール」を使いました。
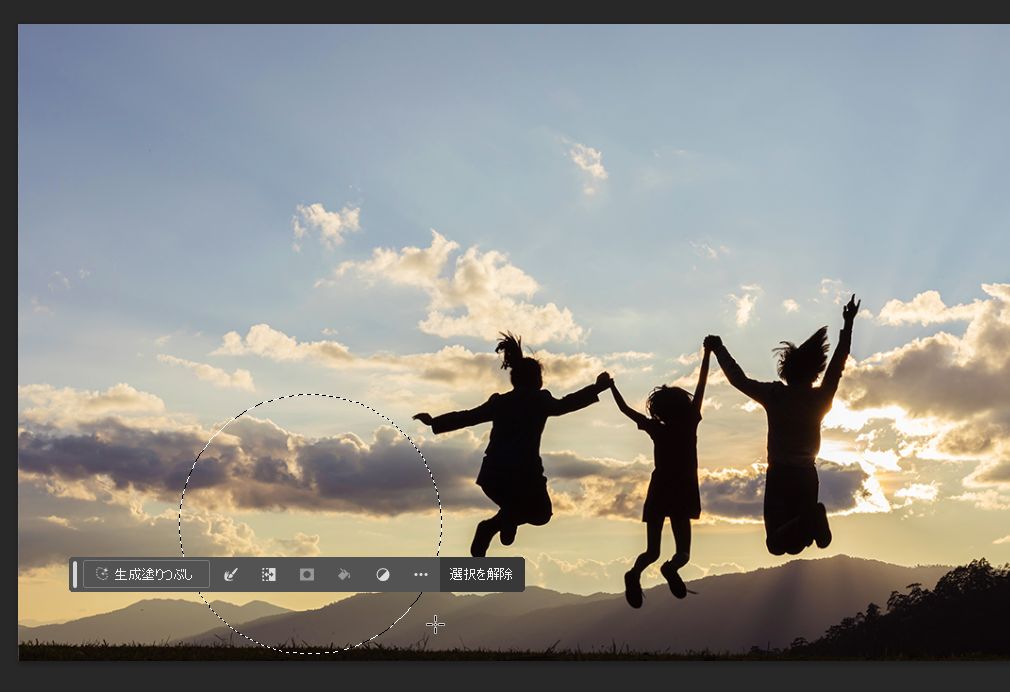
3人がジャンプしている左側のスペースを選択します。

3.生成したいモノを文字で入力する
選択すると、上記画像のようなタスクバーが出てきます。
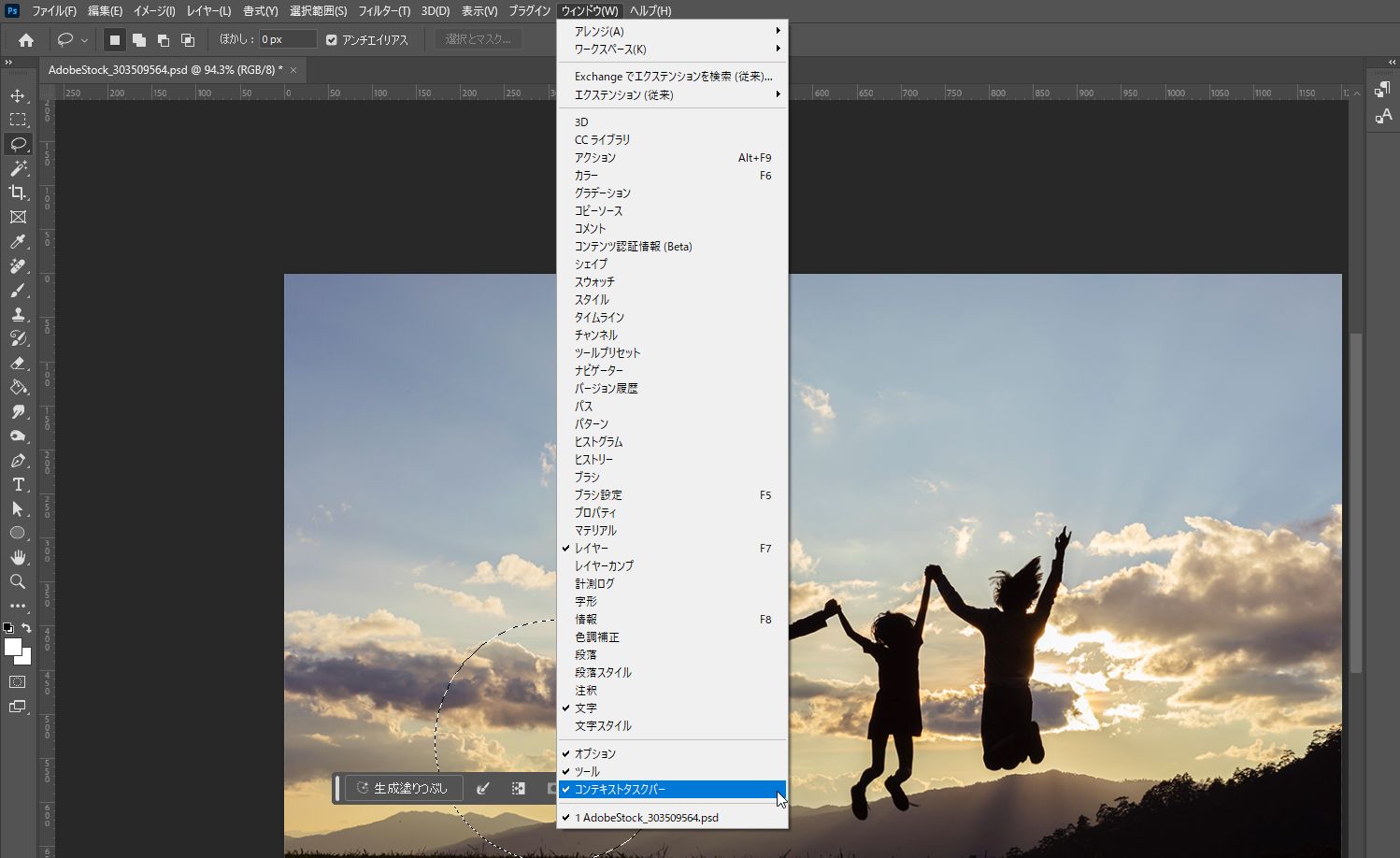
もし、上記のタスクバーが出てこない場合は、
上部メニューバー「ウインドウ」→「コンテキストタスクバー」
を選択すると表示されます。

タスクバーの左側にある「生成塗りつぶし」という場所をクリックすると、
下記画像のような「生成したいものを入力してください。(任意)」という入力画面が出てきます。

この入力エリアに生成したいものを入力します。
単語だけでも構いませんし、文章になっていても構いません。
もちろん日本語に対応しています。
今回は「ジャンプしている犬」と入力してみました。
これがいわゆる「プロンプト」と呼ばれる、AIにお願いする呪文のようなものです。
入力できたらタスクバーの右端にある「生成」ボタンをクリックします。

すると上記画像のようなポップアップウインドウが出て、生成処理が始まります。
だいたい10秒程度で処理は完了。
出来上がったのが下記の画像です。

「ジャンプしている犬」が描かれたのはもちろんのこと、
AIが自動で周りの状況を解析してくれて、
隣に写る逆光で影のようになっている人のシルエットと同じような加工を施してくれています。
まるで元々の画像に上記のように犬がいて、それを消しただけなのではと疑われるレベル。
私がしたのは場所を選択して「プロンプト」を入力しただけ。
たったこれだけでこのような画像が1分もかからずできてしまいます。

アイデア次第でクリエイティブな画像がたくさん作れそう♪
この「周りの要素に応じたものを生成してくれる」のがすごいところ。
例えば被写体にピントが合っていて、背景がピンボケしている画像の場合。
背景部分を選択して要素を追加すると、しっかりピンボケした要素が生成されます。


上記画像は、左側の元画像の背景部分を選択し、「猫」とだけ入力したところ、
右画像のように、背景の要素に合わせたピンボケしている猫が生成されました。
4.生成されたモノが気に入らない場合
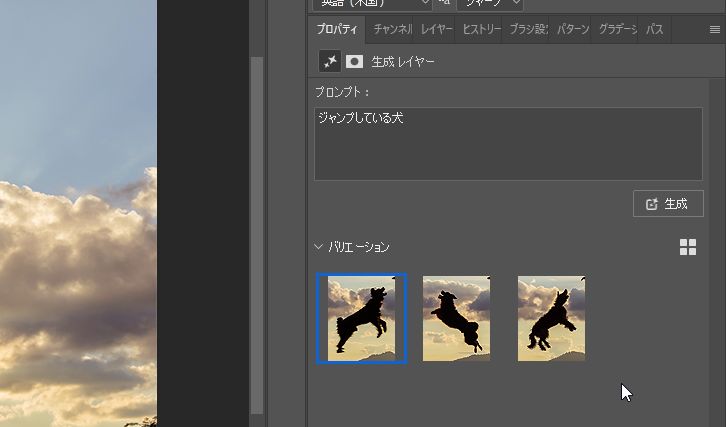
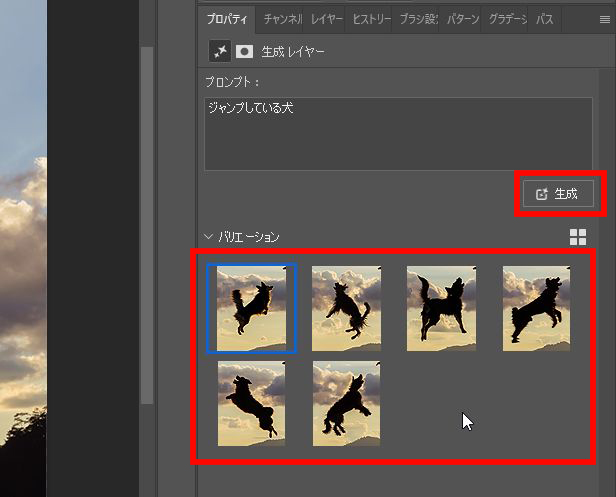
ちなみに、一度のプロンプトに対して画像は3パターン自動で作ってくれます。
今回の場合は以下の3パターンでした。

上部メニュー「ウインドウ」→「プロパティ」をクリックすると、
パターンを選択する画面が出てきますので、この中から好きなものを選ぶか、
気に入らない場合は同じプロンプトでもう一度「生成」ボタンをクリックすることで、
別の3パターンを作ってくれます。

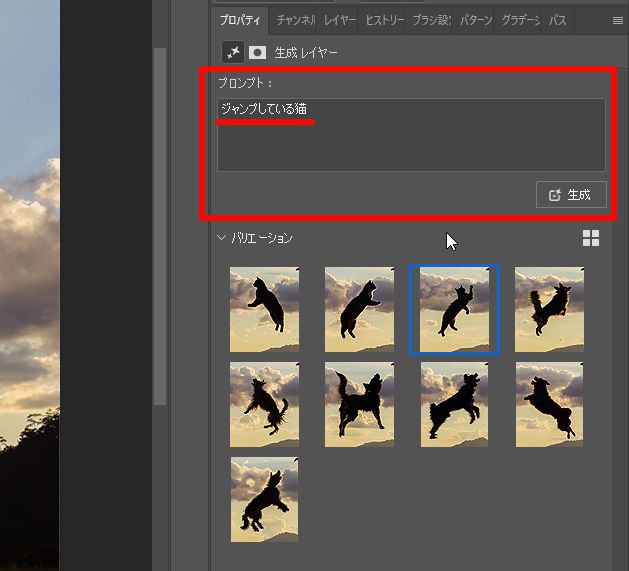
もし、イメージと合わない場合は少しづつプロンプトの言葉を変更して試してみて下さい。

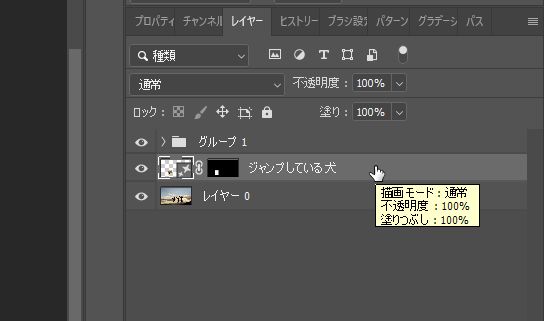
AIが描いてくれた要素は、別のレイヤーとして作られます。
上部メニュー「ウインドウ」→「レイヤー」をクリックしてレイヤーパネルを見てみると、

上記画像のように「ジャンプしている犬」という名前の新しいレイヤーが作られます。
要素の非表示や削除なども簡単にできるので便利です。
5.まとめ
最後に一連の作業の流れをアニメーションGIFで。

補足説明
今回は「何もないスペースに要素を足す」という前提で方法をお伝えしましたが、
「元々ある要素を別の要素に変える」ことも同じ方法でできます。
例えば以下の画像。

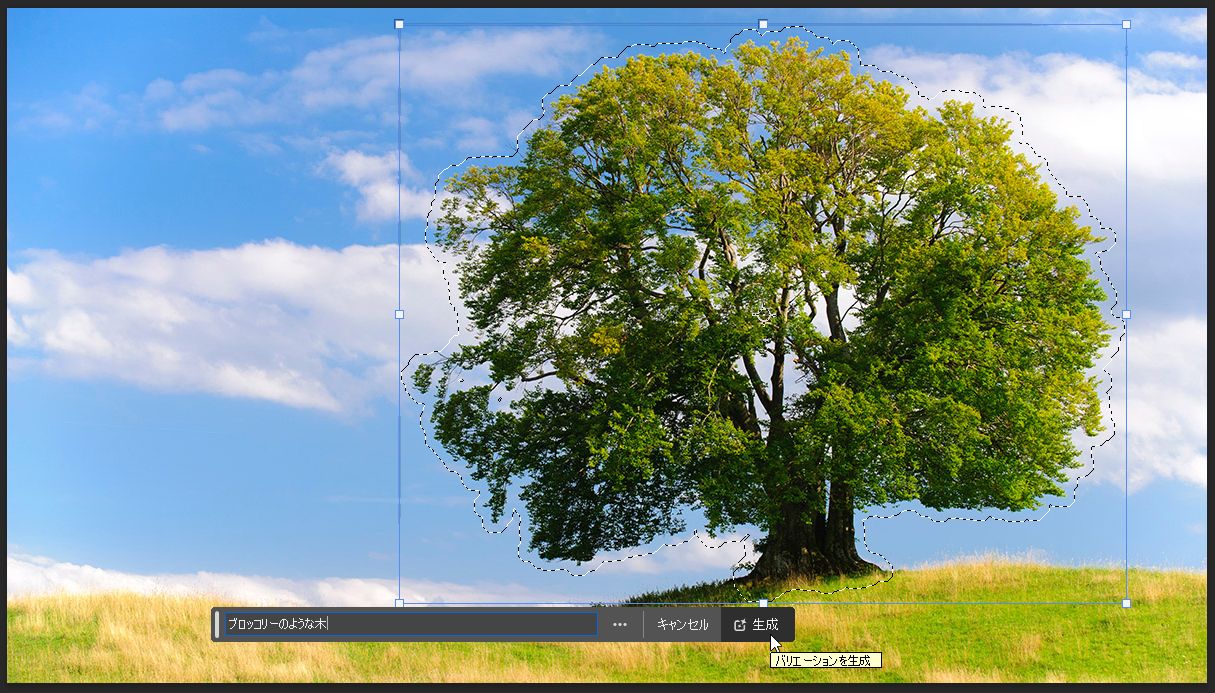
この大きな木をもっと緑が生い茂った木に変えたい場合。
まずは木の部分を選択します。
「なげなわツール」などで選択しても問題ありませんが、
それも面倒なので、AIに自動で選択してもらいましょう。
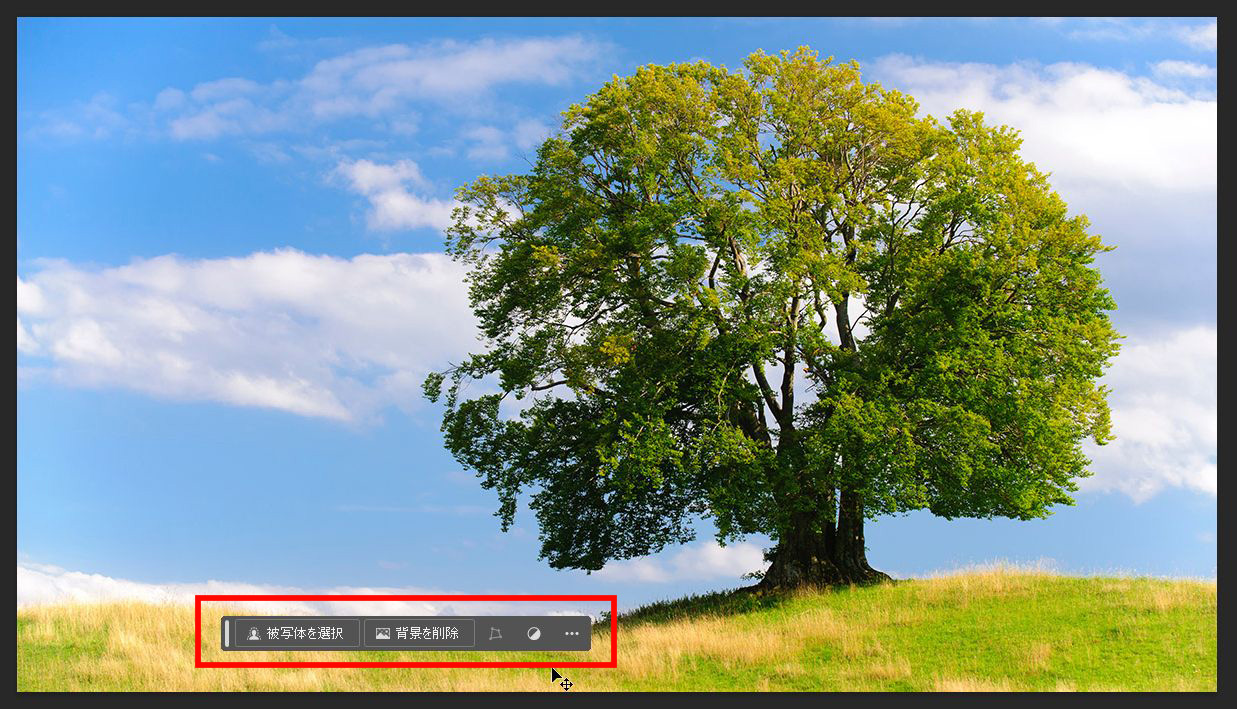
上部メニュー「ウインドウ」→「コンテキストタスクバー」をクリックしてある状態なら、
画像を開くと以下の画像のようにタスクバーが表示されます。

「被写体を選択」をクリックすると、AIが自動でこの画像を解析して被写体を識別。
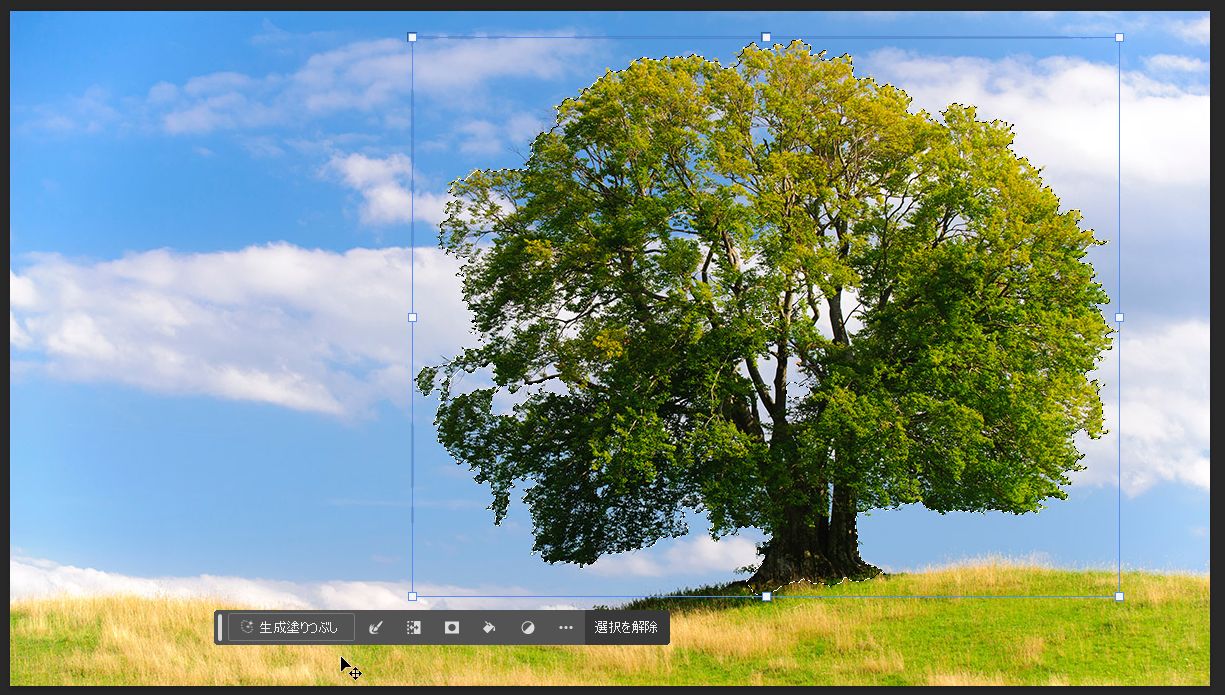
以下の画像のように木の部分を選択してくれます。
※画像によっては、被写体をうまく識別してくれない場合もあります。
その場合は別の選択ツールを使用することをオススメします。

選択が終わったら同じように「生成塗りつぶし」でプロンプト入力をするのですが、
このままそれをするとうまく生成されないことが多いです。
なので、被写体を自動選択してもらったら、
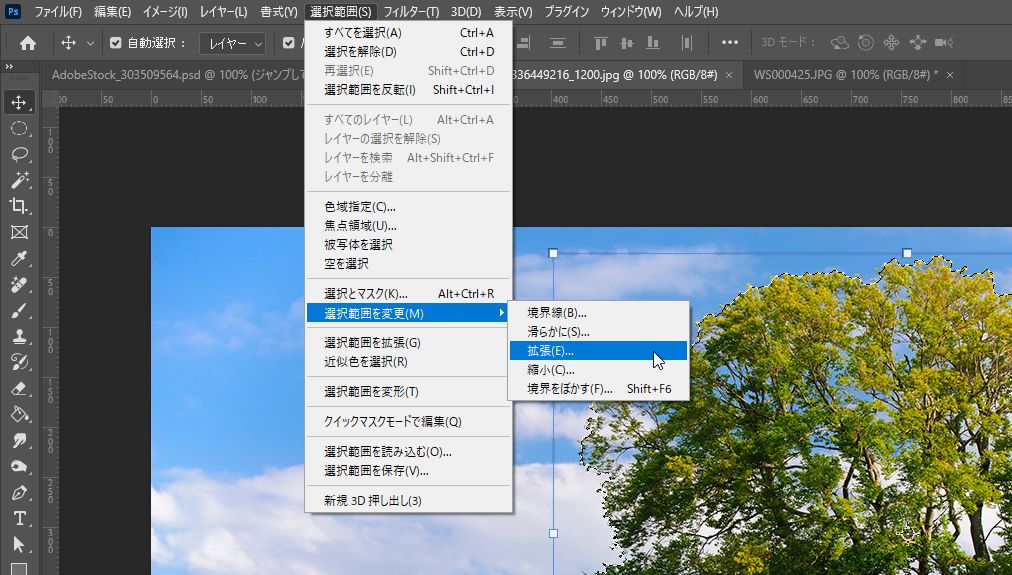
上部メニュー「選択範囲」→「選択範囲を変更」→「拡張」を選択します。

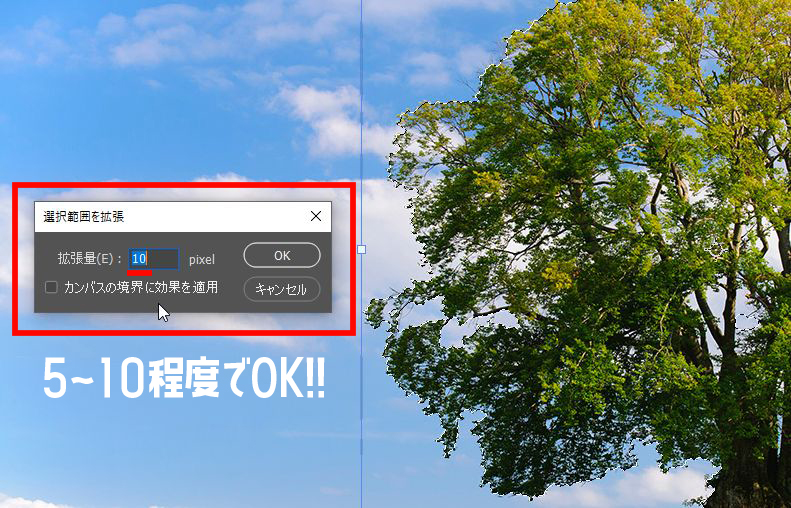
すると選択範囲を任意のピクセル分拡張できます。
だいたい5~10程度で構いませんので、以下画像のように数値を入力して拡張して下さい。
※うまくいかない場合はこの数値を変更してみて下さい。

この選択範囲の拡張を行うと、被写体部分を塗りつぶす形で別の要素に書き換えることができます。
それでは、先ほどと同じようにプロンプトを入力してみましょう。
今回は「ブロッコリーのような木」と入力してみました。

完成した画像が下記の画像。

ブロッコリーのように緑が生い茂った木に様変わりしました。
このように、構図はいいけど要素を変更したい場合などにも使える機能です。
他にも、例えば空に虹を作ったり、背景を夕暮れに変更したり、季節を替えたり、
アイデア次第で様々な画像編集が自動でできるので、ぜひ試してみて下さい。



また、上記画像のように、元々持っていたメガホンの代わりにカメラを持たせることも。
この場合、メガホンと両手のあたりまで選択することで、
AIが自動で「カメラの持ち方はこんな感じかな」と想像して手まで形を変えて生成してくれます。
②「画像の中の消したいモノを消す方法」

フリー素材を探しているときにありがちな、この要素が邪魔だなというとき。
自分で撮影した画像に余計なモノが写ってしまったとき。
AIが自動で画像を識別して要素を削除し、代わりに周りの他の要素で埋めてくれる機能です。
1.ベースとなる画像を開く
まずはPhotoshopを起動して、ベースとなる画像を開きます。
上部メニュー「ファイル」→「開く」からファイルを指定するか、
ファイルをドラッグしてPhotoshopに投げ入れましょう。

詳細は【①「画像の中に好きなモノを追加する方法】の
【1.ベースとなる画像を開く】を見てね。
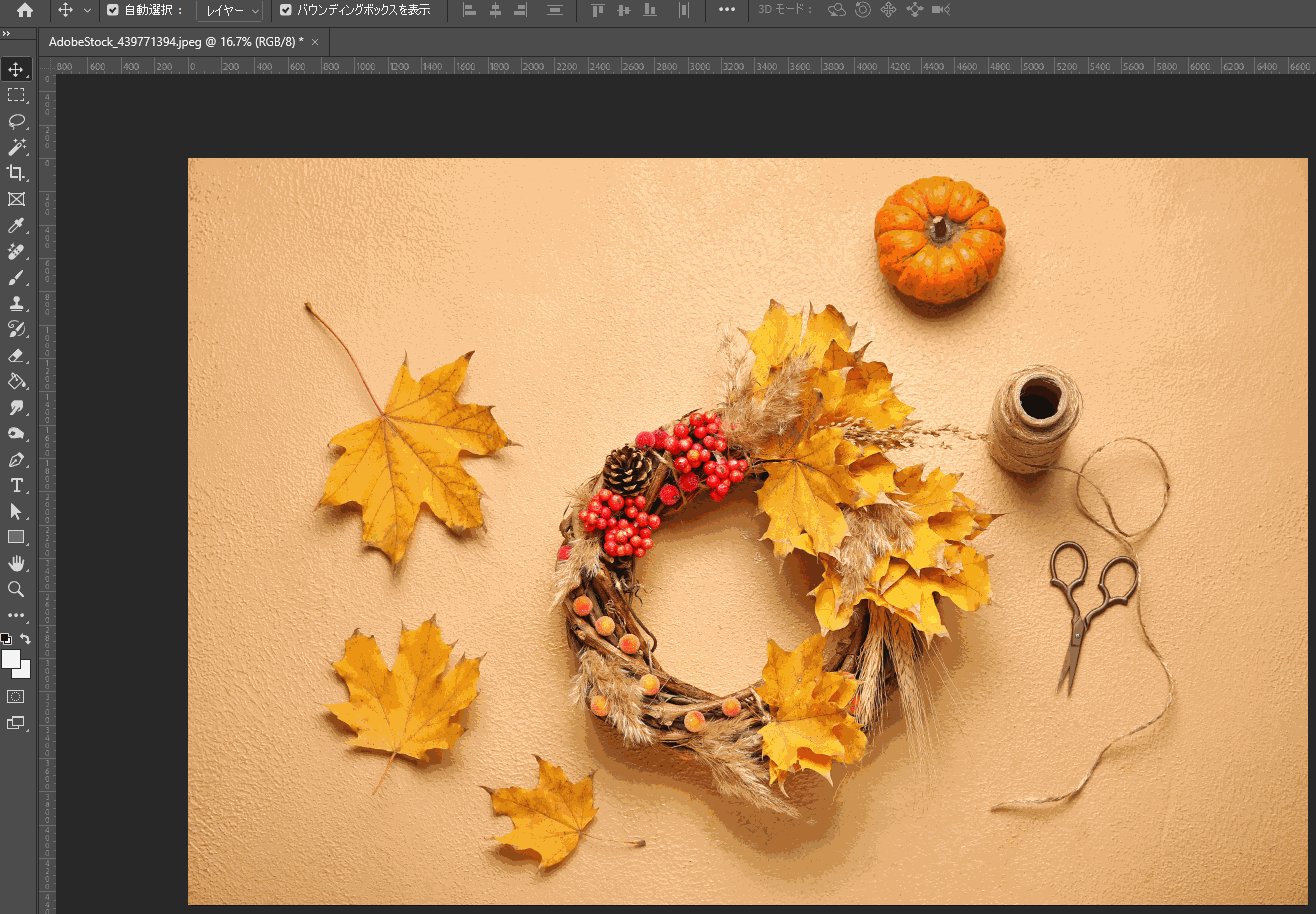
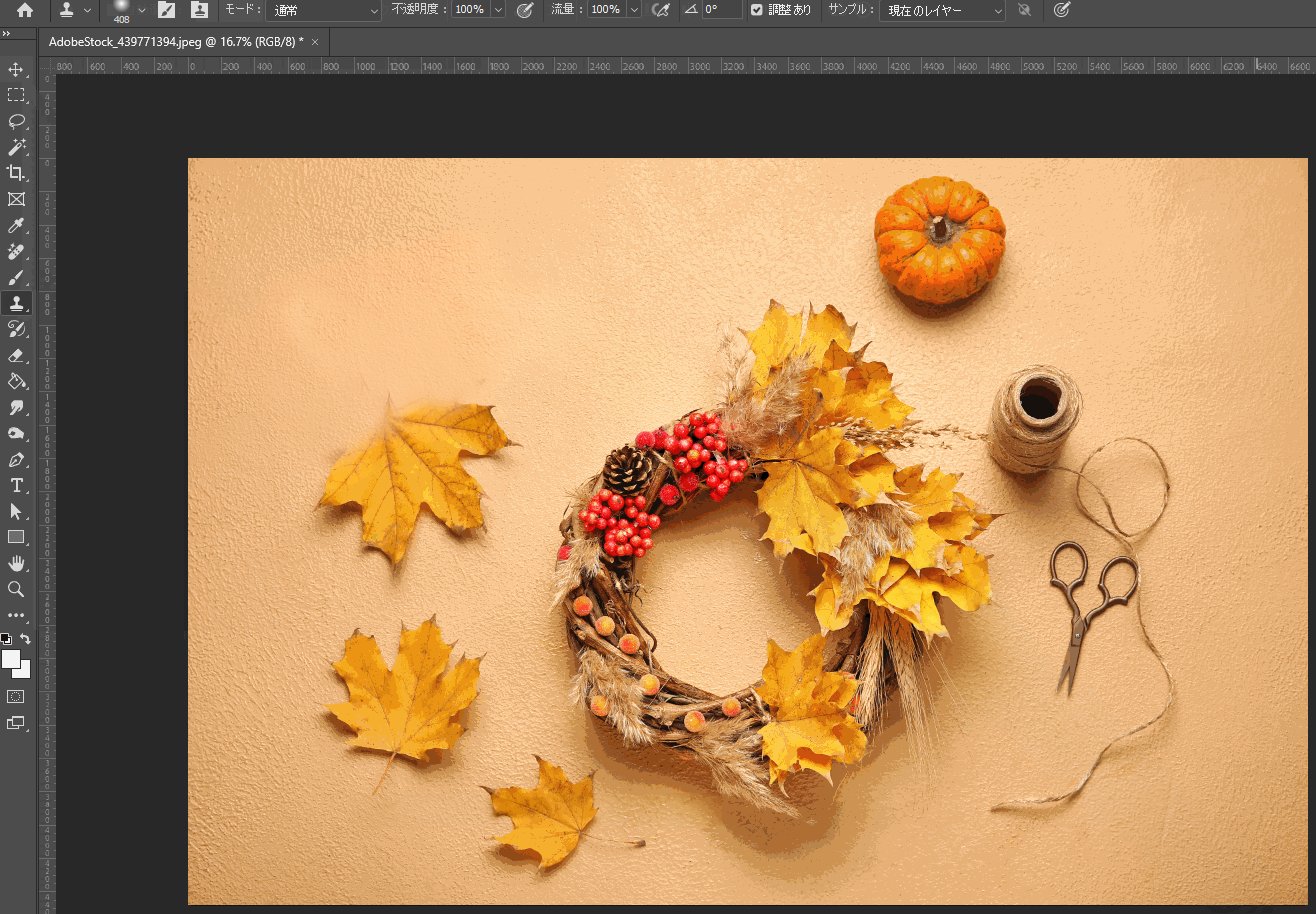
今回は下記の画像の左上の葉っぱを消してみたいと思います。

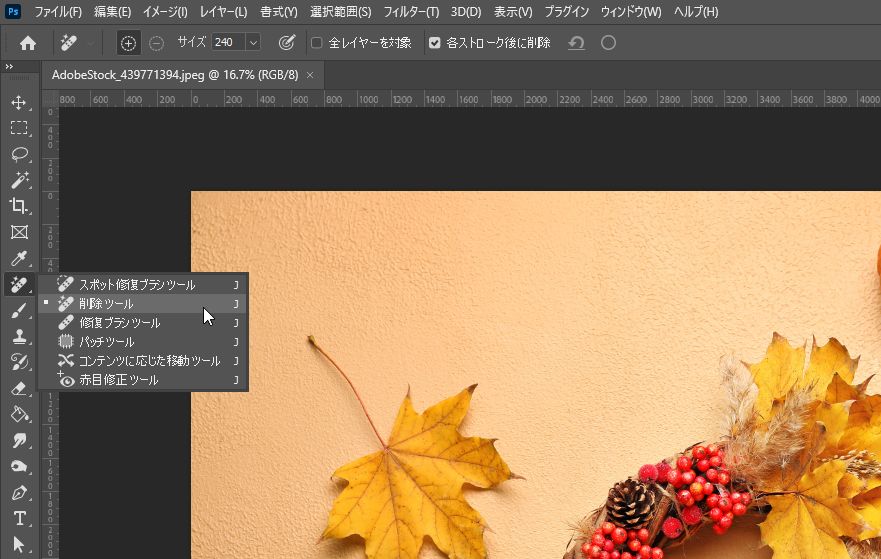
2.消したい部分を「削除ツール」を使って塗りつぶす
Photoshopの左側メニューの「削除ツール」を選択します。
※下記画像を参考に探して下さい。絆創膏のようなアイコンを長押しすると出てくるはず。

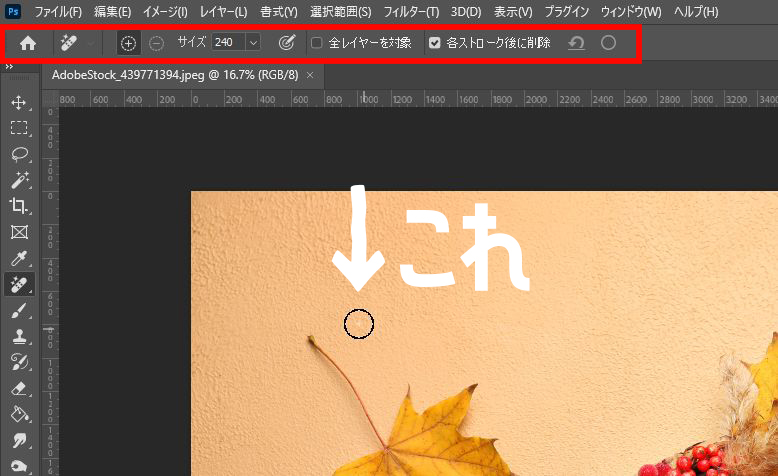
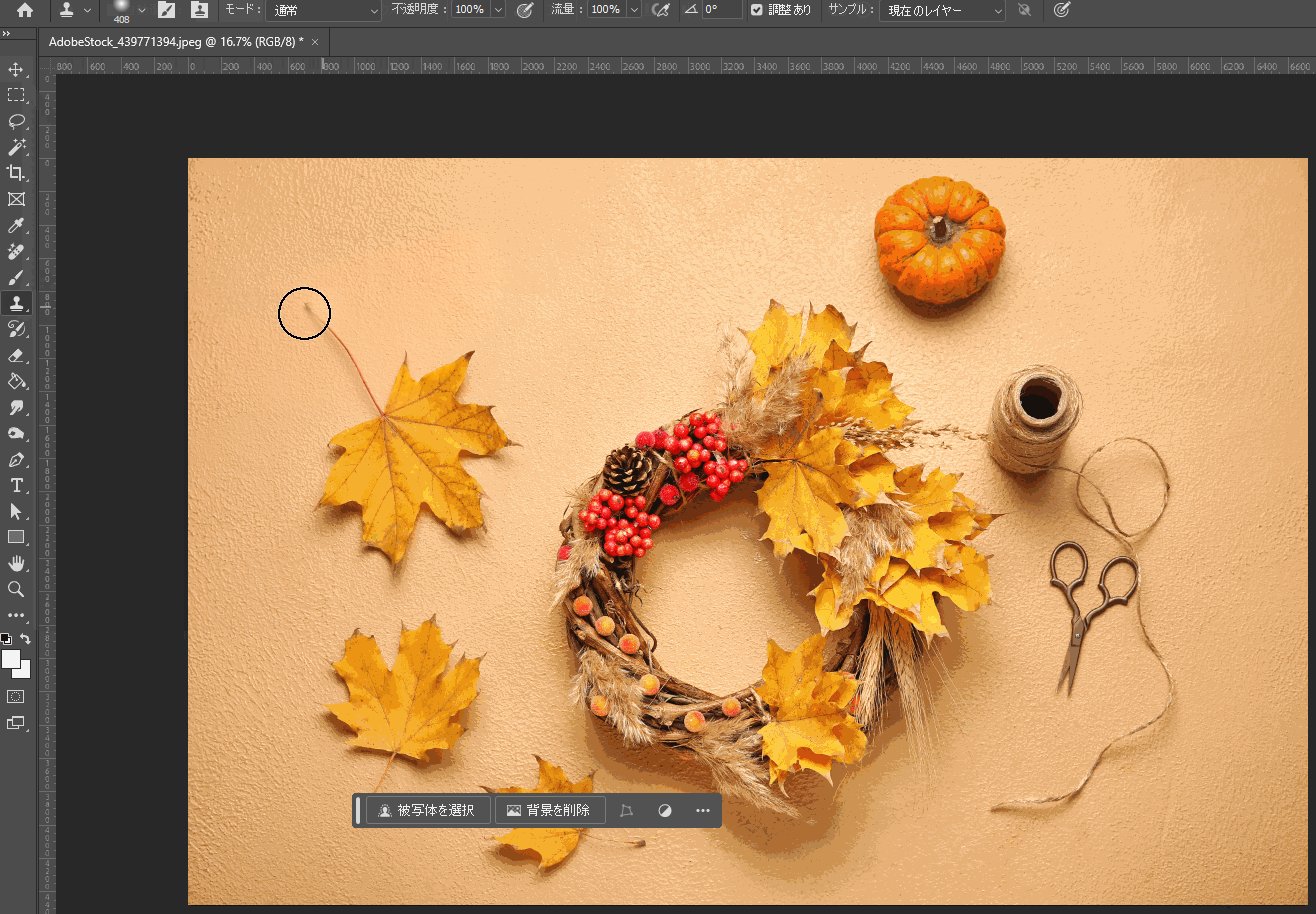
「削除ツール」を選択すると、マウスカーソルが「〇」の中に「+」が描かれたマークに変わります。
(下記画像参照)

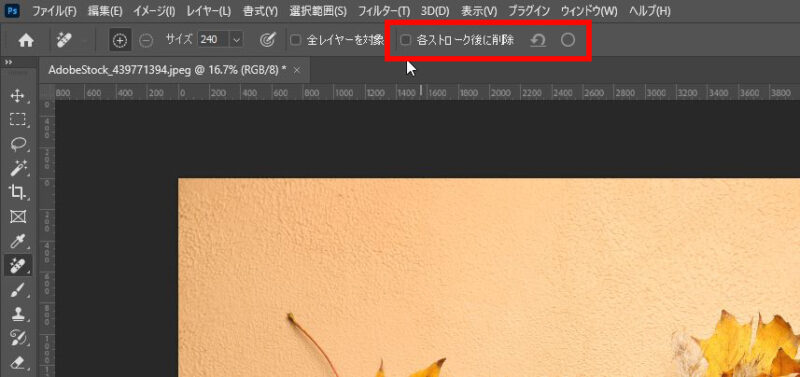
このブラシサイズは上部メニューの「サイズ」の数値を変更することで大きくも小さくもできます。
(上記画像の赤枠部分)
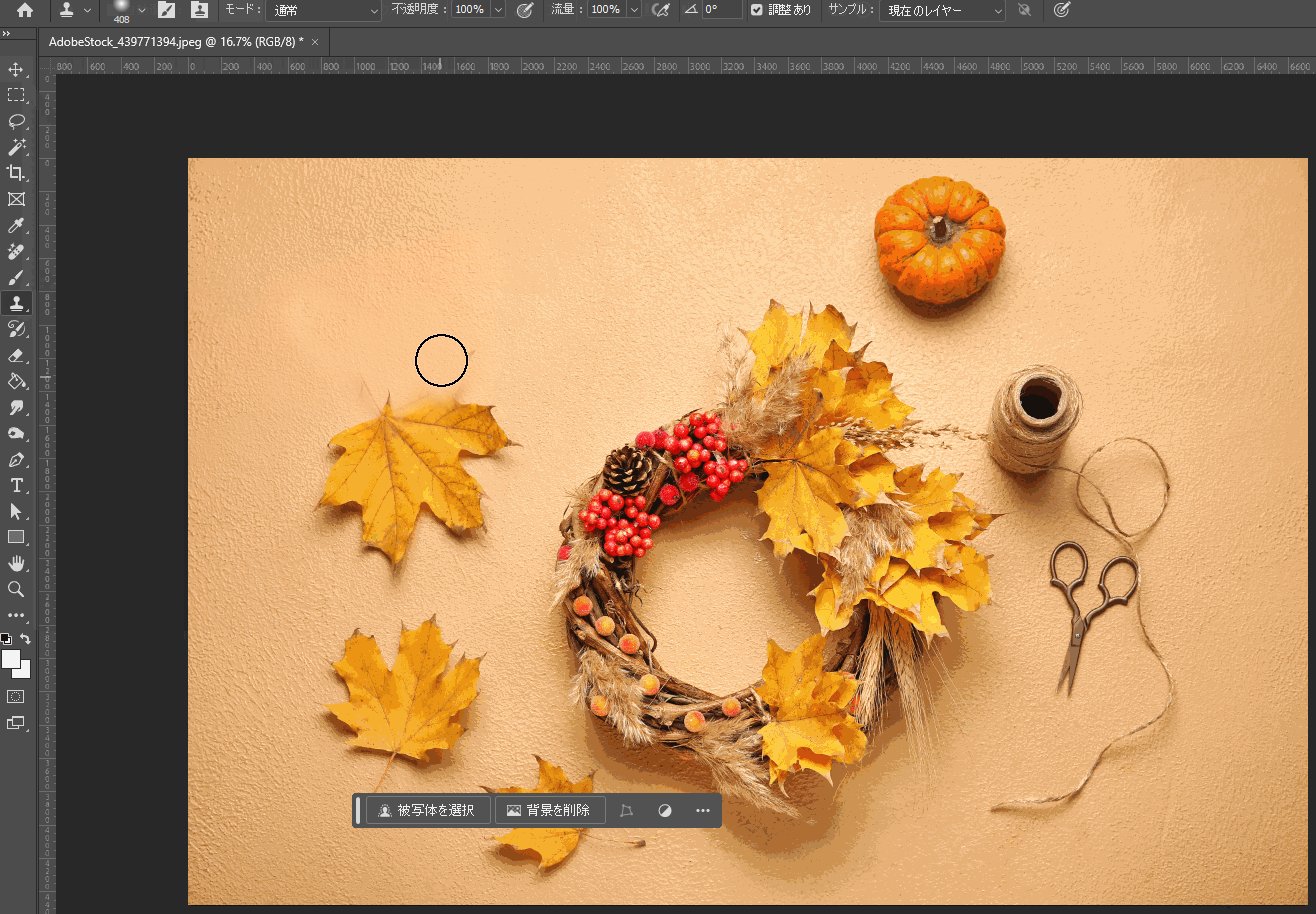
サイズを決めたらマウスカーソルで、消したい部分を塗りつぶしていきます。
やり方は、左クリックすると、マウスカーソルの部分がピンクに塗られるので、
クリックしたままマウスを上下左右に動かしながら消したい部分を選択するだけ。
クリックを離すと、ピンク色に塗られた部分が自動で削除されます。
うまく消えてない部分があれば追加でピンクに塗れば同じように削除されていきます。
詳しくは下記のアニメーションGIFを参考にして下さい。

3.消したい部分を細かく選択したい場合
作業としては前章までで完了しますが、
もう少し細かく消したい範囲を選択したい場合があると思います。
その場合は「削除ツール」の上部メニュー「各ストローク後に削除」のチェックを外して下さい。
(下記画像参照)

そうすることで、先ほどのクリックを離してもすぐに削除の処理がされないので、
途中でブラシサイズを変更したり、「〇」に「-」のアイコンを選択すれば、
ピンクで塗った範囲を削っていくことも可能。
このように細かくピンク色の範囲を選択できたら、
上記画像の赤枠部分の、「〇」をクリックすると削除処理が行われるようになります。
補足説明
「削除ツール」は選択した範囲を周りの要素を使って塗りつぶしてくれます。
とても便利な機能な反面、画像によってはうまく塗りつぶしてくれない場合もあるので注意。
自動ではなく手動でも構わない場合は、「コピースタンプツール」を使う方がオススメです。
「コピースタンプツール」は、「Alt」キーを押しながら塗りつぶす要素を選択し、
その選択した要素をコピーしてブラシで任意の部分を塗りつぶしていくことができる機能です。
AIとは関係ない昔からあるツールですが、
場合によってはコチラの方が使い勝手がいいときもあるので、覚えておくといいかも。
やり方は下記のアニメーションGIFを参考にして下さい。

③「画像を大きくして拡張部分を生成する方法」

例えばスマホで撮影した縦長の画像を、横長に変更したいとき。
同じ様に素材画像が横長だけど、正方形の画像にしたいとき。
本来ならば存在しない部分をAIが周りの要素を加味して自動で生成してくれる機能です。
1.ベースとなる画像を開く
まずはPhotoshopを起動して、ベースとなる画像を開きます。
上部メニュー「ファイル」→「開く」からファイルを指定するか、
ファイルをドラッグしてPhotoshopに投げ入れましょう。

詳細は【①「画像の中に好きなモノを追加する方法】の
【1.ベースとなる画像を開く】を見てね。
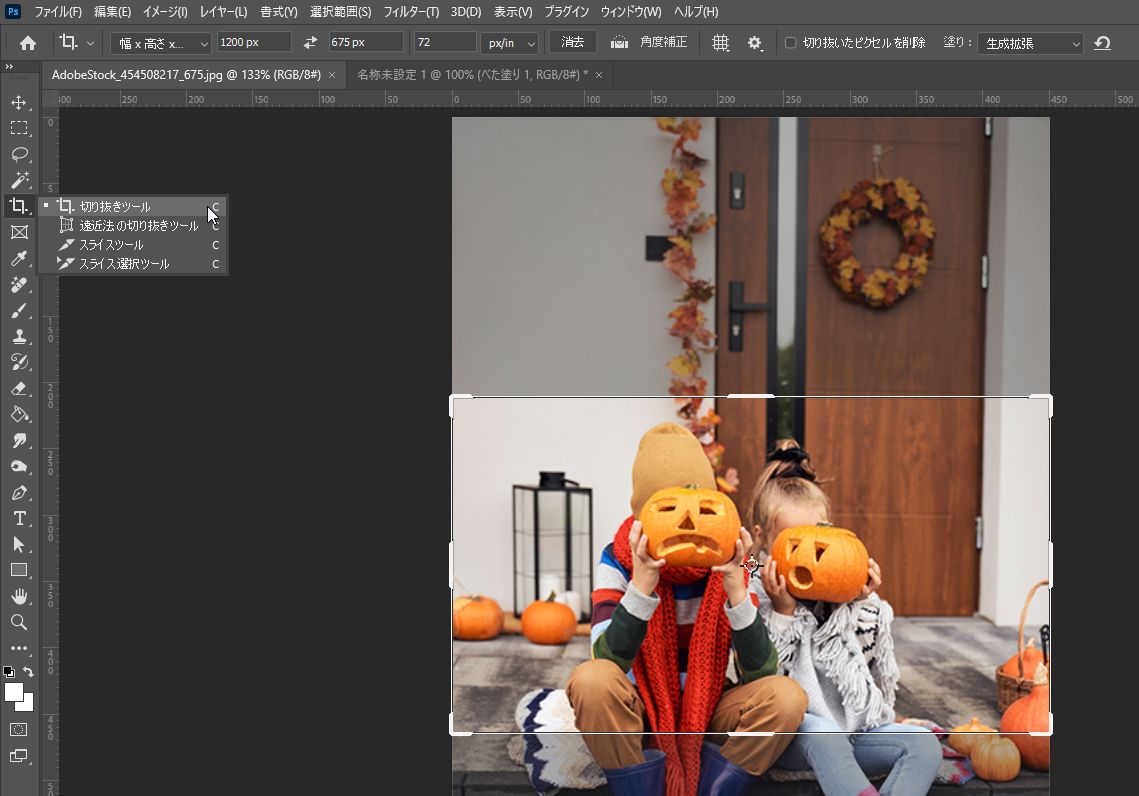
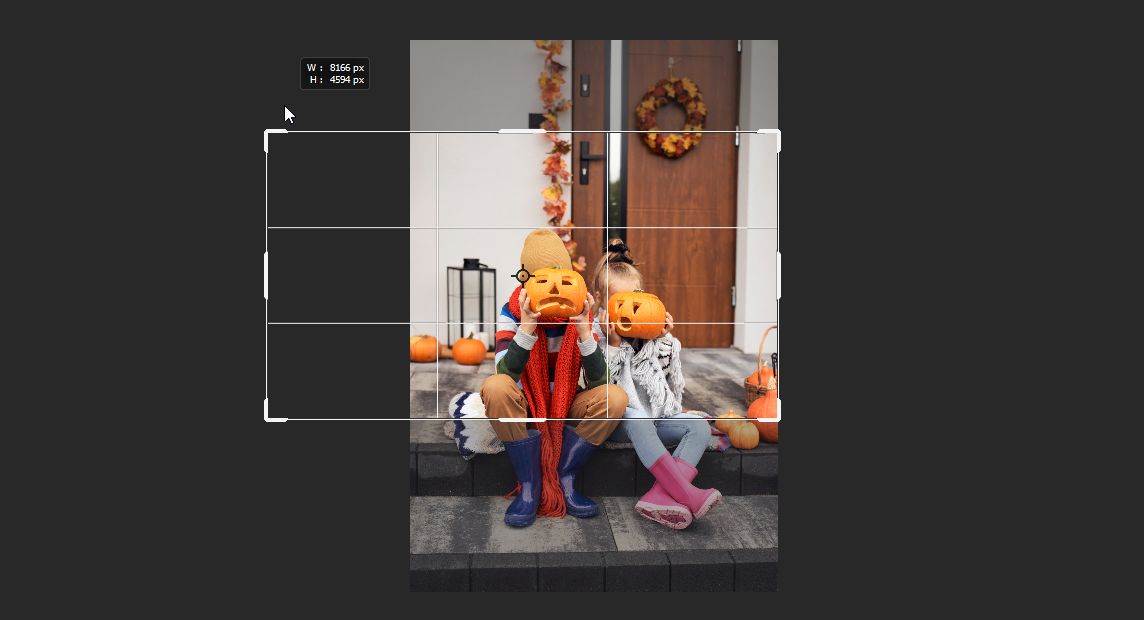
今回は下記の画像をAIに横長画像にしてもらいます。

2.切り抜きツールで横長にしたいサイズを指定する
Photoshopの左側メニューの「切り抜きツール」を選択します。
(下記画像参照)

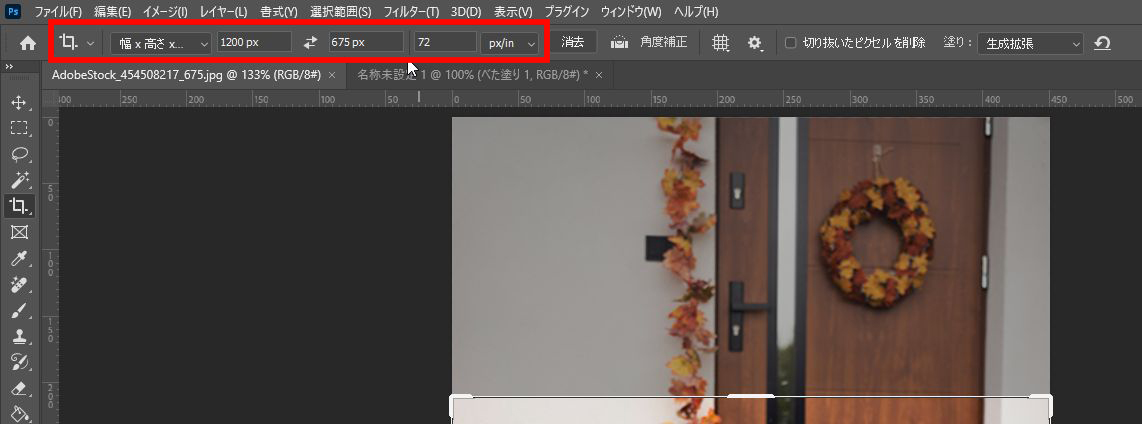
「切り抜きツール」を選択すると、上部メニューに設定項目が表示されます。
下記画像の赤枠部分で変更したい画像のサイズを指定します。
今回は下記画像のように「横1200px、縦675px」の横長画像に指定しました。

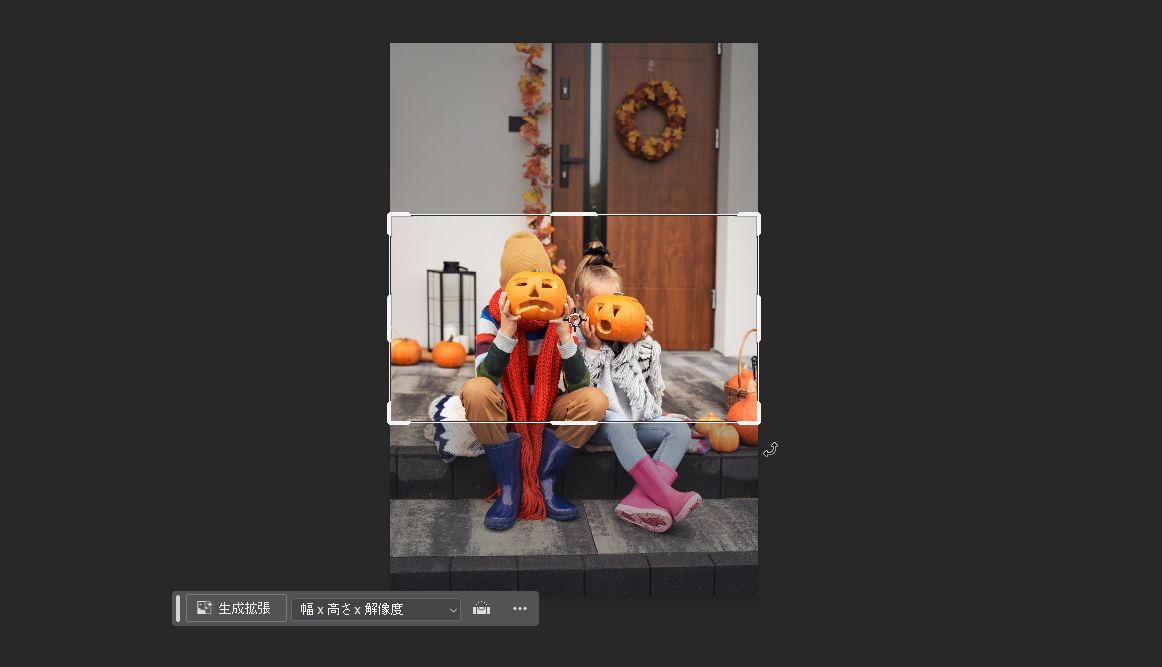
3.拡張生成して欲しい大きさまで四角の枠を広げる
「切り抜きツール」では、画像に対して四角の枠が表示されます。
(以下画像参照)

この四角の枠を任意のサイズに拡張します。
各角の枠部分をドラッグすることで拡張することができます。
(下記画像参照)

今回は四隅を広げて、元の縦長画像全てが入るように選択しました。
上下でいらない部分があればお好みでカットしたり、もっと上下が欲しい場合は、
更に大きく選択しても問題ありません。

4.生成ボタンをクリックして、拡張部分を生成してもらう
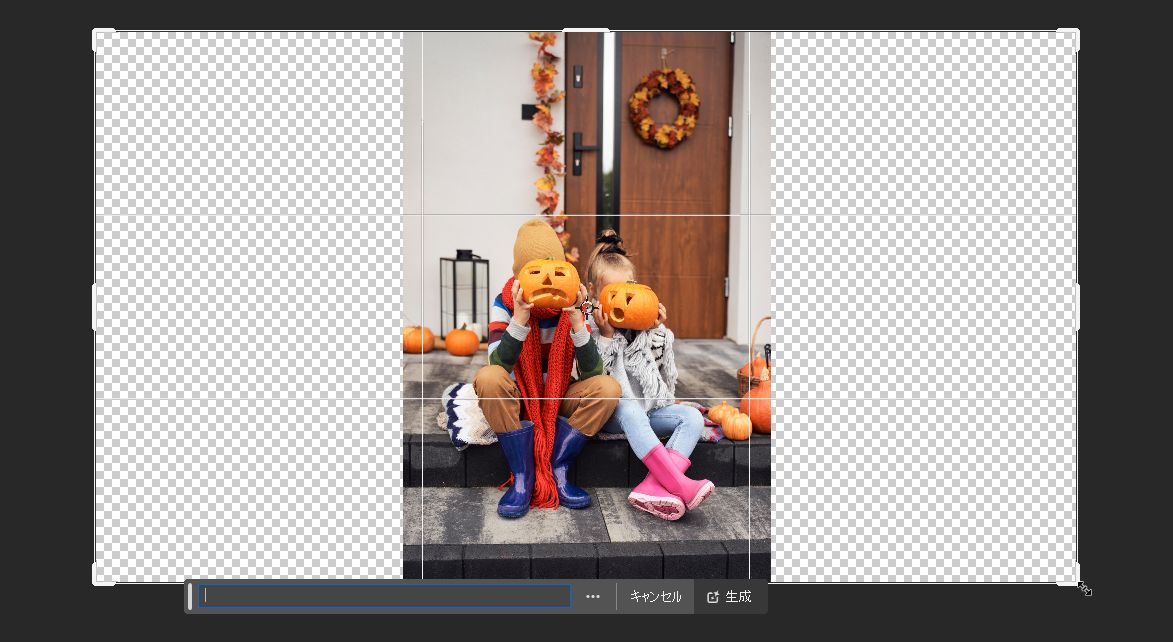
選択が終わったら「コンテキストタスクバー」を見て下さい。
元の画像のイメージのまま余白部分を拡張する場合は、
プロンプトを何も入力しない状態で「生成」ボタンをクリックします。
余白部分に別の要素を加えたい場合は、プロンプトに指示を入力し、「生成」ボタンをクリック。

出来上がったのが、下記の画像になります。

見事に周りの要素を加味した状態で、左右の余白部分が自動生成されました。
これまで同様、3つのパターンが作られますので、お好きなものを選択。
気に入らない場合は再度「生成」ボタンをクリックすることで、新たな3パターンを作ってくれます。
5.まとめ
最後に作業をアニメーションGIFでご覧下さい。
こちらも全ての作業が終わるまでに1分足らずで完成します。

Photoshop 2024のAI機能の注意点

対応していない漢字がある
生成する要素を指示する「プロンプト」。
今回のアップデートから日本語が使えるようになりましたが、
一部の漢字が使用できないようになっています(2023年9月21日時点)。

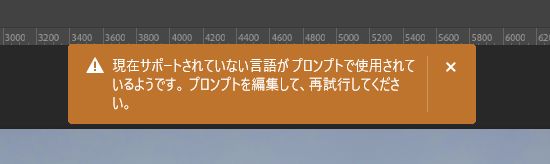
プロンプトに「虹」とだけ入力して生成をすると、上記画像のような、
「現在サポートされていない言語がプロンプトで使用されているようです。プロンプトを編集して、再試行してください」というポップアップが表示され、虹は生成してくれませんでした。
日本語対応はされていますが、まだ全ての漢字や言葉が使用できる訳ではないようなので、
上記のように拒否された場合は、他の言葉で試してみるとできる場合があります。
「虹」だけではできませんが、平仮名で「にじ」と入力したり、
「鮮やかな虹」と入力することで生成が可能でした。
どうしても日本語では無理な場合は、
Google翻訳などを利用して英語にしてから入力するのもひとつの手段です。
プロンプトの指示通りに生成されないことがある
これは全ての生成AIに言えることですか、
必ずしもプロンプトの指示通りに要素が生成されるとは限りません。
中々思い描いている想像通りにいかないことも。
Adobeでは生成結果に対してフィードバックを求めているので、
今後皆さんがどんどん使用してフィードバックが集まっていけば、
確実に今よりも精度やクオリティは上がっていくと思います。
現時点で生成の精度を上げたい場合や、クオリティを上げたい場合は、
英語に翻訳してから入力することをオススメします。

特に長い文章で細かい指示をしたい場合は、英語に翻訳した方が上手く生成されるよ!
削除ツールで上手く消えない場合がある
削除ツールでは、選択した要素を消して周りの要素で塗りつぶしをしてくれます。
上記で説明したテスト画像のように、独立しているモノを消すときは便利。
でも、例えば下記画像のように、消した箇所に変わるモノを想像して生成して欲しいときは、
削除ツールよりも「生成塗りつぶし」を使うほうがいい場合があります。


上記画像は左側のマフラーをしている女性が元画像。
このマフラーを消そうと思った場合、削除ツールではうまく消すことはできません。
先述した「コピースタンプツール」でも実現するのは難しい。
ですが、マフラーの部分を「なげなわツール」などで選択し、
プロンプトを入力しない状態で「生成」ボタンをクリックすることで、
AIがマフラーが無い姿を想像して右側のような画像を生成してくれました。
本来見えていなかった首の部分まで再現してくれています。
このように削除ツールで上手くいかない場合は、「生成塗りつぶし」機能を試してみて下さい。
精度の高い人物の生成は現段階では難しい
例えば下記の画像に対して、横にスーツの男性を追加したい場合。

「スーツを着た男性」とプロンプトを入力してできたのが下記の画像。

確かにスーツを着た男性ではあるものの、顔は写真のようなクオリティには程遠い仕上がり。
プロンプトを細かく入力することでもう少しまともな画像にはなりそうですが、
誰でも簡単に精度の高い人物を作ることは難しそう。
こういった場合の対応策としては、顔が見えないようなアングルを指示するといいです。
「背中を向けているスーツを着た男性」とプロンプトを入力してみました。

人物の顔が見えなければ、上記画像のように割と自然な画像に仕上がります。
人物の生成に関しては、もっと精度を上げられるプロンプトを見つけたら、
追記で共有したいと思います。
何か良い情報をお持ちの方がいらっしゃれば、コメント頂けると幸いです。
結論:Photoshop 2024なら誰にでも難しい画像編集ができる

- Photoshop 2024 バージョン25.0が2023年9月に登場
- Adobeが提供している画像生成AI「Firefly」の技術がPhotoshopで使えるように
- AIが自動で画像を解析して、画像に合った要素を生成してくれる
- 生成だけではなく、代わりの要素に変更、要素自体を削除もできる
- 完成した画像は商用利用も可能
Adobeが「Firefly」を発表して半年ほど。
ようやく念願の商用利用可能なAI生成が楽しめるようになりました。
まずは皆さんも身近なPhotoshopの中でAIを使ってみてはいかがでしょうか。
使い方になれてきたら「Firefly」自体を使ってみるのもオススメです。
ぜひ流行りのAI機能を使って、日頃の作業効率を大幅にアップさせて下さい。

今よりもっとクリエイティブが楽しくなるはず!素敵なアイデアをカタチにしよう!









コメント ご意見・ご質問お待ちしてます