- お気に入りの画像に写ってしまった余分なモノを消したい
- サイトのヘッダー画像を作りたいけど、横長の画像を持っていない
- オンラインストア用の正方形画像を作りたいけど、横長や縦長の画像しかない
こんな画像編集の悩みを持っていませんか?
日頃Photoshopを使って画像編集をしている人にとっては、
どれも簡単な作業かもしれません。
でも、その作業をもっと簡単に、効率アップできるとしたらどうでしょう。

今流行りのAIに関する機能を使えば、難しい作業やスキルは必要ないよ!
この記事では、Photoshopのあまり知られていない優れた機能を、
業界歴10年以上の私がわかりやすく解説します。
この記事を読むと、Photoshop初心者の方でも一見難しそうな作業が簡単にでき、
今よりも作業効率がアップすること間違いなしです。
結論は、Photoshopの「コンテンツに応じる」機能を使いこなすことです。
「コンテンツに応じる」機能を使った便利技3選

「コンテンツに応じる」。
この言葉は、Photoshopで作業をしていると色々な設定ウインドウなどで目にします。
言葉からだと、どういう効果が起きるのかイマイチわかりづらい…。
見たことあるけど使ったことない方も多いかもしれません。
何がどう便利なのか、どういった場面で活躍してくれるのか、
このあたりを詳しく解説していきながら、
「コンテンツに応じる」機能を使用した、便利技を3つご紹介したいと思います。
便利技①「コンテンツに応じた塗りつぶし」

まずは「コンテンツに応じた塗りつぶし」という機能。
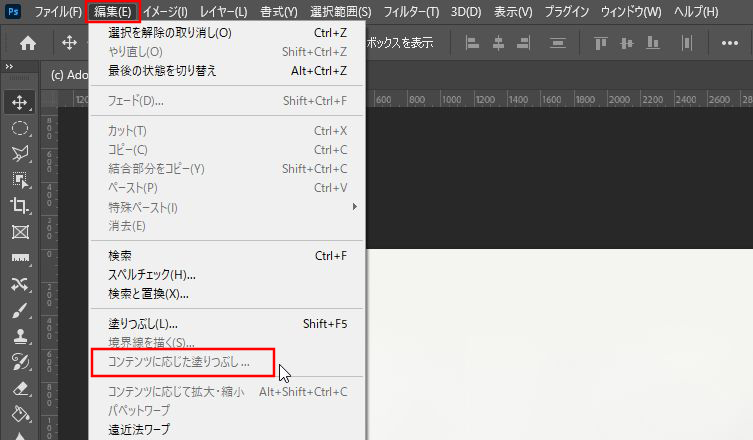
これはPhotoshopの「編集」メニューの中のここにあります↓。

画像を開いた状態で「編集」メニューを見てみると、
↑の画像のように、選択できなくなっていると思います。
これは、対象物が「何も選択されていない状態」だからです。
そもそもこの「コンテンツに応じた塗りつぶし」機能は、
「選択範囲を指定した場所を、周りのコンテンツに合わせて塗りつぶしてくれる」
機能になります。
山の頂上あたりでドレスを着た花嫁とタキシードの男性。
ふたりのウェディング写真を撮影するときに、周りの友達がドレスを手で持ち上げ、
ドレスが風になびいているように演出。
そしてその画像から友達の姿をあっという間に消してしまう。
一時期話題になっていたテレビコマーシャルなので覚えてる方も多いのでは?
あれを簡単に、しかも自動でやってくれる機能です。
実際に使ってみましょう。
今回使用した画像はコチラ↓

例によって、無料のフリー素材をワード検索してくれるサイト、
「O-DAN」を使用して画像を選定しました。
「O-DAN」についてはこちらの記事で詳しく説明しています↓。
この、ブロッコリーたちが横並びで仁王立ちしている画像から、
私が嫌いなカリフラワーだけ消してみたいと思います。
1.消したい対象物を選択
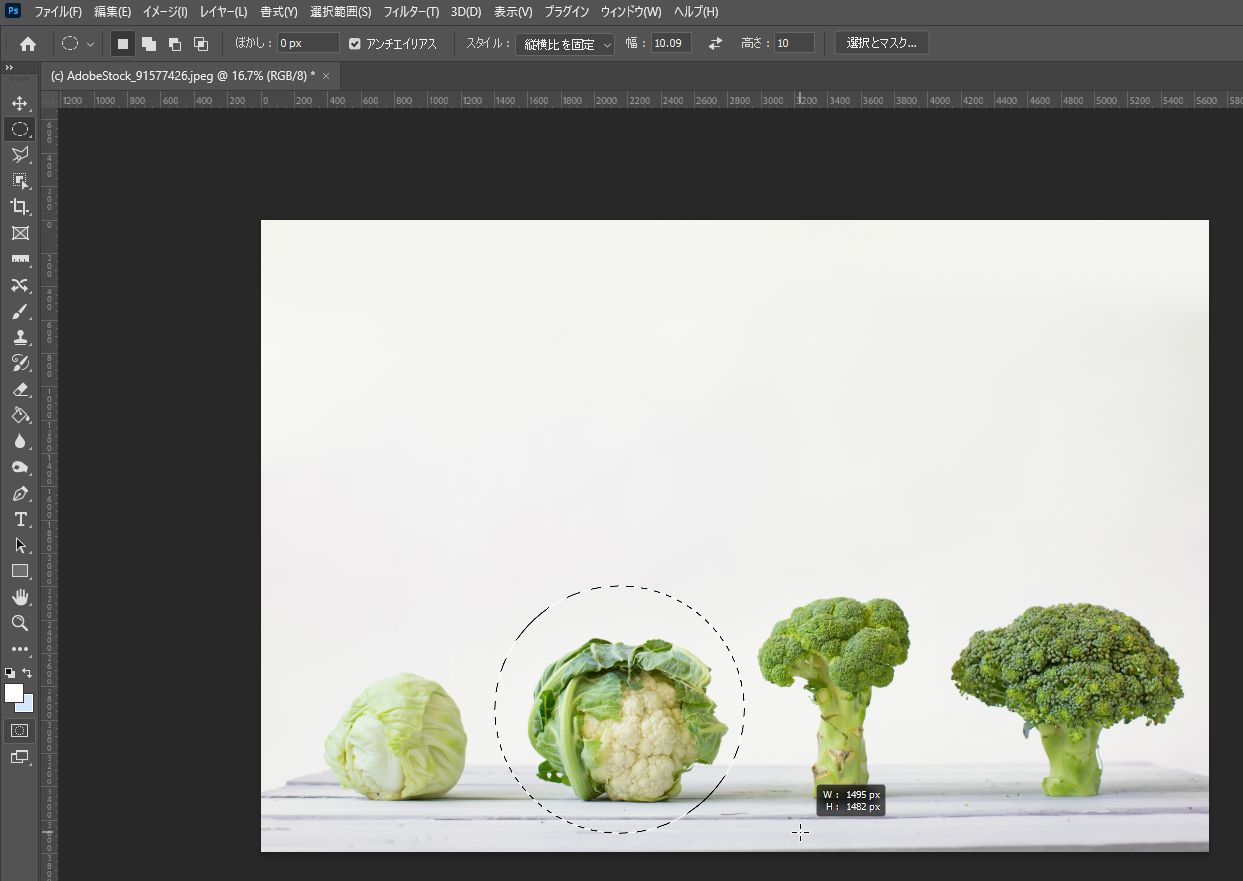
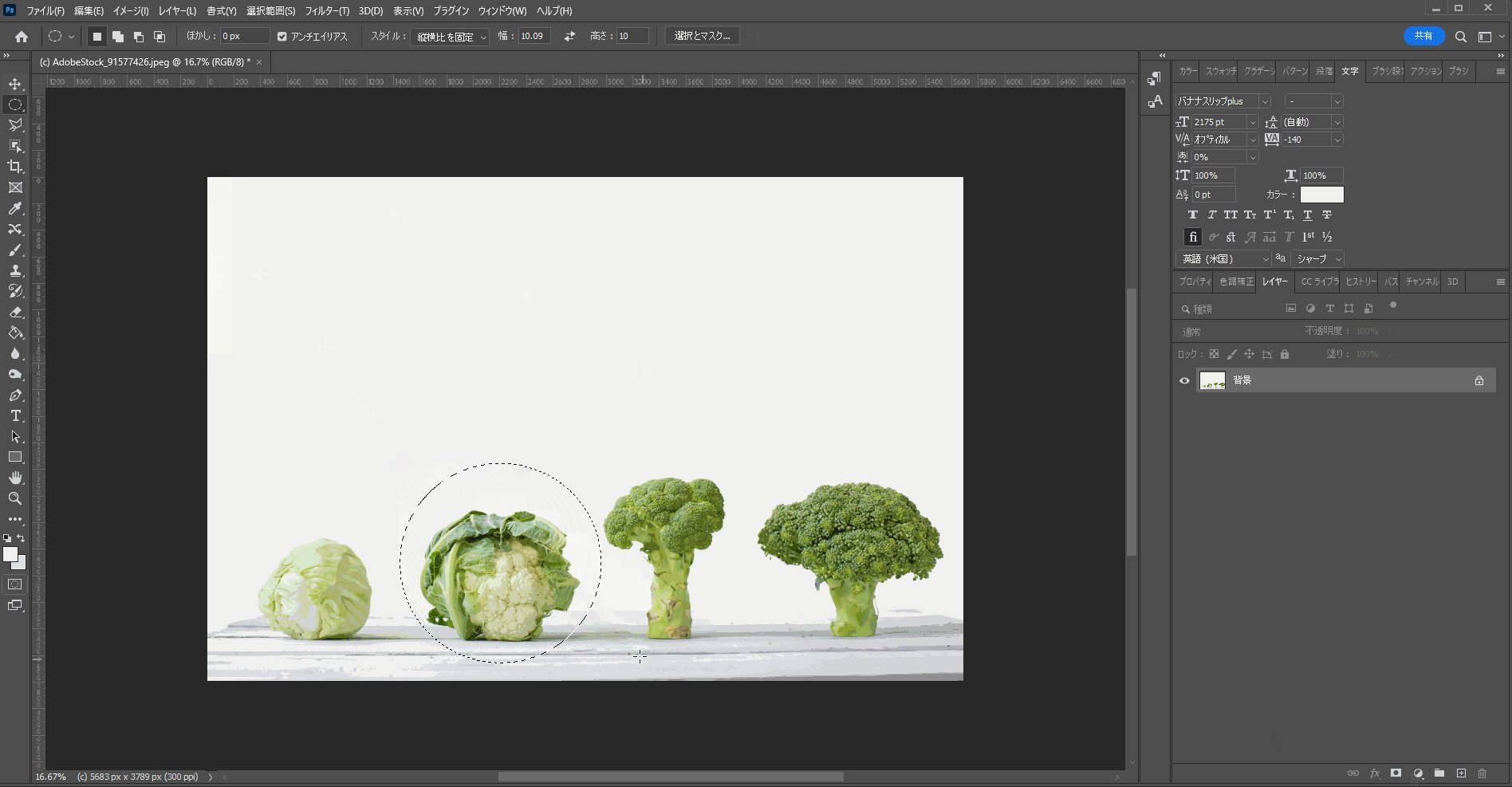
まずは「選択ツール」を使い、カリフラワーの部分を選択範囲として指定します。
今回は「楕円形選択ツール」で選択してみます。


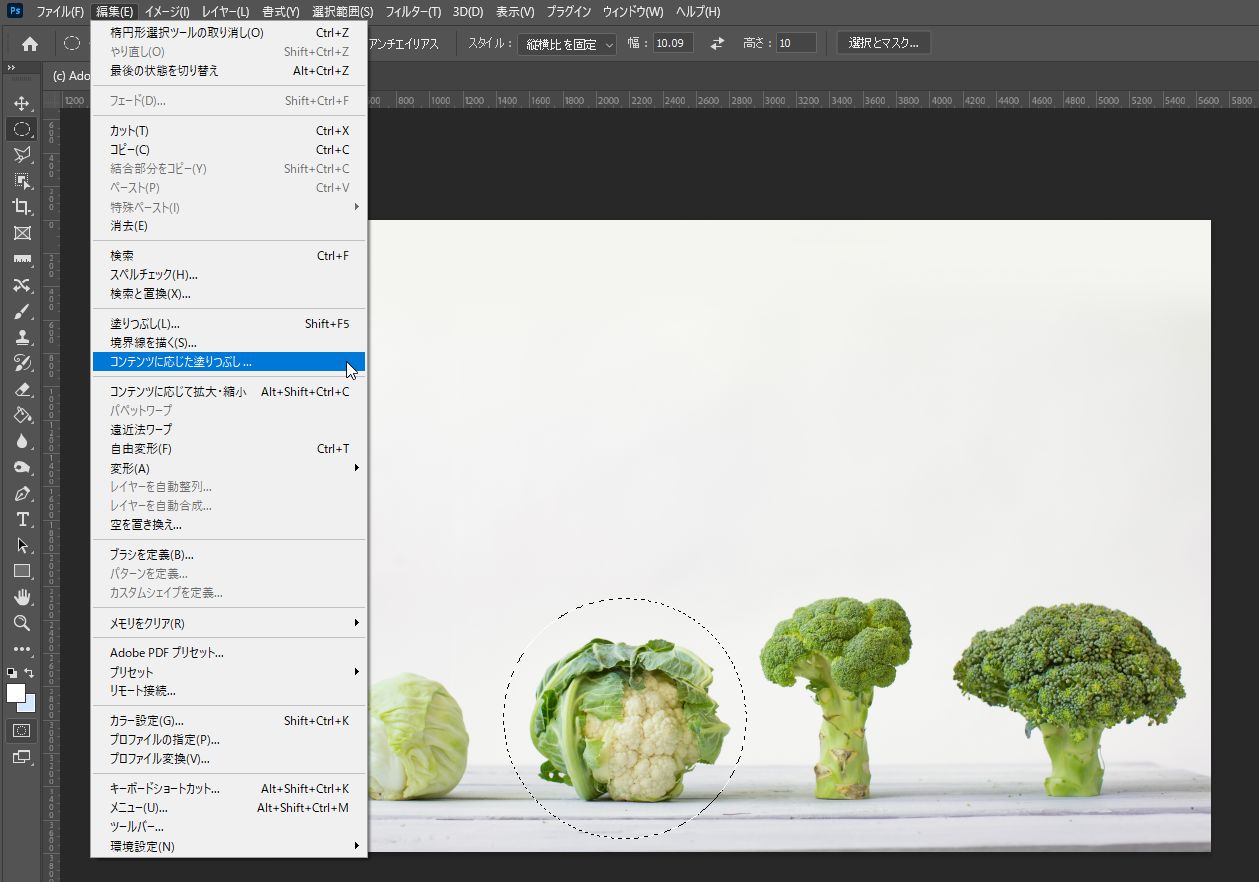
2.「コンテンツに応じた塗りつぶし」を選択
選択範囲を指定できたら、「編集」メニューにある、
「コンテンツに応じた塗りつぶし」を選択してみましょう。

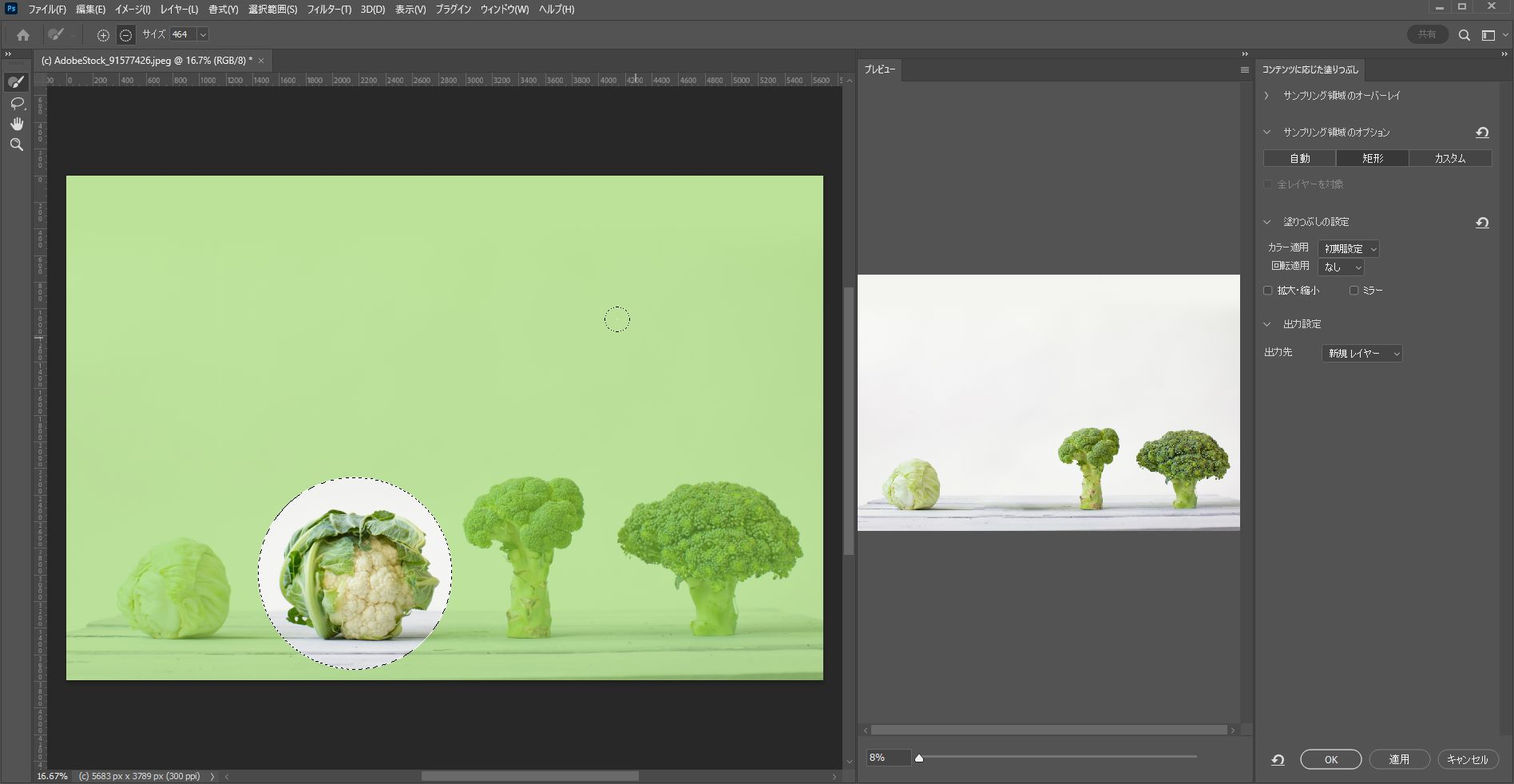
↓こんな感じで画面が切り替わるはず。

3.プレビュー画面を見ながら調整
画面左側に元画像と指定した選択範囲が表示されています。
画面真ん中にはプレビュー画面。
周りのコンテンツに応じて塗りつぶすとこんな感じになるよっていうのがわかります。
画面右側では設定をいろいろとイジることができます。
状況や好みに応じて変更してください。
今回は何も変更せずにやります。
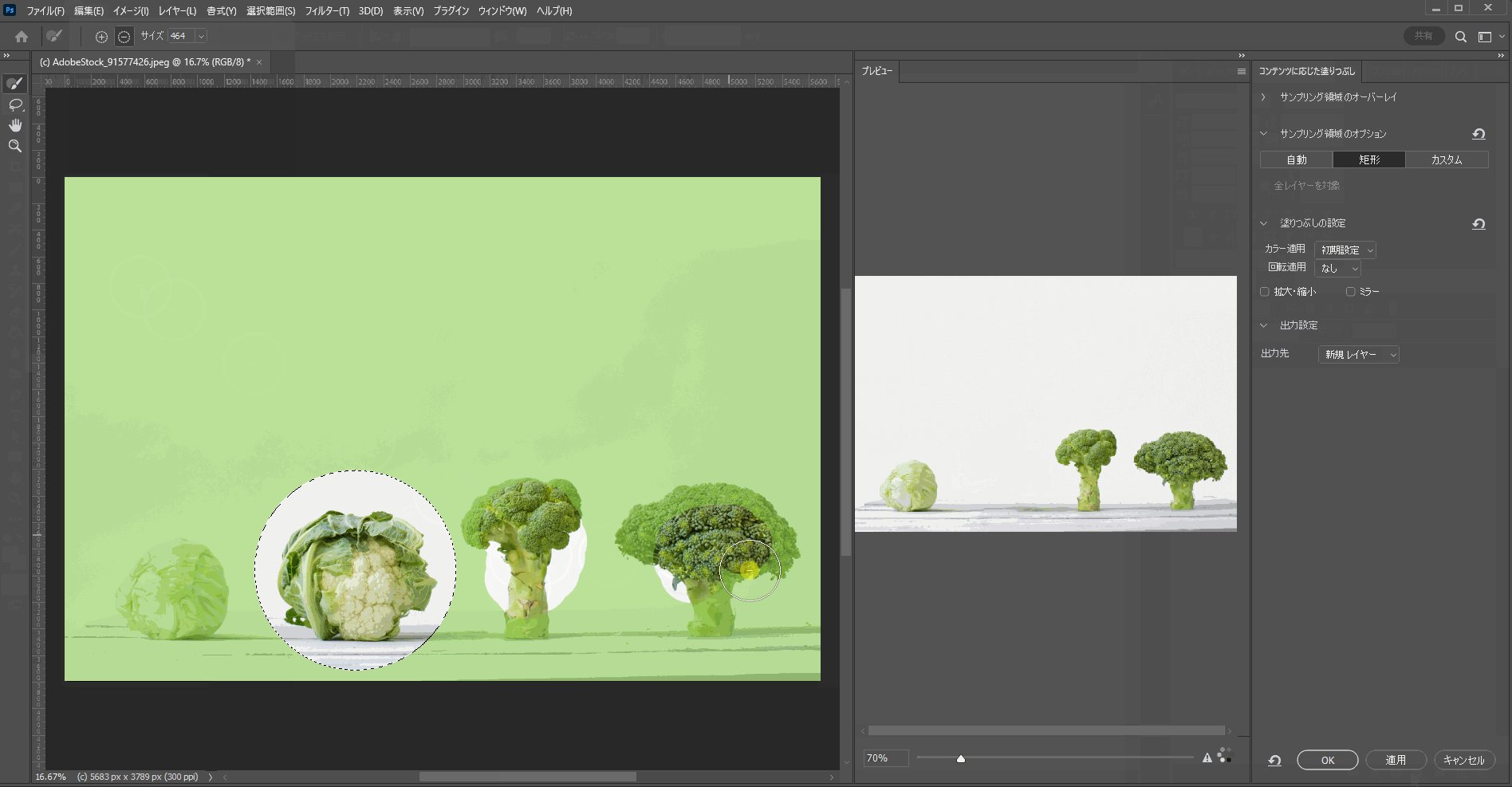
ちなみに指定した選択範囲がうまく消えていない場合や、
周りのコンテンツに影響されて余計なもので塗りつぶされてしまう場合は、
画面左側にマウスカーソルを合わせると、
ブラシツールで除外する部分を塗りつぶせます。
「ここの部分には応じないでね」という部分はこの方法で除外してあげましょう。
4.完成
作業が終わったら、右下の「OK」ボタンをクリックして完成です。
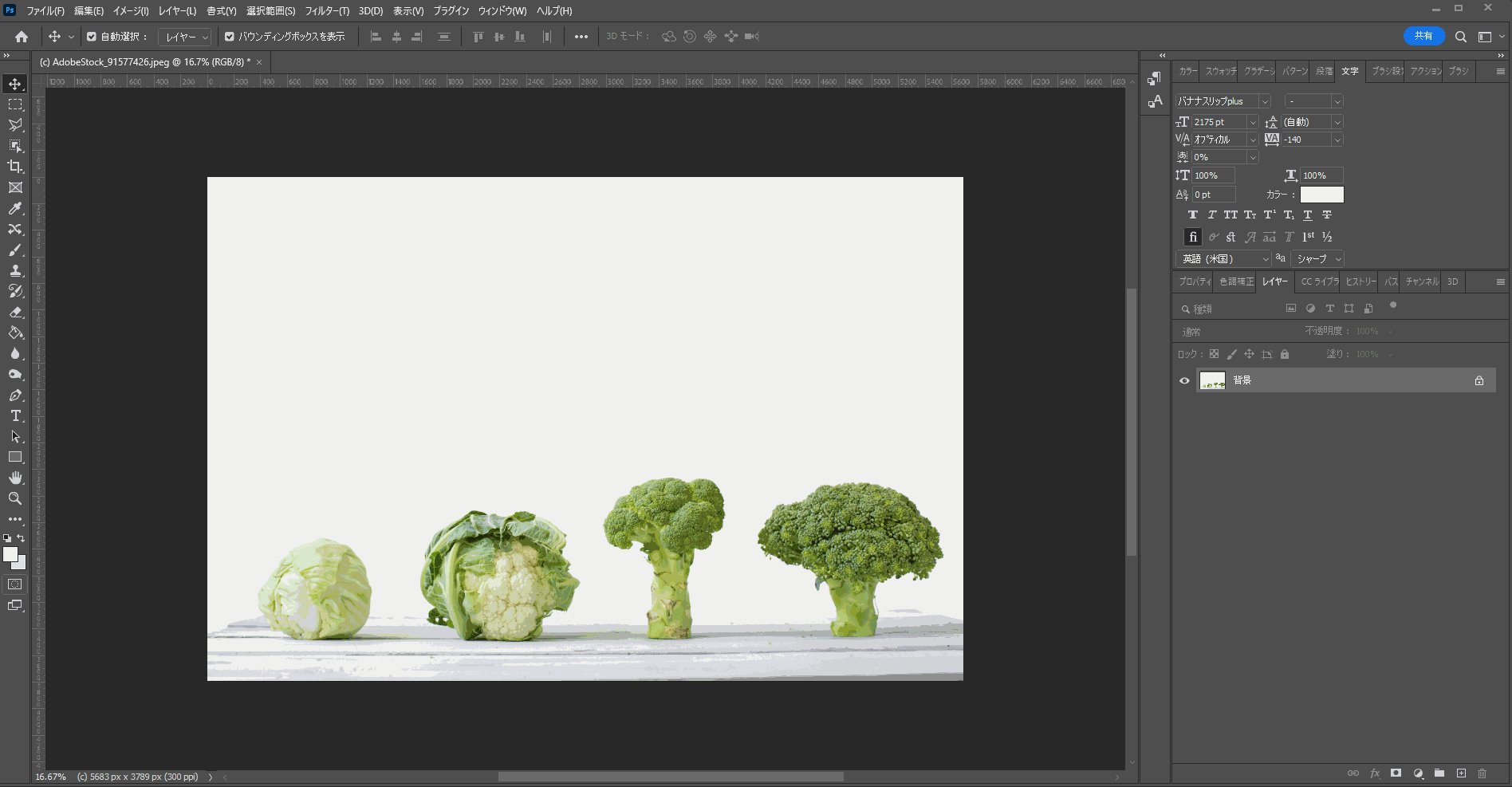
完成した画像がコチラ↓

若干処理が甘い部分もありますが、見事選択範囲に指定したカリフラワーが消え、
変わりに周りのコンテンツに応じた木のベンチで塗りつぶされていますね。
もう少し選択範囲を狭く指定したり、上記で説明した除外エリアを指定することで、
さらに綺麗に処理することができます。
また、最初の消したいものを選択する際に、「選択範囲の境界線をぼかす」と、
自然な仕上がりになるケースもあります。
消したいものを選択してあげるだけで、あとはAIが勝手に判断してくれる。
なんとも良い時代になったものです。
おまけ. まとめGIF
最後に一連の流れをまとめとしてGIFアニメでどーぞ↓。

流れで見ると、あっという間に完成する様子がわかりやすいかと。
せっかく撮影したお気に入り画像に邪魔なものが写ってしまったときや、
演出上、消してしまった方がおもしろくなる画像など、
ちょっとした消し込みをしたいときに重宝する機能。
ぜひ色んな素材で遊びながら試してみてください。
便利技②「コンテンツに応じて拡大・縮小」

続いてご紹介するのは、「コンテンツに応じて拡大・縮小」。
先ほどの「編集」メニューの中の「コンテンツに応じた塗りつぶし」のすぐ下にあります。
この機能は、「この画像、もう少し横幅にスペースがあったらよかったのになぁ…」
ってなときなんかに便利。
サイト制作のときのヘッダー画像やコピーライトを入れる画像を作りたいときなど、
この機能を使えばスペースを大きく作ってあげることができます。
これは実際の作業風景を見ながら、完成したものを見た方がわかりやすいと思うので、
早速作業をしていきます。
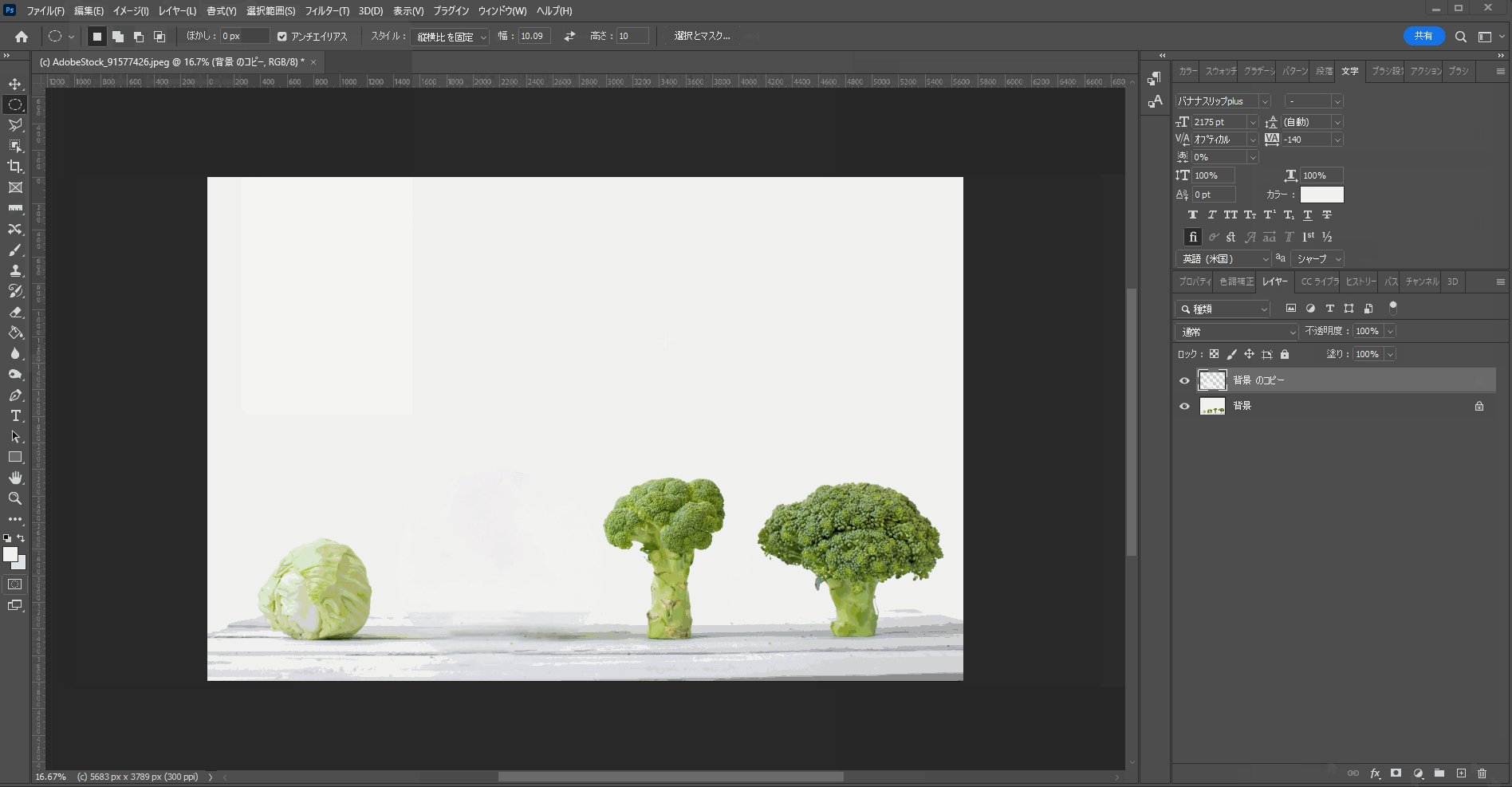
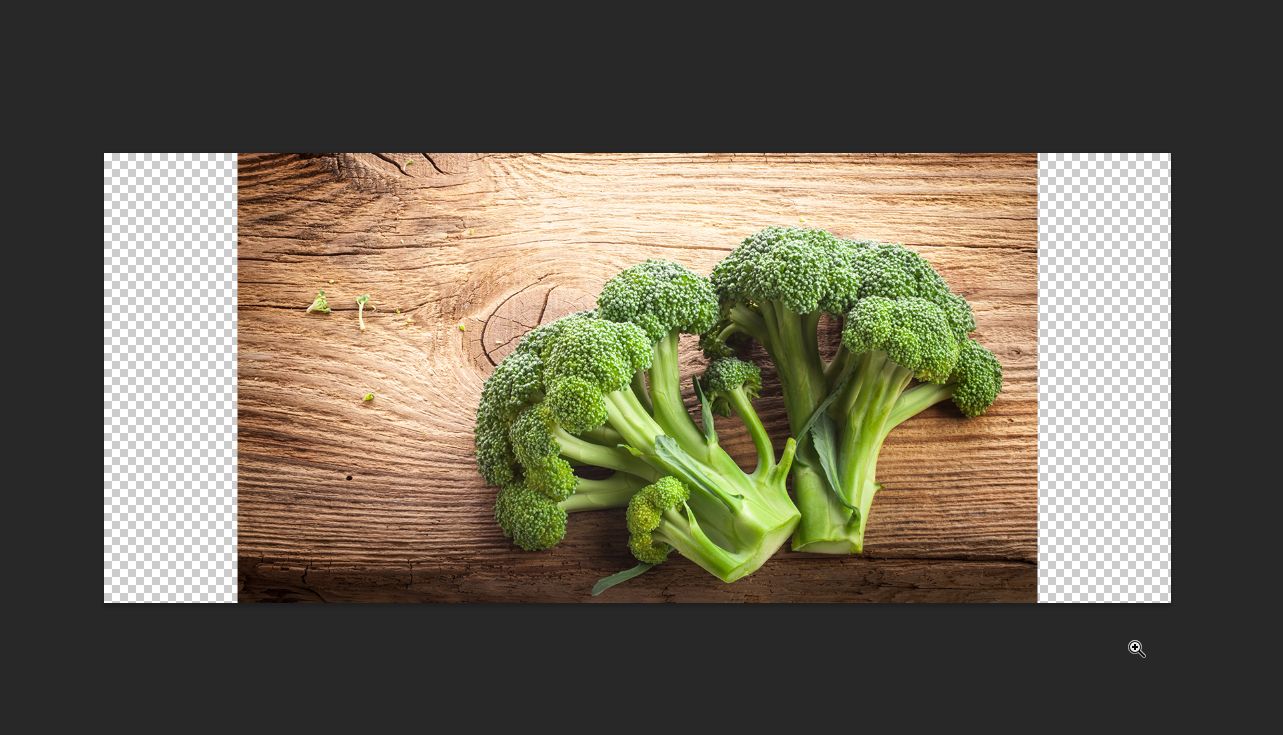
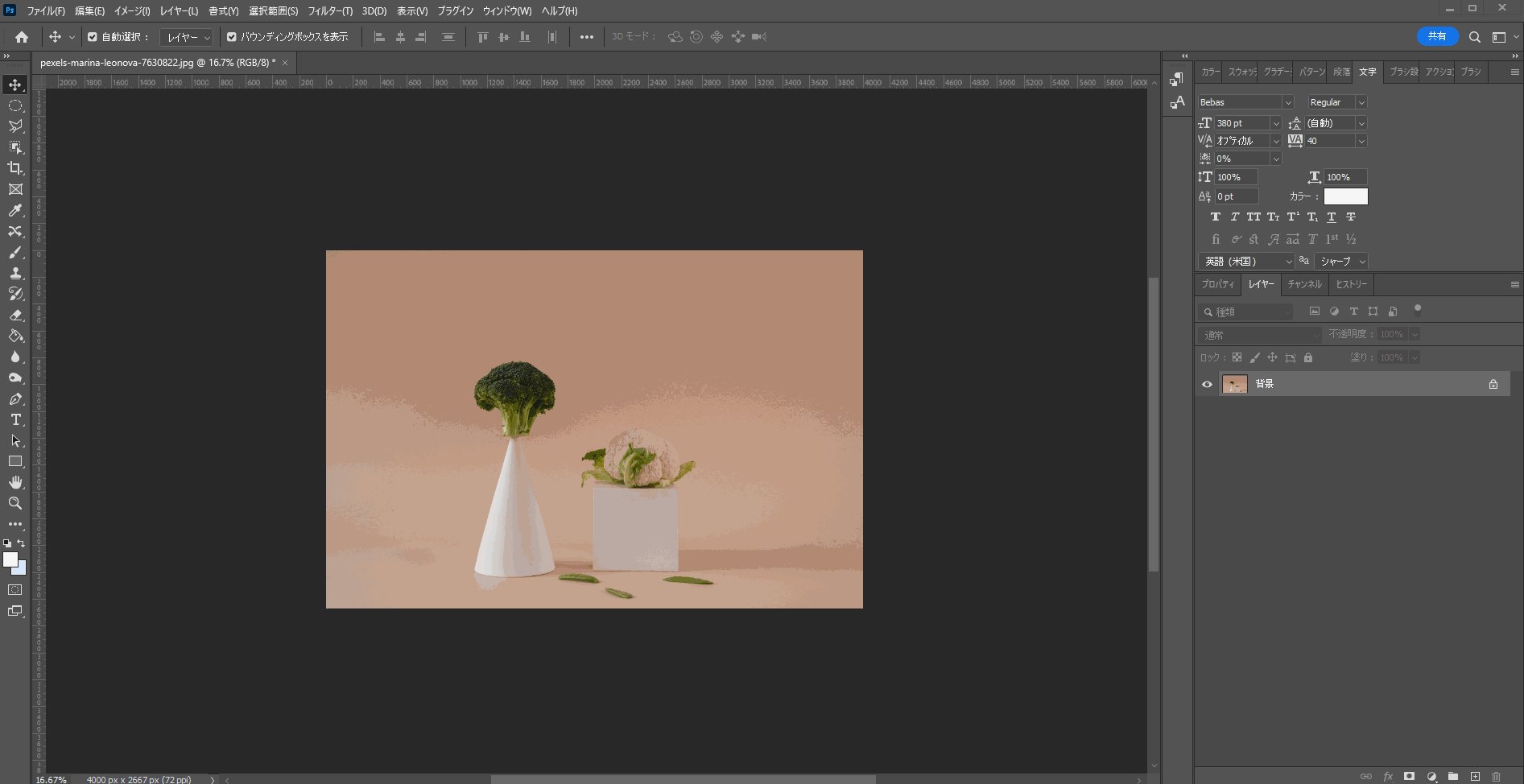
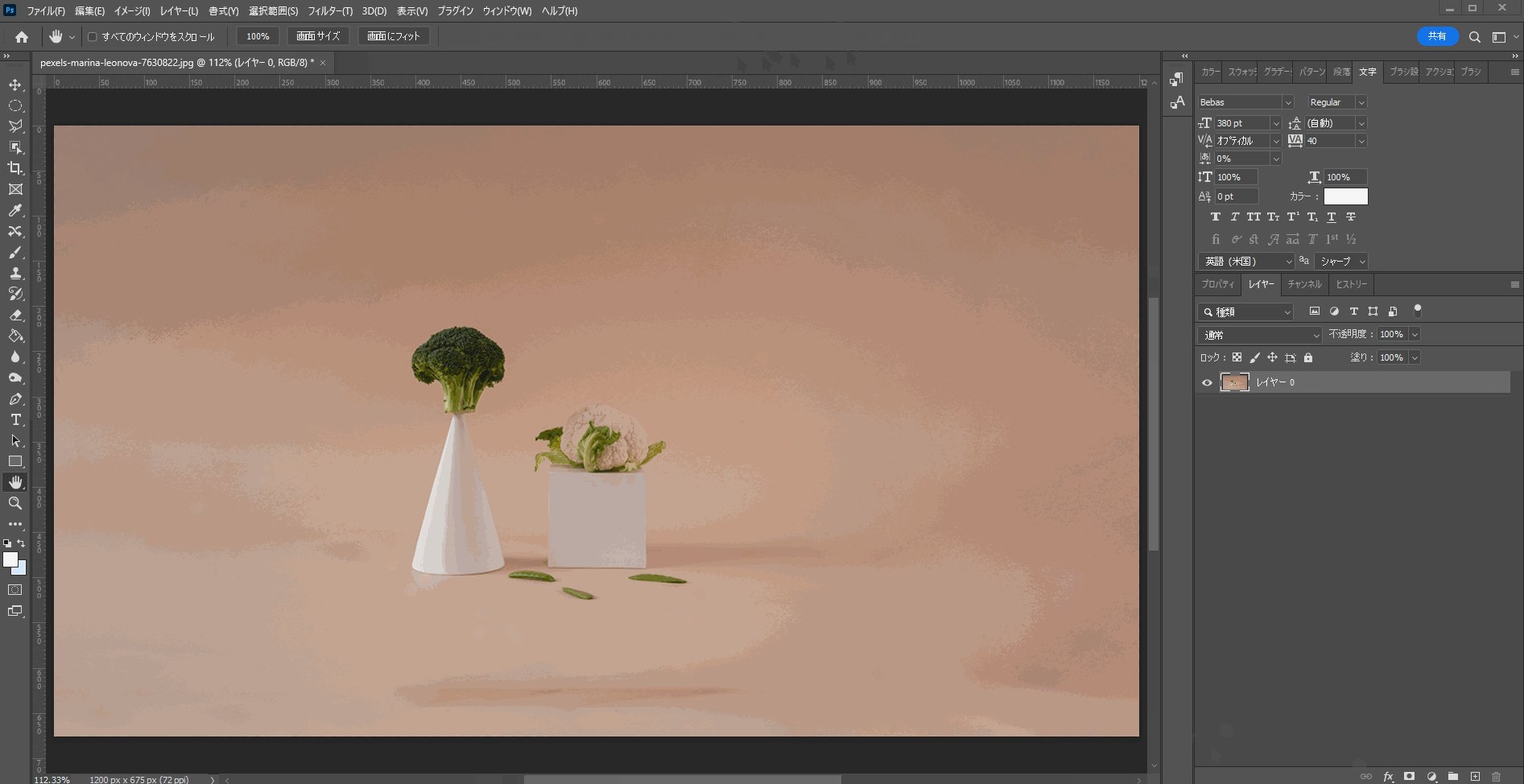
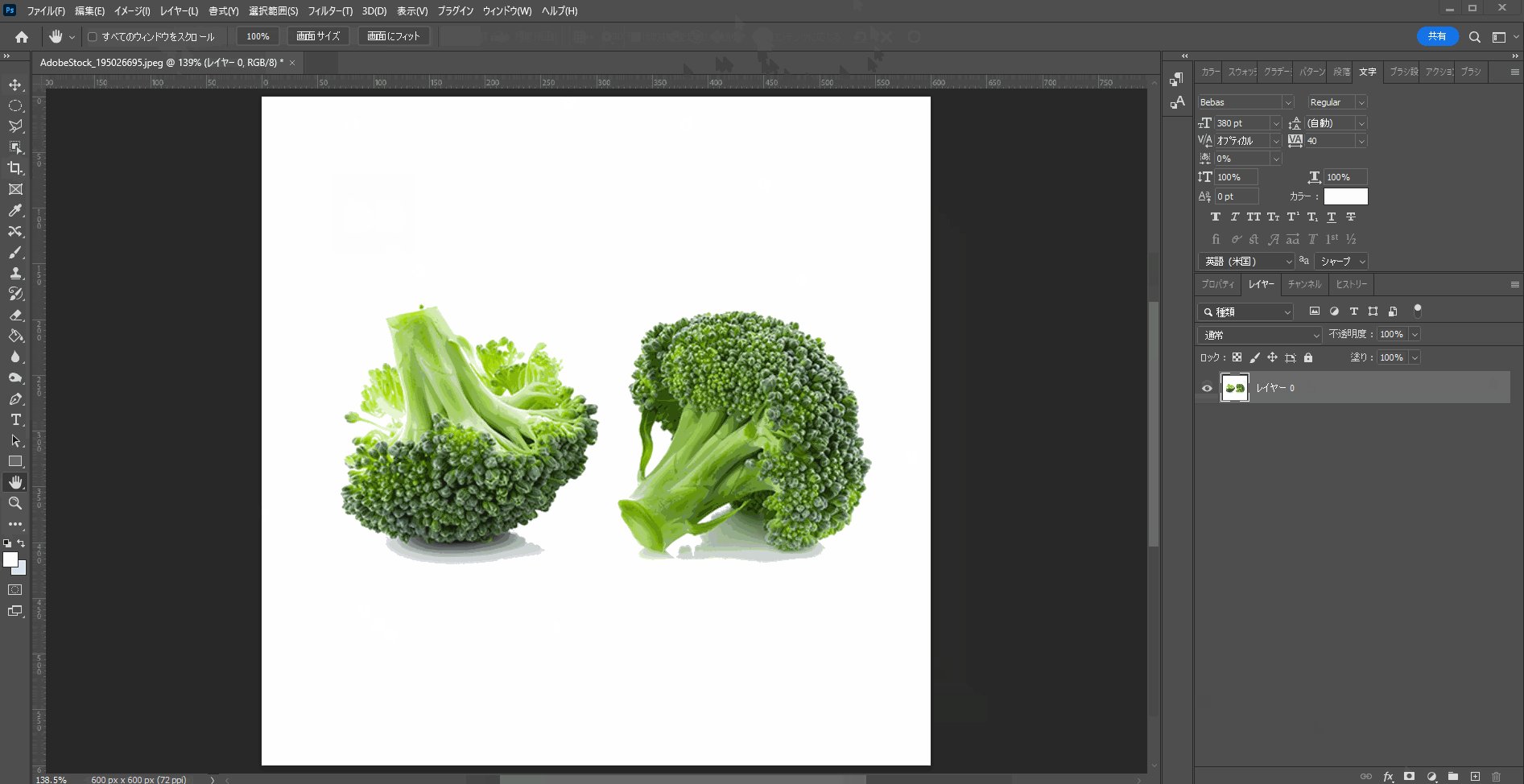
今回はこんな画像を選んでみました↓。

木の背景に対して、2房のブロッコリー。
この画像をブロッコリーはそのままで、背景のみを広げて横長の画像にしてみます。
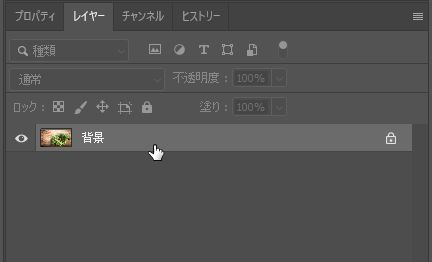
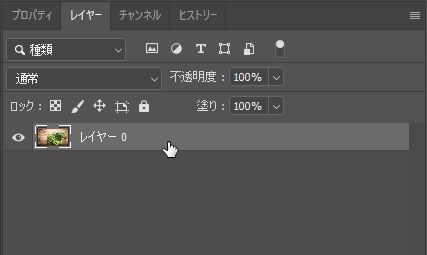
1.「背景」をレイヤー化する
まずは画像を開きます。
開けたら、レイヤーパネルを見て、「背景」の文字をダブルクリック。
こうすることで、ロックされた状態の背景画像と認識されていたものが、
「レイヤー」の状態になり、これから行う作業ができるようになります。
(このレイヤー化をしないと、「コンテンツに応じて拡大・縮小」は選択できません)


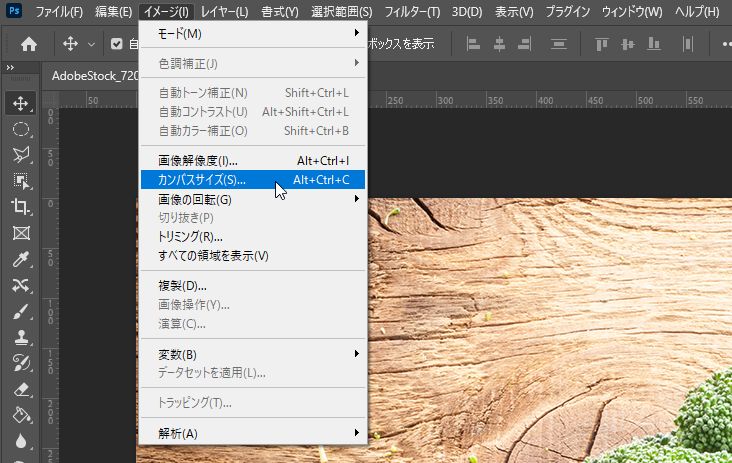
2.カンバスサイズの変更
次にカンバスサイズを変更します。
今回は横長の画像にしたいので、横幅のみを広げていきます。
縦長にしたいときは縦幅を、全体的に広げたい場合は両方を広げてください。
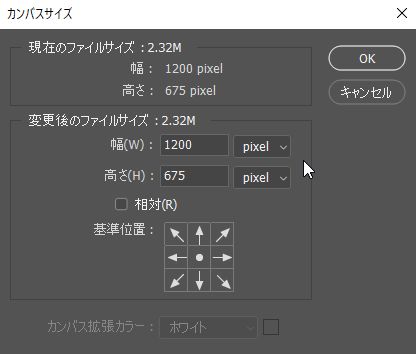
「イメージ」メニューから「カンバスサイズ」を選択。

カンバスサイズ変更用のウインドウが表示されますので、
変更したいサイズに幅の数値を設定します。
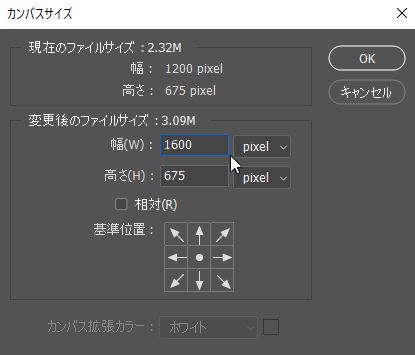
今回は横幅を「1200px」から「1600px」まで広げてみます。
(極端なサイズ変更は、仕上がりがイマイチになるので注意)


数値を変更したら、右側の「OK」ボタンをクリック。
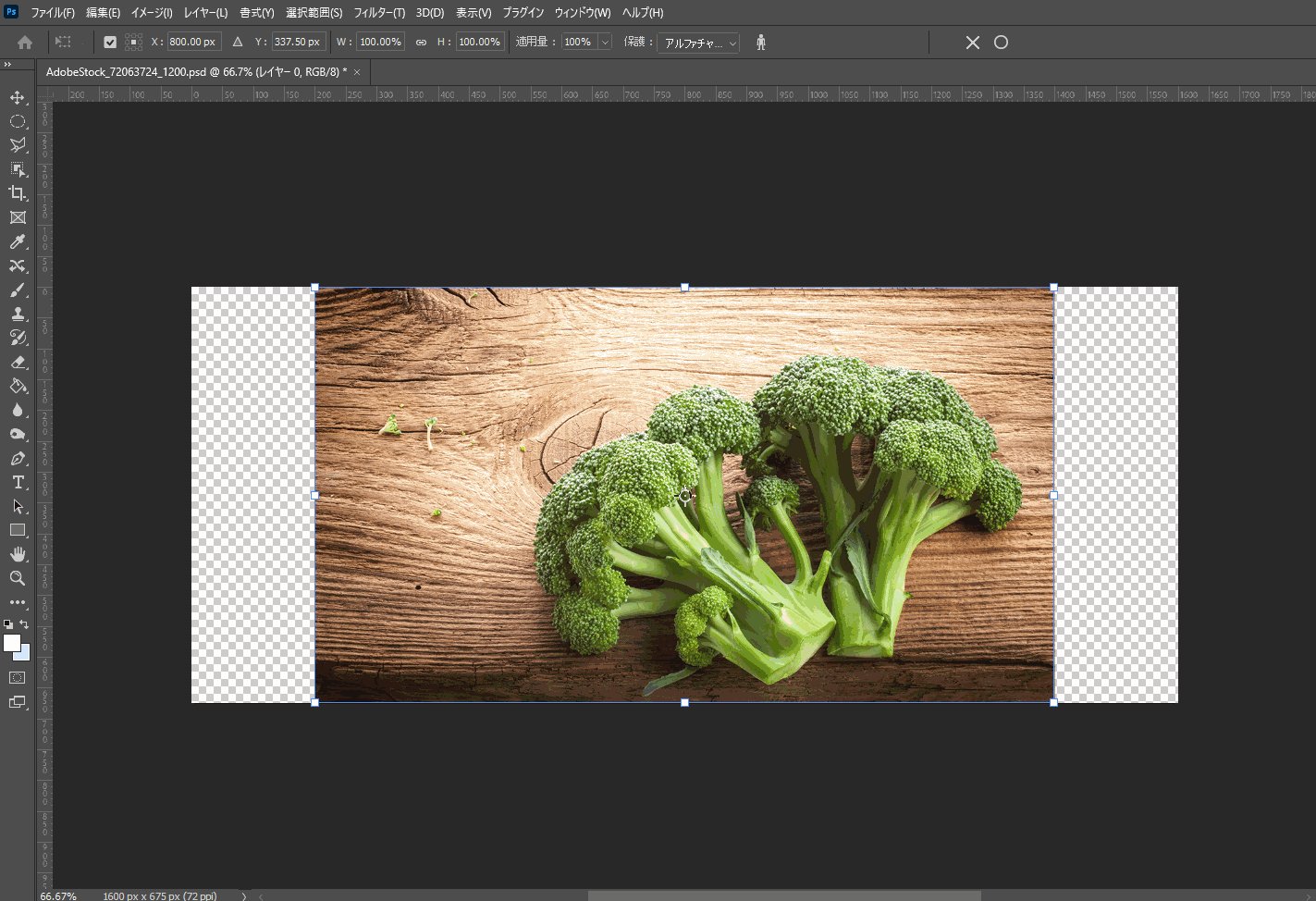
すると↓こんな感じで両側に余白ができます。
(この段階では余白部分は透明な状態です)

3.対象物を選択する
今回のケースでいうと、ブロッコリーの部分を選択してあげます。
そうすると、背景を横に広げたときに、
一緒に対象物まで広がってしまわないように指定することができます。
画像によっては、必要ないケースもありますが、
拡大・縮小したいときに影響させたくない部分は選択してあげとくと安心です。
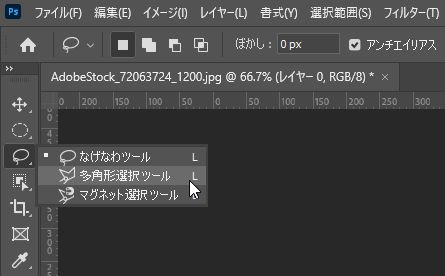
今回は選択ツールの「多角形選択ツール」を使って選択していきます。
「多角形選択ツール」は好きな形に囲っていくイメージ。
クリックしていくだけなので簡単です。



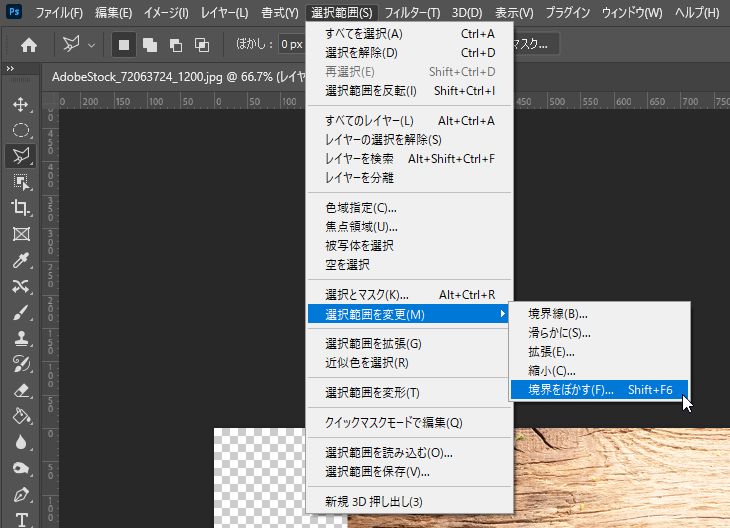
選択できたら、「選択範囲」メニューから「選択範囲を変更」、「境界をぼかす」の順に選び、
選択範囲の境界をぼかします。

先述しましたが、こうすることで境界部分が自然な仕上がりになります。
ぼかしの半径は「10px」程度でいいと思います。お好みで。

4.アルファチャンネルを作る
次に選択した範囲で、「アルファチャンネル」というのを作成します。
「アルファチャンネルって何?」って方のために簡単に説明すると、
「選択範囲を保存するための特殊なチャンネル」です。
単純に「選択範囲を保存するものなんだな」くらいで認識しておいてください。
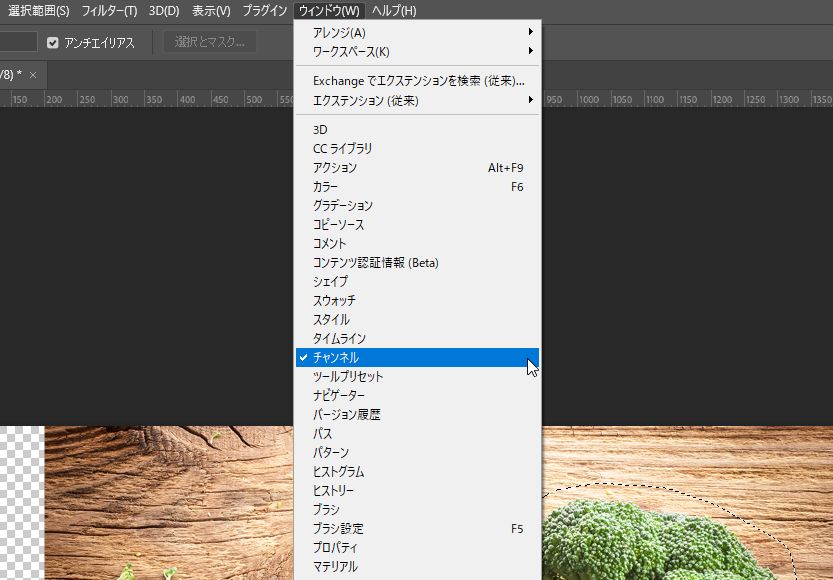
ではまず、「チャンネル」パネルをご覧ください。
(チャンネルパネルがない場合は、「ウインドウ」メニューから「チャンネル」を選択↓)

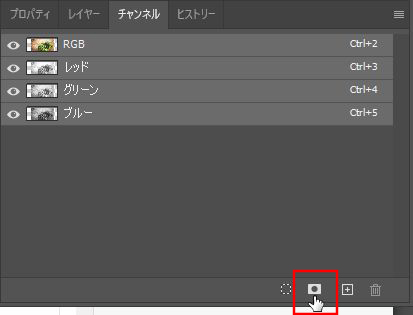
「チャンネル」パネルの下に、↓この赤枠部分のマークがあるかと思います。
このマークをクリック。

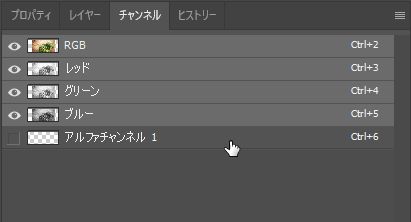
すると↓このように、「アルファチャンネル 1」が作成されます。

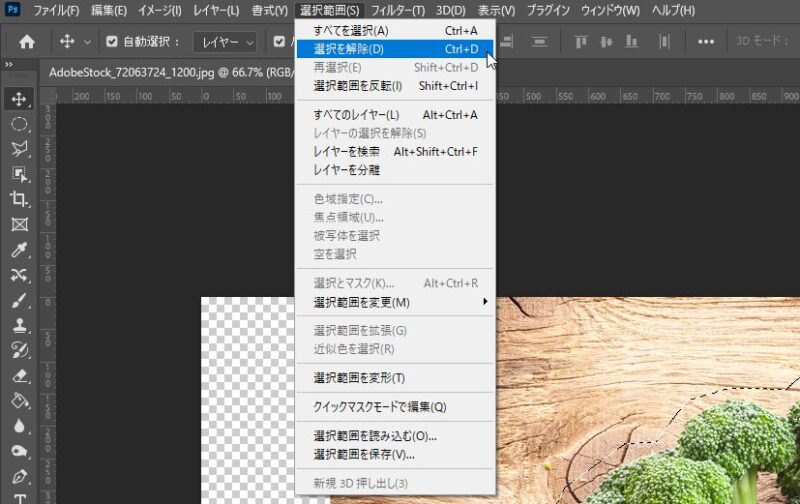
作成されたことを確認できたら、現在選択されている選択範囲は解除しておきます。
解除しないと、次の作業が選択範囲にのみ適用されてしまいますので、お忘れなく。

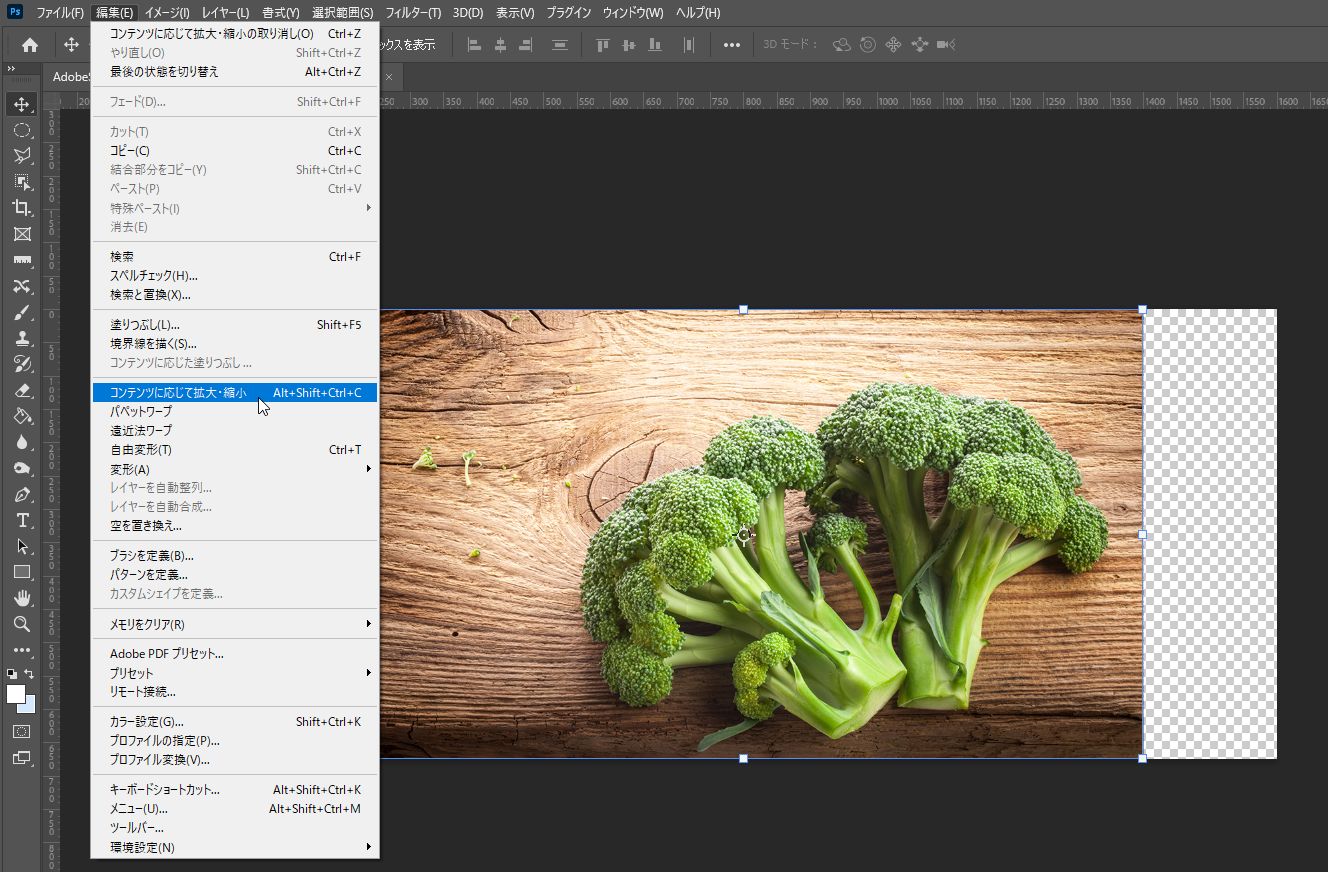
5.「コンテンツに応じて拡大・縮小」を適用
「編集」メニューから「コンテンツに応じて拡大・縮小」を選択しましょう。

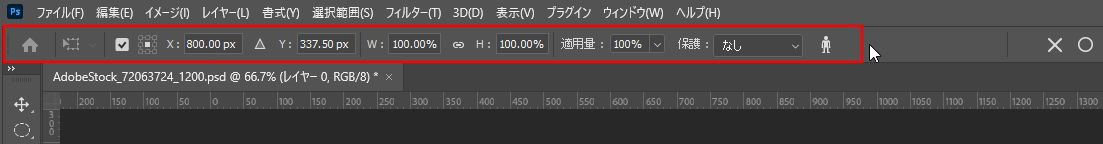
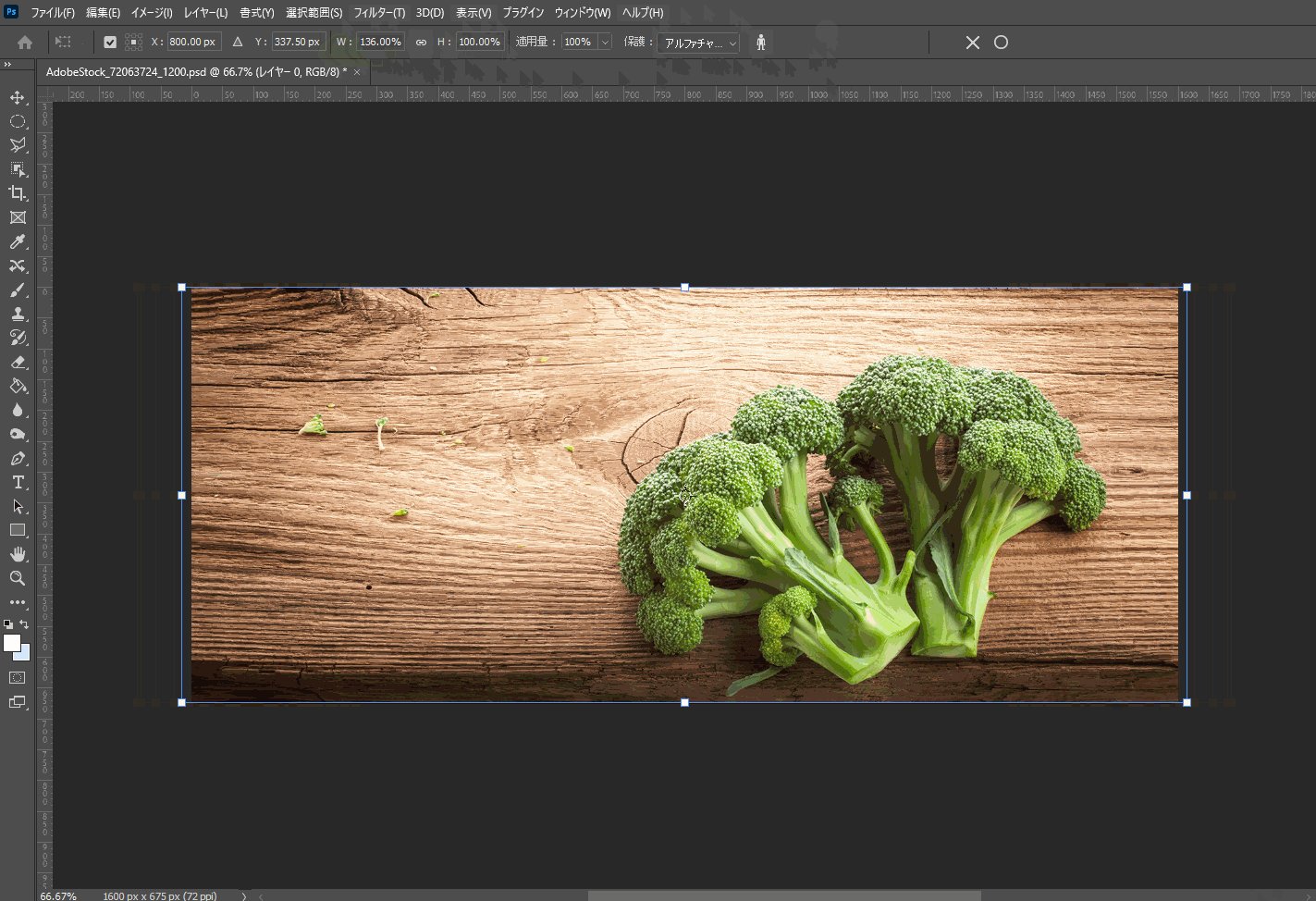
選択すると、Photoshopのメニューが並ぶ部分の下に、設定項目が現れます。
ここの部分です↓。

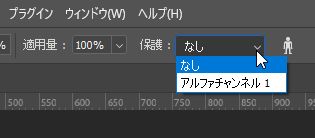
上記の画像の赤枠部分、右の方に「保護」という項目があります。
デフォルトは「保護:なし」になっていると思いますが、
ここを選択すると、先ほど選択範囲を保存した「アルファチャンネル 1」が出てきます。
「保護:アルファチャンネル 1」に変更してください。
この設定をすることで、言葉のニュアンスそのままですが、
「先ほど指定した選択範囲部分は保護して、拡大・縮小の影響を受けなくする」訳です。


これで選択範囲の保護ができたので、あとは背景部分を広げるだけです。
広げ方はいろいろありますが、ここでは一番わかりやすいやり方を伝授します。
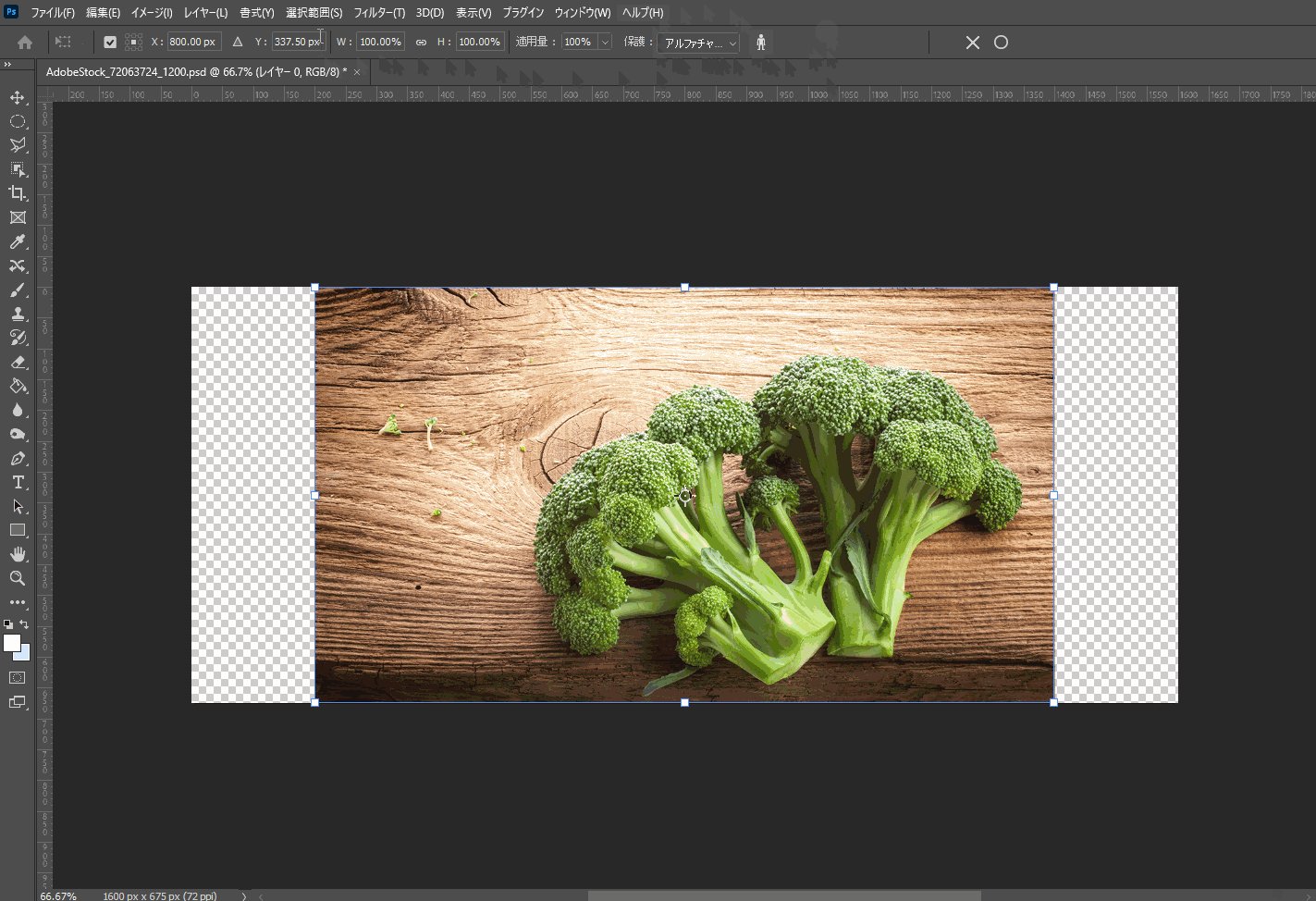
先ほどの「保護」があった設定項目部分の左側に、
「W:100.00%」「H:100.00%」という項目があるのがお分かりいただけるでしょうか。
「W=Wide=横幅」「H=High=高さ」で覚えてください。
ここの数値を変更すれば、拡大と縮小が簡単にできます。
数値の変更は、数字を直接入力する必要は無く、
それぞれの項目あたりにマウスカーソルを合わせると、「⇔」こんな感じの矢印になり、
クリックして左右にドラッグしてあげると、数値が増えたり減ったりします。
下の画像を見ながら、感覚的に拡大・縮小ができる訳です。
ちなみに、WとHの項目の真ん中にあるマークは「リンクマーク」になっていて、
ここを選択したままだと、横幅と高さが一緒に大きくなったり小さくなったりします。
選択を外すと、横幅のみ、高さのみの変更ができます。
今回は横幅のみ変更したいので、選択は外しておきます。
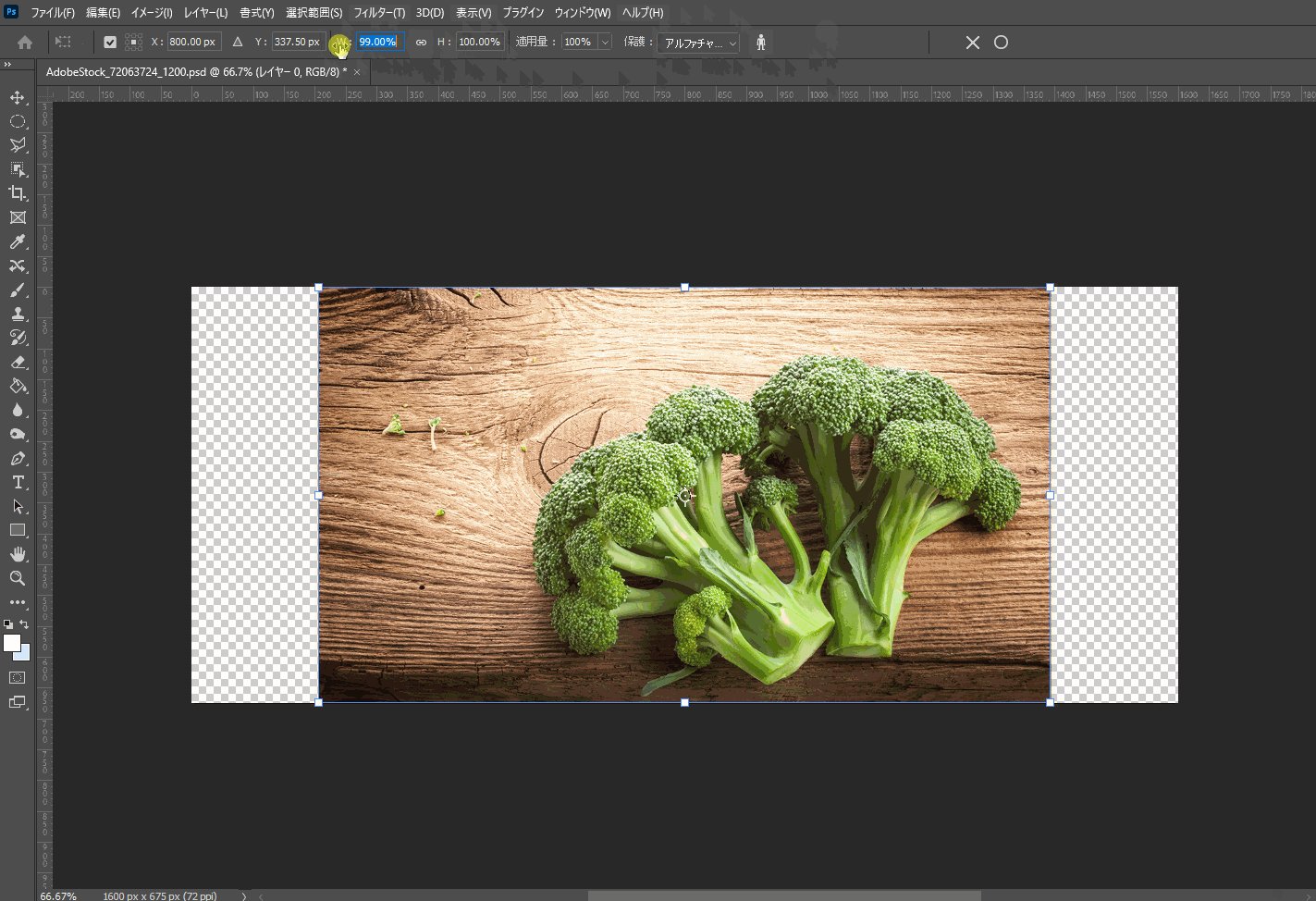
では、この部分だけわかりやすいようにGIFアニメでどーぞ↓。

↑このGIFを見ていただければわかると思いますが、
選択したブロッコリー部分は引き伸ばされることなく、
背景の木の部分だけが横に広がっていますね。
あとは保存するだけで完成です。
お疲れ様でした。
おまけ. 完成品お披露目
完成した画像がコチラ↓

これで横長の画像が簡単にできあがりました。
あとはできたスペースにコピーライトなんかを入れてあげれば、
オシャレなヘッダー画像が簡単に作れます。

便利技③「切り抜き時のコンテンツに応じる」

最後にご紹介するのは、「切り抜き時のコンテンツに応じる」機能。
こちらは、「便利技②」に少し似ているのですが、
手っ取り早く背景のスペースを増やしたいときにおすすめ。
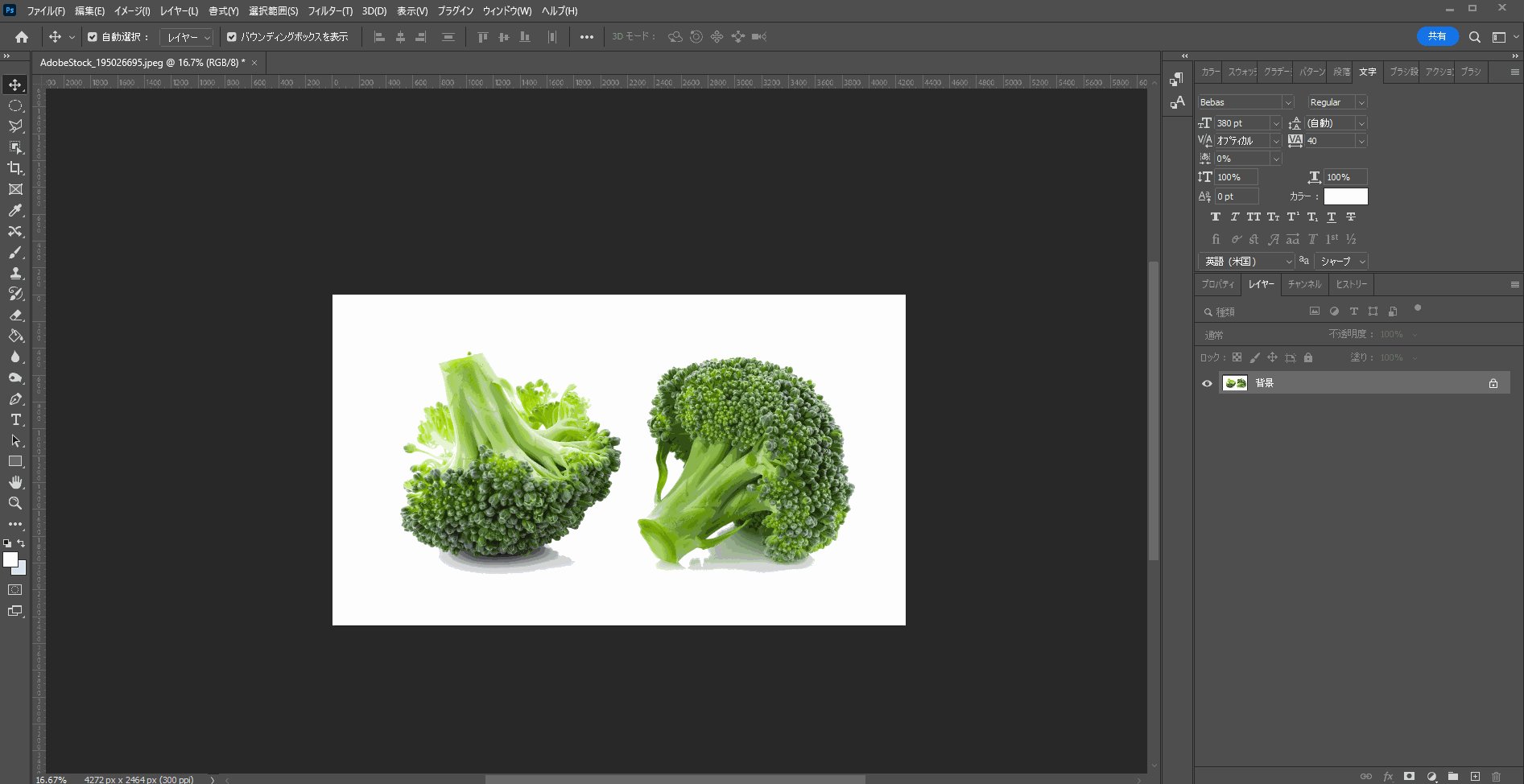
今回は先に作業の様子をGIFアニメでご覧ください。

ご覧の通り、とても簡単。
「切り抜きツール」で切り抜きをするとき、
普通は大きい画像の中から被写体部分を切り抜いてアップ目の画像にするときに使います。
今回はその逆、画像の余白を大きくするために「切り抜きツール」を使いました。
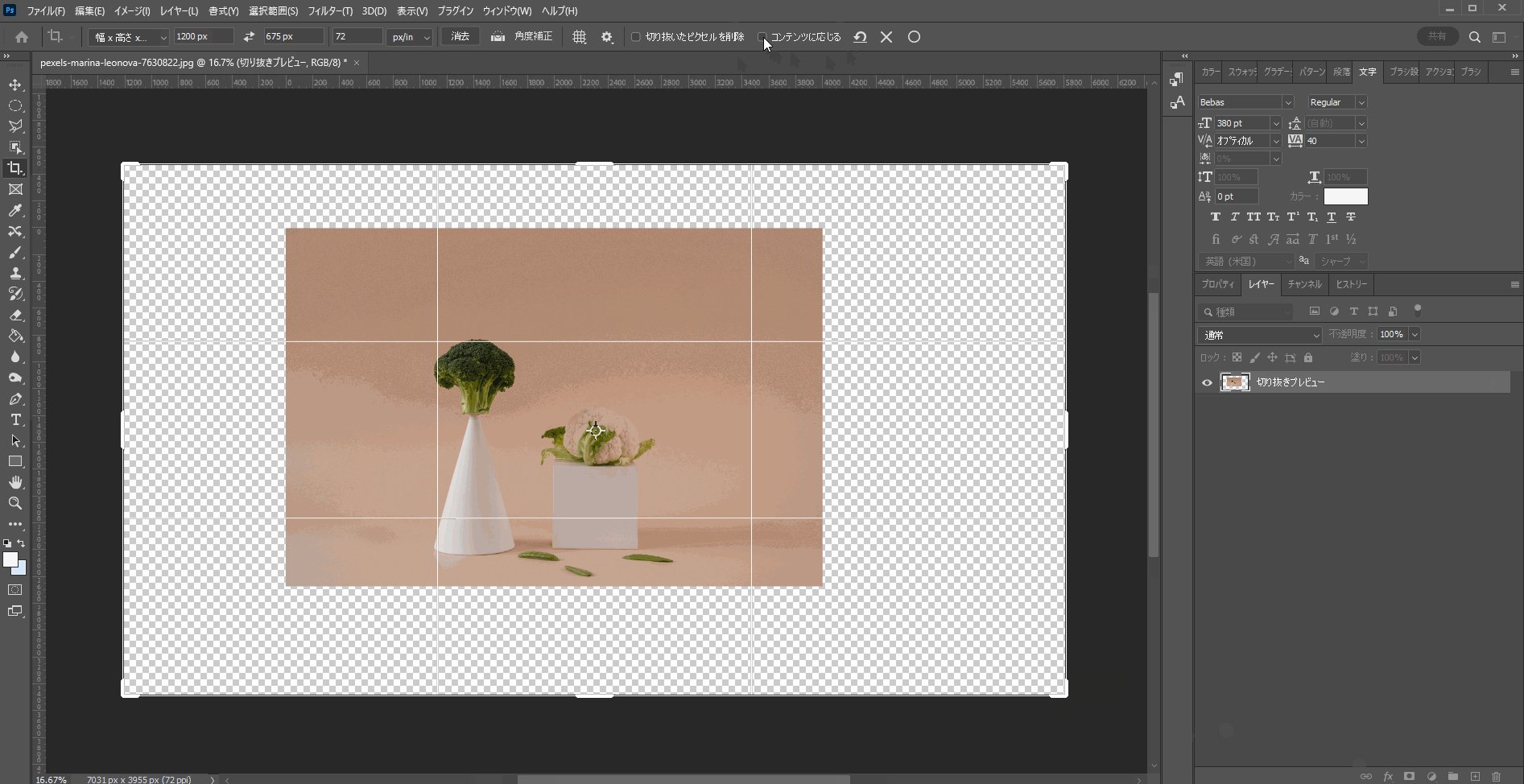
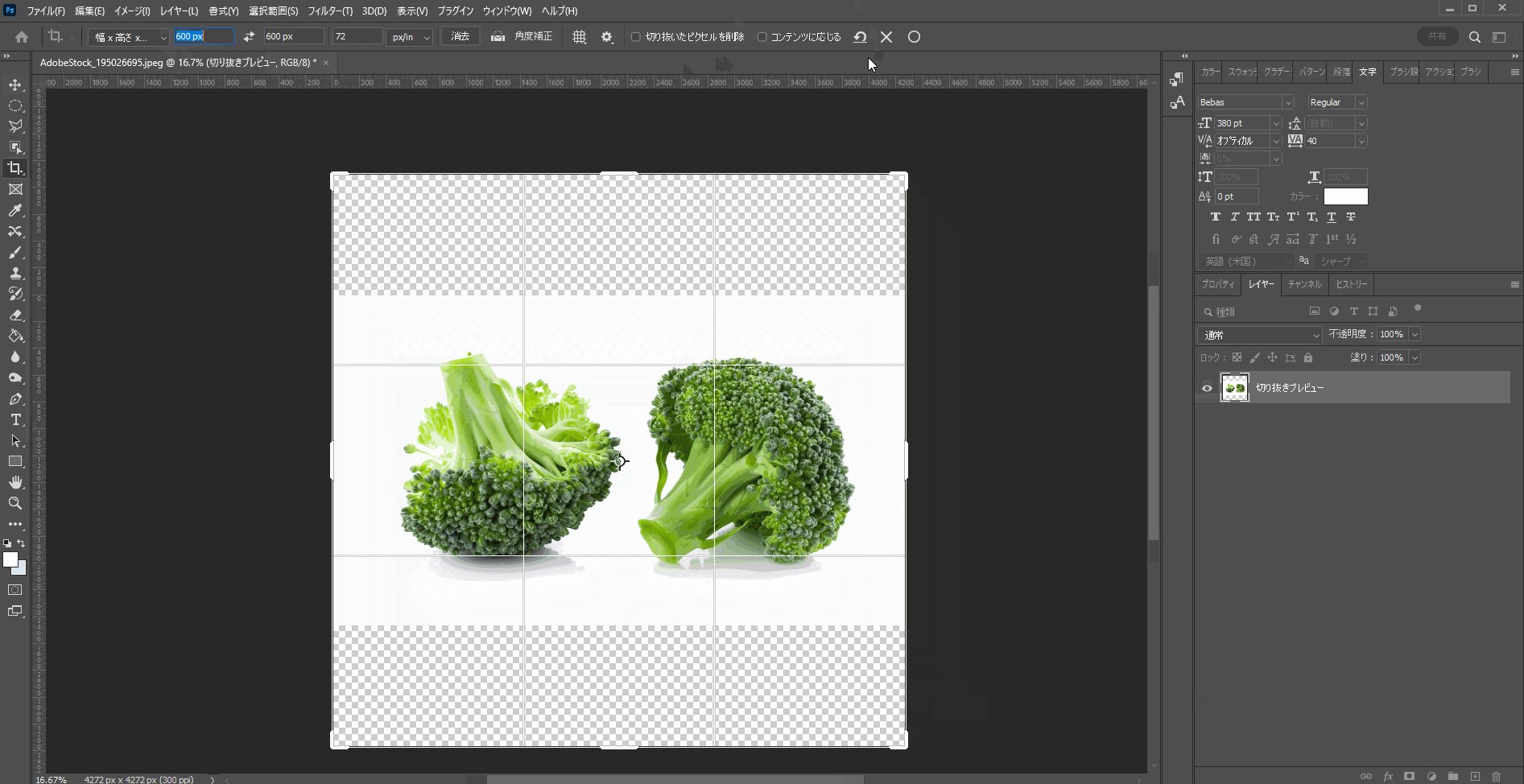
そのときに、「コンテンツに応じる」にチェックを入れて切り抜きを行うと、
本来何もないスペースになる部分を、AIが周りのコンテンツに応じて勝手に判断。
今回で言うと周りの背景と同じような色味でスペース分を埋めてくれた訳です。
使用するシチュエーションとしては、
オンラインストアなんかで商品画像を用意するとき、
・正方形の画像が必要だけど、横長の画像しかない
・普通に切り抜いたら商品全体が写らなくなってしまう
・商品のみを白抜きするのが面倒くさい
そんなときに使える便利技。
作業イメージは下記GIFアニメをご参照下さい。

この方法を使えば、上記画像のように本来の影を活かすこともできます。
また、背景に色がある場合など白抜きするよりも効率的に作業することが可能です。
切り抜き時のコンテンツに応じる機能の使い方
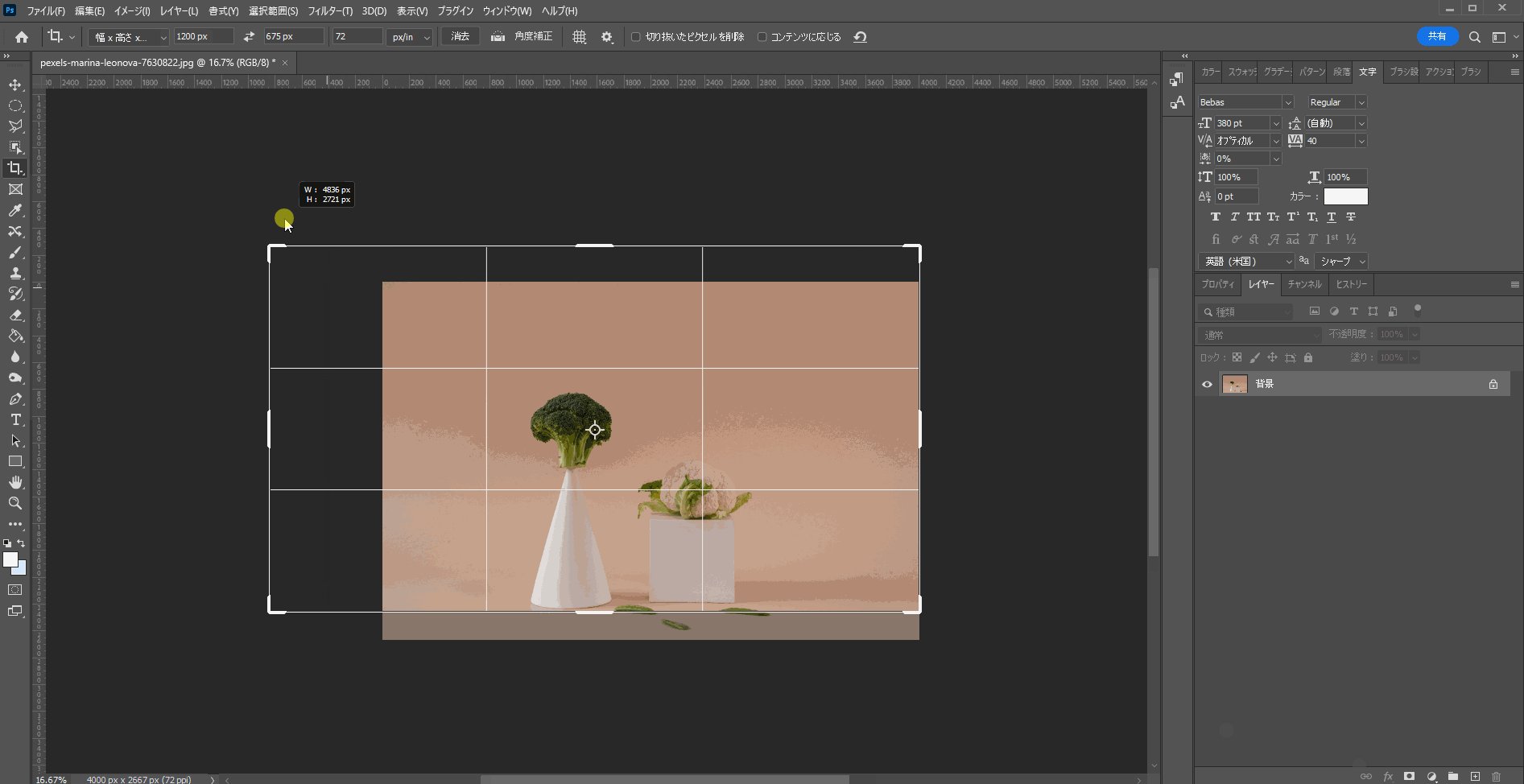
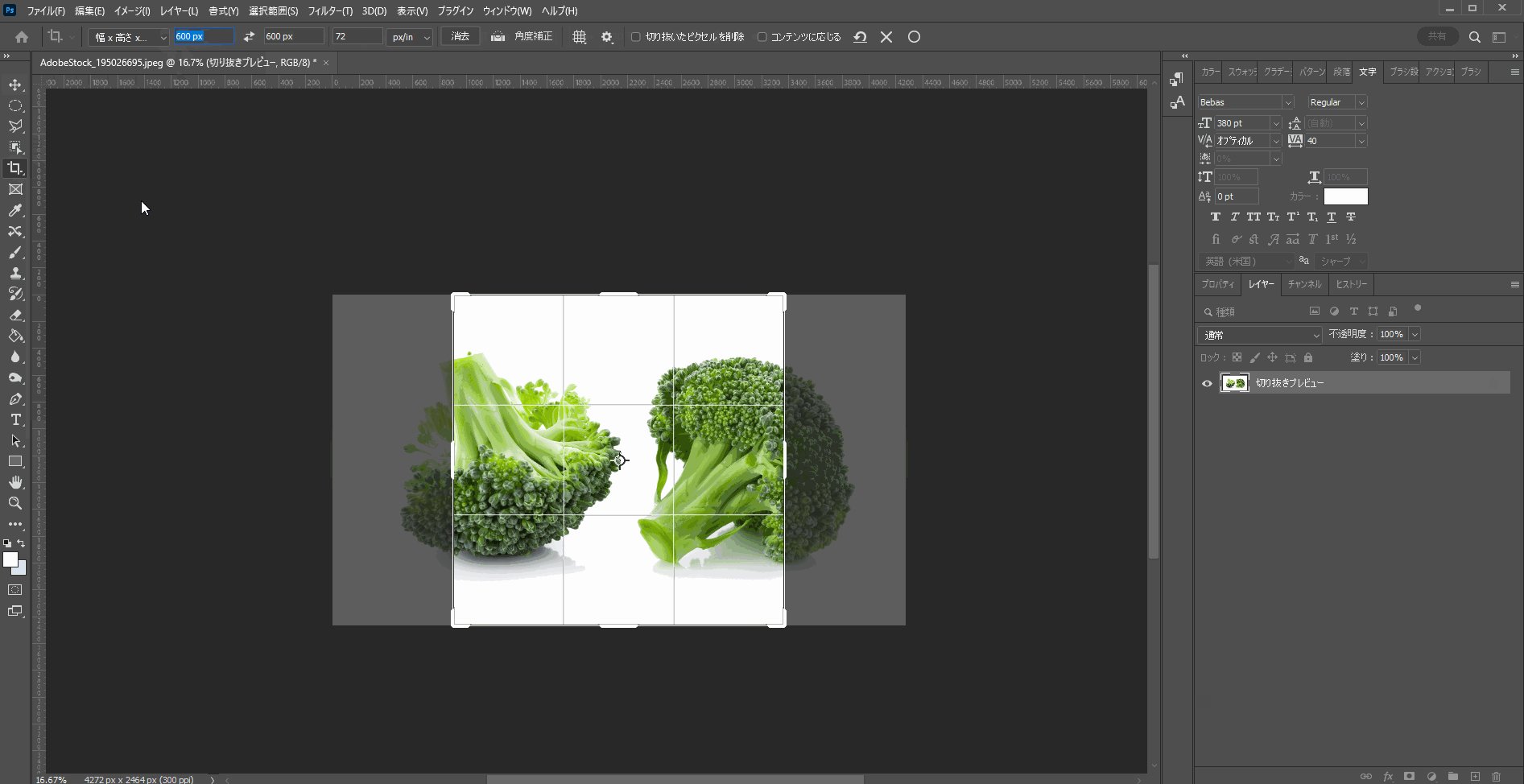
①画像を開いたら、「切り抜きツール」を選択
②画像よりも広い範囲になるように、切り抜く部分を広げる
③上部メニューの「コンテンツに応じる」にチェックを入れる
④「Enter」キーなどで切り抜き作業を確定
⑤完成
やり方を忘れたときの備忘録としてお使いください。
結論:「コンテンツに応じる」機能を使って作業効率アップ

- 画像内の要らない部分を消して、周りの部分で自然と埋めてくれる
- 画像内にキャッチコピーなどを入れる余白部分を簡単に作れる
- 横長の画像を自然な形で正方形に変更できる
「コンテンツに応じる」機能を使えば、
一見難しそうに思える作業を、AIが補完してくれて実に簡単に行うことができます。
AdobeのAIは年々賢さを増していて、
自動処理の部分はどんどん精度を上げてきています。
今の段階でも即戦力として使えますが、
これからもっと便利になっていくこと間違いなしなので、
Photoshopをまだまだ使いこなせていない方も、少しづつ慣れていって下さい。








コメント ご意見・ご質問お待ちしてます